Drag-and-drop Funktionalitäten von FirstSpirit
Für eine bessere Benutzerfreundlichkeit gibt es in FirstSpirit eine Vielzahl von „Drag-and-drop“-Funktionen, um Elemente in den SiteArchitect hinein oder innerhalb des SiteArchitect zu bewegen. Ob ein Element per Drag-and-drop auf eine bestimmte Stelle bewegt werden darf, ist dabei immer abhängig von den Rechten des jeweiligen Benutzers und eventuell vom Vorlagenentwickler vorgegebenen Einschränkungen (z. B. für Eingabekomponenten).
Verschieben per „Drag-and-drop“
Die Objekte in den Verwaltungen (Ordner, Seiten, Medien, …) können mithilfe der Maus per „Drag-and-drop“ verschoben werden.
Beim Verschieben von Absätzen der Inhalte-Verwaltung ist zu beachten, dass die Referenznamen von Absätzen und Absatzreferenzen innerhalb einer Seite immer eindeutig sein müssen. Kommt es durch Verschieben eines Absatzes zu einem doppelten Referenznamen, dann wird der Referenzname automatisch eindeutig gemacht.

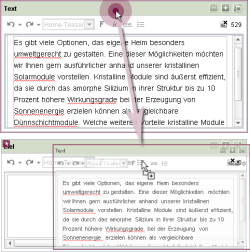
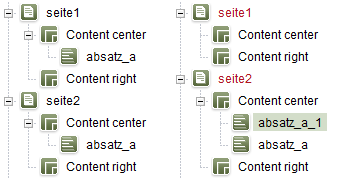
Beispiel - Verschieben eines Absatzes mit gleichem Referenznamen
 |
Ist die Funktion „Verschiebeoperationen bestätigen“ im Menü Extras aktiviert, muss für jedes Verschieben eine Sicherheitsabfrage bestätigt werden. Dies gilt allerdings nicht für Ordner oder Seiten, die aus der Inhalte-Verwaltung in die Struktur-Verwaltung gezogen werden, um so neue Menüebenen bzw. Seitenreferenzen zu erstellen. |
Das Verschieben von Absätzen ist nur möglich, wenn kein anderer Benutzer die Seite gerade bearbeitet.
Kopieren per „Drag-and-drop“
Bei gleichzeitig gedrückter Strg-Taste können die Objekte in den Verwaltungen (Ordner, Seiten, Medien, …) mithilfe der Maus per „Drag-and-drop“ kopiert werden (gekennzeichnet durch ein kleines Plus am Mauszeiger).
Beim Kopieren von Absätzen ist zu beachten, dass die Referenznamen von Absätzen und Absatzreferenzen innerhalb einer Seite immer eindeutig sein müssen. Kommt es durch Kopieren eines Absatzes zu einem doppelten Referenznamen, dann wird der Referenzname automatisch eindeutig gemacht.

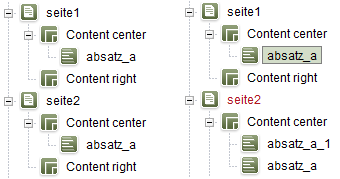
Beispiel - Kopieren eines Absatzes mit gleichem Referenznamen
Absatzreferenzen anlegen
Absatzreferenzen können verwendet werden, um den Inhalt eines Absatzes auf anderen Seiten wiederzuverwenden. Sie werden angelegt, indem der zu referenzierende Absatz („Quellabsatz“), mithilfe der Maus und gleichzeitig gedrückter Umschalt- und Strg-Taste per „Drag-and-drop“ verschoben wird (gekennzeichnet durch einen kleinen Pfeil an der Maus). Auf diese Weise wird eine Referenz des Absatzes erstellt.
Vom lokalen Dateisystem in den SiteArchitect
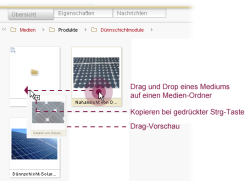
Medien aus dem lokalen Dateisystem des Arbeitsplatzrechners können per Drag-and-drop direkt in die Medien-Verwaltung des FirstSpirit-Projektes gezogen werden. Dabei werden sowohl eine Einzel- als auch eine Mehrfachselektion unterstützt. Die Dateinamen aus dem Dateisystem werden hierbei in FirstSpirit übernommen. Sofern die Medien innerhalb des Dateisystems in Ordnern strukturiert sind, können wahlweise auch die Ordner beim Drag-and-drop in der Medien-Verwaltung erzeugt werden.
Medien aus dem lokalen Dateisystem des Arbeitsplatzrechners können per Drag-and-drop auch direkt in die Eingabekomponente Referenzauswahl (FS_REFERENCE) der Inhalte-Verwaltung des FirstSpirit-Projektes gezogen werden. Dabei öffnet sich direkt ein Fenster zur Auswahl eines Upload-Ordners in der Medien-Verwaltung. Nach Bestätigung der Auswahl kann noch ein Beschreibungstext eingegeben werden, anschließend wird das Medium sowohl in den ausgewählten Ordner der Medien-Verwaltung als auch in die gewünschte Eingabekomponente eingefügt.
