Bilder bearbeiten
| Inhaltsverzeichnis |
FirstSpirit bietet verschiedene Möglichkeiten, einfache Änderungen an Bildern aus der Medien-Verwaltung vorzunehmen, ohne sie in einer externen Bildbearbeitungs-Software öffnen zu müssen. So können Bilder z. B. zugeschnitten, gedreht oder gespiegelt werden. Gleichzeitig gibt es auch die Möglichkeit, größere Änderungen entweder über externe Bildbearbeitungsprogramme oder über die integrierte Bildbearbeitung im AppCenter-Bereich des SiteArchitect.
Funktionen im Bearbeitungsbereich
Die folgenden Funktionen können für jede Auflösung durchgeführt werden. Dazu muss die gewünschte Auflösung zunächst durch einen Klick auf die jeweilige Zeile angewählt werden. Die Icons sind nur dann aktiv, wenn die zugehörige Funktion für die Auflösung durchgeführt werden kann.
![]() Bildausschnitt bearbeiten, durch einen Klick auf dieses Icon öffnet sich ein Bearbeitungsfenster, in dem die Auflösung direkt in der Integrierten Zuschnitt-Funktion bearbeitet werden kann.
Bildausschnitt bearbeiten, durch einen Klick auf dieses Icon öffnet sich ein Bearbeitungsfenster, in dem die Auflösung direkt in der Integrierten Zuschnitt-Funktion bearbeitet werden kann.
 |
Auch das Originalbild kann bearbeitet werden. In diesem Fall wird eine Sicherheitsabfrage „Wollen Sie wirklich das Originalbild zuschneiden?“ angezeigt. |
![]() Auflösung überprüft, dieses Icon ist nur aktiv, wenn das Originalbild zu einem zugeschnittenen Bild nachträglich ausgetauscht wurde. Die Auflösung des zugeschnittenen Bildes wird nicht automatisch an die Größe des neuen Originalbildes angepasst und muss daher manuell geprüft und bei Bedarf angeglichen werden. Mit einem Klick auf dieses Icon wird aus dem Icon
Auflösung überprüft, dieses Icon ist nur aktiv, wenn das Originalbild zu einem zugeschnittenen Bild nachträglich ausgetauscht wurde. Die Auflösung des zugeschnittenen Bildes wird nicht automatisch an die Größe des neuen Originalbildes angepasst und muss daher manuell geprüft und bei Bedarf angeglichen werden. Mit einem Klick auf dieses Icon wird aus dem Icon ![]() in der Liste der Auflösungen ein
in der Liste der Auflösungen ein ![]() .
.
![]() Gespeichertes Bild löschen, über dieses Icon kann die Bearbeitung einer Auflösung (durch Zuschnitt, Hochladen eines neuen Bildes oder Bearbeiten im externen Editor) wieder entfernt werden, die Auflösung wird wieder vom Originalbild berechnet. Das Originalbild selbst kann über dieses Icon nicht gelöscht werden.
Gespeichertes Bild löschen, über dieses Icon kann die Bearbeitung einer Auflösung (durch Zuschnitt, Hochladen eines neuen Bildes oder Bearbeiten im externen Editor) wieder entfernt werden, die Auflösung wird wieder vom Originalbild berechnet. Das Originalbild selbst kann über dieses Icon nicht gelöscht werden.
![]() Neues Bild auswählen, mit einem Klick auf dieses Icon öffnet sich ein Fenster, in dem man sich durch die Dateistruktur auf seinem Arbeitsplatzrechner bewegen kann, um das gewünschte Bild zu suchen.
Neues Bild auswählen, mit einem Klick auf dieses Icon öffnet sich ein Fenster, in dem man sich durch die Dateistruktur auf seinem Arbeitsplatzrechner bewegen kann, um das gewünschte Bild zu suchen.
 |
Stimmt die Größe des hochgeladenen Bildes nicht mit der Größe der vorgegebenen Auflösung überein, wird in der Liste das Icon |
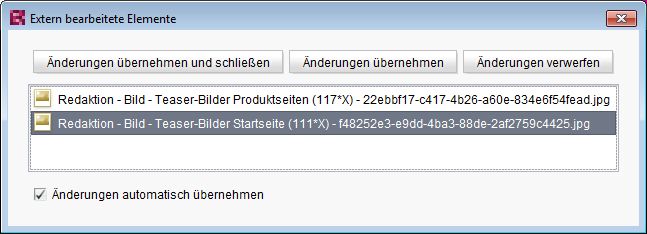
![]() Bearbeiten, durch einen Klick auf dieses Icon wird das aktuelle Bild in dem in den Benutzereinstellungen der Globalen Einstellungen für das jeweilige Dateiformat eingetragenen bzw. in dem im Betriebssystem eingestellten Editor geöffnet. Ist bereits eine Auflösung vorhanden, wird diese in den Editor geladen, ansonsten wird das Originalbild geöffnet. Nachdem die Änderungen im externen Editor vorgenommen worden sind, muss das Bild im externen Editor gespeichert werden (Dateinamen oder Verzeichnispfade brauchen nicht angegeben werden). Gleichzeitig mit dem externen Editor öffnet sich ein Fenster, in dem alle extern geöffneten Elemente aufgelistet sind.