Aus dem SiteArchitect ins lokale Dateisystem
Beliebige Objekte (z. B. Medien, Seiten, Ordner, Vorlagen) aus dem FirstSpirit-Projekt können per Drag-and-drop direkt in das lokale Dateisystem des Arbeitsplatzrechners gezogen werden. Dabei werden Ordner, Seiten und andere FirstSpirit-Objekte als Zip-Dateien und Medien im jeweiligen Dateiformat im lokalen Dateisystem angelegt (analog zur herkömmlichen Kontextmenü-Funktion „Export/Import“).
Beim Drag-and-drop werden sowohl eine Einzel- als auch eine Mehrfachselektion unterstützt. Die Objekte können entweder im Baum selektiert werden, oder direkt über die Thumbnail-Übersicht im mittleren Arbeitsbereich.
Wird eine Einzel- oder Mehrfachselektion über die Baumansicht oder die Thumbnail-Ansicht ausgeführt, zeigt der „Drag“-Vorgang bereits eine Vorschau der zu verschiebenden Elemente.
Die „Drag“-Vorschau zeigt nicht mehr als vier Elemente an. Sind mehr als vier Elemente in der Auswahl enthalten, wird zusätzlich die Anzahl der Elemente eingeblendet:
Innerhalb der Thumbnail-Ansicht (Medien)
Innerhalb der Medien-Verwaltung können die Medien (und Medien-Ordner) auch über die Thumbnail-Ansicht verschoben (und kopiert) werden.
Beim Drag-and-drop werden sowohl eine Einzel- als auch eine Mehrfachselektion unterstützt. Eine Mehrfachselektion in der Thumbnail-Übersicht kann über Strg+A (alle Objekte der Übersicht selektieren), über Umschalt+KLICK (Bereich in der Übersicht selektieren) oder über Umschalt+KLICK (Objekte nach und nach selektieren) durchgeführt werden.
Die gewünschten Medien (oder Ordner) können selektiert und innerhalb der Thumbnail-Ansicht in weitere Medien-Ordner verschoben oder kopiert werden. Zum Kopieren von Medien in einen Ordner muss während des „Drag-and-drop“-Vorgangs die Strg-Taste festgehalten werden. Das Kopieren von Medien (oder Ordnern) wird durch ein „+“-Symbol am Mauszeiger visualisiert. Zum Verschieben eines Mediums in einen Ordner genügt ein einfaches Drag-and-drop.
Alle Funktionalitäten können auch über das Kontextmenü, innerhalb der Baumansicht oder der Thumbnail-Ansicht, auf einer Einzel- oder einer Mehrfachselektion aufgerufen werden.
Drag-and-drop zwischen zwei Arbeitsbereichen
Neben dem Editieren in einzelnen Arbeitsbereichen, ist auch ein Drag-and-drop zwischen den Arbeitsbereichen möglich. So können beispielsweise Medien (oder andere FirstSpirit-Objekte) aus der Thumbnail-Ansicht eines Arbeitsbereichs per Drag-and-drop in die Eingabekomponente eines anderen Arbeitsbereichs übernommen werden.
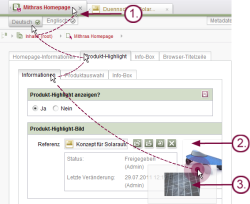
Die Medien können beispielsweise mit einem Klick auf das Vorschaubild in der Medien-Ansicht selektiert und bei gedrückter linker Maustaste auf den gewünschten Arbeitsbereich gezogen werden. Das Medium kann anschließend im Vorschaubereich der entsprechenden Eingabekomponenten fallen gelassen werden. Eine Drop-Möglichkeit wird im SiteArchitect durch das Icon ![]() angezeigt.
angezeigt.
Die Navigation zwischen den gewünschten Bereichen wird während des „Drag“-Vorgangs über den Mauszeiger ausgeführt. Verweilt der Mauszeiger über dem gewünschten Bereich beispielsweise einem inaktiven Arbeitsbereich, so wird dieser geöffnet.
- Navigation während des Drag-Vorgangs, Mauszeiger wartet auf den Elementen.
- Anzeige der Drop-Möglichkeit im Vorschaubereich der Komponente.
- Vorschau auf die Auswahl des Drag-Vorgangs.
Diese Art der Navigation ist auf den Registern der geöffneten Arbeitsbereiche und den Unterregistern innerhalb der Arbeitsbereiche (Sprachen oder Ausgabekanäle) möglich. Zusätzlich kann die Navigation auch auf den Registern von Gruppierungselementen eines Formulars ausgeführt werden.
Ein Scrollen über die Register der Arbeitsbereiche ist möglich, indem der Mauszeiger über den Scroll-Symbolen verweilt ![]() . Das automatische Scrollen im Formularbereich (und natürlich auch in der Baumansicht) wird während eines Drag-Vorgangs aktiviert, sobald sich der Mauszeiger den Rändern des jeweiligen Bereichs nähert. Um beispielsweise im Arbeitsbereich zum unteren Ende des Formulars zu gelangen, muss einfach der Mauszeiger zum unteren Rand des Arbeitsbereichs bewegt werden.
. Das automatische Scrollen im Formularbereich (und natürlich auch in der Baumansicht) wird während eines Drag-Vorgangs aktiviert, sobald sich der Mauszeiger den Rändern des jeweiligen Bereichs nähert. Um beispielsweise im Arbeitsbereich zum unteren Ende des Formulars zu gelangen, muss einfach der Mauszeiger zum unteren Rand des Arbeitsbereichs bewegt werden.
Die einzelnen Arbeitsbereiche können innerhalb der horizontalen Register-Navigation ebenfalls per Drag-and-drop verschoben werden.
Für Elemente, die aus der Baumstruktur per Drag-and-drop in die horizontale Register-Navigation abgelegt werden, wird ein neuer Arbeitsbereich geöffnet.
Verwaltungsübergreifender Drag-and-drop
Drag-and-drop kann auch über zwei Verwaltungsbereiche hinweg erfolgen, indem das Element, beispielsweise ein Medium, zunächst innerhalb des Arbeitsbereiches oder der Baumansicht einer Verwaltung selektiert und anschließend bei gedrückter linker Maustaste auf die Schaltfläche der gewünschten Verwaltung im linken Navigationsbereich des SiteArchitect gezogen wird. Die Verwaltungsebene wird automatisch expandiert.
Die weitere Navigation innerhalb der neuen Verwaltung kann über die Baumansicht ausgeführt werden. Verweilt der Mauszeiger über dem gewünschten Element im Baum, beispielsweise einer Seite oder einem Absatz, so wird dieses Element im aktiven Arbeitsbereich geöffnet. Die Navigation im aktiven Arbeitsbereich erfolgt wie unter Drag-and-drop zwischen zwei Arbeitsbereichen beschrieben.
Über die Verwaltungsübergreifende Drag-and-drop Funktion können Ordner und Seiten aus der Inhalte-Verwaltung sehr einfach als neue Menüebene bzw. Seitenreferenz in die Struktur-Verwaltung eingebunden werden.
Drag-and-drop in die globale Suche
Der Inhalt einer Eingabekomponente kann per Drag-and-drop in das Suchfeld der Globalen Suche gezogen werden. Im Suchfeld werden automatisch die Suchparameter für die Suche nach dem Inhalt der Komponente angegeben. In der Ergebnisliste erscheinen alle Treffer zu dem Inhalt der ausgewählten Eingabekomponente.
Drag-and-drop aus der globalen Suche
Die Globale Suche unterstützt ebenfalls ein Drag-and-drop der Suchergebnisse. Dabei können die gefundenen FirstSpirit-Objekte direkt in die Thumbnail-Ansicht für Medien, den Arbeitsbereich oder eine Eingabekomponente gezogen werden. Der Benutzer kann so beispielsweise ein Medium direkt aus der Suche in eine Referenzauswahl oder eine Eingabekomponente für verweissensitive Grafiken eines Arbeitsbereichs ziehen und dort fallen lassen. Ab FirstSpirit-Version 5.2R5 können durch das Droppen von passenden Daten in eine Index-Komponente beispielsweise aus dem Report-Bereich (z. B. Suche) bestehende Einträge ersetzt oder ein neuer Eintrag hinzugefügt werden.
Ab FirstSpirit-Version 5.2R5 können durch das Droppen von passenden Daten in eine Index-Komponente beispielsweise aus dem Report-Bereich (z. B. Suche) bestehende Einträge ersetzt oder ein neuer Eintrag hinzugefügt werden.
Drop auf Medien-Eingabeformulare
Drag-and-drop wird auch zur Medien-Auswahl im Eingabeformular Referenzauswahl sowie im Eingabeformular Verweissensitive Grafik unterstützt:
- Vorschau der Drag-Auswahl
- Drop-Möglichkeit in Referenzauswahl
Das Vorgehen beim Wechsel der Arbeitsbereiche wurde bereits unter Drag-and-drop zwischen zwei Arbeitsbereichen beschrieben. Das Objekt kann anschließend im Vorschaubereich oder im Referenzfeld des Eingabeformulars fallen gelassen werden.