Bearbeiten, durch einen Klick auf dieses Icon wird das aktuelle Bild in dem in den Benutzereinstellungen der Globalen Einstellungen für das jeweilige Dateiformat eingetragenen bzw. in dem im Betriebssystem eingestellten Editor geöffnet. Ist bereits eine Auflösung vorhanden, wird diese in den Editor geladen, ansonsten wird das Originalbild geöffnet. Nachdem die Änderungen im externen Editor vorgenommen worden sind, muss das Bild im externen Editor gespeichert werden (Dateinamen oder Verzeichnispfade brauchen nicht angegeben werden). Gleichzeitig mit dem externen Editor öffnet sich ein Fenster, in dem alle extern geöffneten Elemente aufgelistet sind.

Ist die Option „Änderungen automatisch übernehmen“ aktiv, dann werden die im externen Editor gespeicherten Änderungen immer automatisch von der lokalen Speicherstelle in die Medien-Verwaltung des SiteArchitect übernommen. (Nur im externen Editor gespeicherte Änderungen können automatisch übernommen werden.) Beim Schließen des Fensters können alle geöffneten Dateien verworfen werden.
Ist die Option „Änderungen automatisch übernehmen“ nicht aktiv, dann müssen die im externen Editor gespeicherten Änderungen noch über die Schaltflächen Änderungen übernehmen und schließen oder Änderungen übernehmen in die Medien-Verwaltung des SiteArchitect übernommen werden. Über die Schaltfläche Änderungen verwerfen werden die bereits extern gespeicherten Änderungen verworfen und nicht in den SiteArchitect übernommen.
 |
Stimmt die Größe des bearbeiteten Bildes nicht mit der Größe der vorgegebenen Auflösung überein, wird in der Liste das Icon |
![]() Lokale Kopie speichern, werden im externen Editor gespeicherte Änderungen nicht automatisch in den SiteArchitect eingebunden, dann kann durch Klicken auf dieses Icon das bearbeitete Bild von der lokalen Speicherstelle in die Medien-Verwaltung des SiteArchitect übernommen werden.
Lokale Kopie speichern, werden im externen Editor gespeicherte Änderungen nicht automatisch in den SiteArchitect eingebunden, dann kann durch Klicken auf dieses Icon das bearbeitete Bild von der lokalen Speicherstelle in die Medien-Verwaltung des SiteArchitect übernommen werden.
![]() Vorschau, öffnet eine Vorschau der Auflösung in einem Popup-Fenster oder in einem separaten Tab im AppCenter-Bereich (wenn die Option „Integrierte Vorschau für Medien“ aktiviert ist) in 1:1-Darstellung, wie sie auch auf der Webseite ausgegeben wird.
Vorschau, öffnet eine Vorschau der Auflösung in einem Popup-Fenster oder in einem separaten Tab im AppCenter-Bereich (wenn die Option „Integrierte Vorschau für Medien“ aktiviert ist) in 1:1-Darstellung, wie sie auch auf der Webseite ausgegeben wird.
![]() Download, lädt eine Kopie der markierten Auflösung im jeweiligen Dateiformat in das lokale Dateisystem des Arbeitsplatzrechners herunter. Der gewünschte Download-Ordner kann über den Dateiauswahl-Dialog ausgewählt werden.
Download, lädt eine Kopie der markierten Auflösung im jeweiligen Dateiformat in das lokale Dateisystem des Arbeitsplatzrechners herunter. Der gewünschte Download-Ordner kann über den Dateiauswahl-Dialog ausgewählt werden.
Darüber hinaus werden folgende Icons in der Liste verwendet:
![]() Zugeschnitten, dieses Icon zeigt an, dass es sich um ein Bild handelt, das über die Integrierte Zuschnitt-Funktion bearbeitet wurde.
Zugeschnitten, dieses Icon zeigt an, dass es sich um ein Bild handelt, das über die Integrierte Zuschnitt-Funktion bearbeitet wurde.
![]() Hochgeladen, dieses Icon zeigt an, dass es sich um ein über das Icon
Hochgeladen, dieses Icon zeigt an, dass es sich um ein über das Icon ![]() hochgeladenes oder über das Icon
hochgeladenes oder über das Icon ![]() bearbeitetes Bild handelt.
bearbeitetes Bild handelt.
![]() Überprüft, dieses Icon zeigt an, dass das hinterlegte Bild mit der vorgegebenen Auflösung übereinstimmt oder vom System automatisch berechnet werden kann.
Überprüft, dieses Icon zeigt an, dass das hinterlegte Bild mit der vorgegebenen Auflösung übereinstimmt oder vom System automatisch berechnet werden kann.
![]() Falsche Auflösung, dieses Icon zeigt bei über das Icon
Falsche Auflösung, dieses Icon zeigt bei über das Icon ![]() hochgeladenen oder über das Icon
hochgeladenen oder über das Icon ![]() bearbeiteten Bildern an, dass das hinterlegte Bild nicht der vorgegebenen Auflösung entspricht. Das Bild wird auf der Webseite genauso ausgegeben, wie es hinterlegt ist.
bearbeiteten Bildern an, dass das hinterlegte Bild nicht der vorgegebenen Auflösung entspricht. Das Bild wird auf der Webseite genauso ausgegeben, wie es hinterlegt ist.
![]() Noch nicht überprüft, liegt eine zugeschnittene Auflösung vor und wurde das Originalbild nach dem Zuschnitt ausgetauscht, wird dieses Icon angezeigt. Die zugeschnittene Auflösung sollte überprüft und bei Bedarf angepasst werden. Dazu gibt es mehrere Möglichkeiten:
Noch nicht überprüft, liegt eine zugeschnittene Auflösung vor und wurde das Originalbild nach dem Zuschnitt ausgetauscht, wird dieses Icon angezeigt. Die zugeschnittene Auflösung sollte überprüft und bei Bedarf angepasst werden. Dazu gibt es mehrere Möglichkeiten:
 , das Bild wird intern bearbeitet: In diesem Fall wird auf das Originalbild zurückgegriffen. Nach dem Speichern wird aus dem Icon
, das Bild wird intern bearbeitet: In diesem Fall wird auf das Originalbild zurückgegriffen. Nach dem Speichern wird aus dem Icon  in der Liste der Auflösungen ein
in der Liste der Auflösungen ein  .
. , es wird ein neues Bild hochgeladen. Stimmen die Abmessungen des hochgeladenen Bildes mit der Auflösung überein, wird aus dem Icon
, es wird ein neues Bild hochgeladen. Stimmen die Abmessungen des hochgeladenen Bildes mit der Auflösung überein, wird aus dem Icon  in der Liste der Auflösungen ein
in der Liste der Auflösungen ein  . Ansonsten wird ein
. Ansonsten wird ein  angezeigt.
angezeigt. , das Bild wird in einem externen Editor bearbeitet. Die Auflösung des bearbeiteten Bildes wird nicht geprüft und muss durch das Icon
, das Bild wird in einem externen Editor bearbeitet. Die Auflösung des bearbeiteten Bildes wird nicht geprüft und muss durch das Icon  manuell bestätigt werden. In der Liste der Auflösungen wird dann aus dem Icon
manuell bestätigt werden. In der Liste der Auflösungen wird dann aus dem Icon  ein
ein  .
. , der aktuelle Zuschnitt wird ohne Änderungen beibehalten. In der Liste der Auflösungen wird dann aus dem Icon
, der aktuelle Zuschnitt wird ohne Änderungen beibehalten. In der Liste der Auflösungen wird dann aus dem Icon  ein
ein  .
.
 |
Auflösungen, die zuvor nicht bearbeitet wurden, werden automatisch mit dem neuen Originalbild neu berechnet und dargestellt, wenn das Originalbild ausgetauscht wurde. |
Exkurs: Automatisch erzeugte Bilddateien im Projekt beeinflussen
Bilder können in unterschiedlichen Dateiformaten (z. B. JPEG) und Auflösungen (z. B. 72 dpi) im Projekt vorliegen. Jedes Bild wird zunächst unverändert im Projekt abgelegt, d. h. in der Auflösung und in dem Format, in der es in der Medien-Verwaltung eingefügt wurde (Auflösung ORIGINAL).
Bei bestimmten Aktionen werden (basierend auf den ursprünglichen Bilddaten) automatisch neue Bilddateien von FirstSpirit erzeugt, beispielsweise:
- beim Erzeugen eines Vorschaubilds
- beim Erzeugen neuer Auflösungen
- bei der Verwendung einer automatisch generierten Auflösung
- beim Bildzuschnitt im SiteArchitect
Diese Erzeugung kann über die benutzerdefinierte Projekteigenschaft ImageWriterParams per API beeinflusst werden.
Siehe dazu auch CMS_REF (→Online Dokumentation FirstSpirit).