Hat der Vorlagenentwickler für das Eingabeformular Einschränkungen auf bestimmte Ordner aus der Medien-Verwaltung definiert, so dürfen nur Medien aus diesen Ordnern in dem Eingabeformular referenziert werden. Beim Drop eines Mediums aus einem anderen als den erlaubten Ordnern wird eine Fehlermeldung angezeigt, und das Medium wird innerhalb des Eingabeformulars nicht referenziert.
Drop auf Text-Eingabeformulare
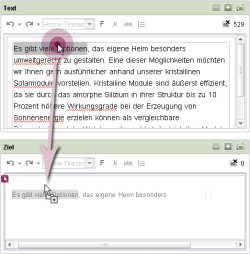
Drag-and-drop wird auch in einigen Eingabeformularen für Texteingaben unterstützt:
- Rich-Text-Editor
- Einzeiliger Text
- Mehrzeiliger Text
Mit Drag-and-drop können markierte Textabschnitte in ein Eingabeformular eingefügt werden. Diese Textabschnitte können aus anderen Eingabeformularen innerhalb des FirstSpirit-Projektes oder aus anderen FirstSpirit-Projekten stammen. Weiterhin sind auch Textabschnitte aus externen Dateien wie z. B. Word-Dateien oder PDF-Dokumenten und Webseiten möglich.
Drag-and-drop innerhalb von Eingabeformularen
Innerhalb von einigen Eingabeformularen wird ebenfalls die Drag-and-drop Funktion unterstützt:
- Rich-Text-Editor
- Komponentengruppierung
Innerhalb des Rich-Text-Editors kann der markierte Text (inklusive aller Formatierungen) einfach mit gedrückter linker Maustaste verschoben werden (erkennbar durch ein kleines Rechteck am Mauszeiger). Bei gleichzeitig gedrückter Strg-Taste wird der markierte Text als Kopie an die gewünschte Position eingefügt (gekennzeichnet durch ein kleines Plus am Mauszeiger).
Innerhalb der Komponentengruppierung kann das Drag-and-drop auch über zwei Registerkarten erfolgen. Dazu kann z. B. ein Medium oder Text innerhalb einer Registerkarte selektiert und anschließend bei gedrückter linker Maustaste auf den Reiter der gewünschten Registerkarte gezogen werden. Verweilt der Mauszeiger einen Moment auf diesem Reiter, öffnet sich die Registerkarte und das Medium oder der Text kann in ein passendes Eingabeformular eingefügt werden. Es ist zu beachten, dass in diesem Fall der Inhalt kopiert wird (gekennzeichnet durch ein kleines Plus am Mauszeiger), verschoben wird der Inhalt bei gleichzeitig gedrückter Strg-Taste (erkennbar durch ein kleines Rechteck am Mauszeiger).
Drag-and-drop zwischen zwei Eingabeformularen
Drag-and-drop Operationen sind auch zwischen zwei Eingabeformularen möglich.
Bei Eingabeformularen mit einer Referenz auf andere Objekte des Projektes kann durch Drag-and-drop eines Referenz-Symbols das referenzierte Objekt in das zweite Eingabeformular kopiert werden.
Dazu kann das Vorschau- oder Typ-Icon innerhalb eines Eingabeformulars selektiert und mit gedrückter linker Maustaste in das Referenzfeld oder den Vorschaubereich des zweiten Eingabeformulars fallen gelassen werden.
Bei Texteingabeformularen kann durch Drag-and-drop markierter Text in das zweite Eingabeformular kopiert werden.
Der markierte Text kann einfach mit gedrückter linker Maustaste kopiert werden (erkennbar durch ein kleines Plus am Mauszeiger). Bei gleichzeitig gedrückter Strg-Taste wird der markierte Text in das zweite Eingabeformular verschoben (gekennzeichnet durch ein kleines Rechteck am Mauszeiger).
Im Rich-Text-Editor wird der markierte Text inklusive Formatierungen übernommen. Dabei wird überprüft, ob das zu übernehmende Format in dieser Komponente zugelassen ist, nicht erlaubte Formate werden unformatiert als Klartext übernommen.
Bei markiertem Text, der nicht aus einem anderen Texteingabeformular stammt, wird versucht, eine „toText“ Repräsentation zu erzeugen und einzufügen. (Beispiele: Auswahlliste → Auswahltext in der aktuellen Sprache; Referenzauswahl → Anzeigename)
Drag-and-drop von ganzen Eingabeformularen
Es können auch Eingabeformulare im Ganzen per Drag-and-drop verschoben werden. Dabei werden auch die Werte von Eingabeformularen zu Eingabeformularen mit kopiert. Am besten wird dazu der farblich hinterlegte Titel eines Eingabeformulars angeklickt und mit gehaltener Maustaste zum gewünschten Ziel-Eingabeformular gezogen. Bei Eingabeformularen ohne farblich hinterlegtem Titel kann z. B. auf den Titel geklickt werden. Wo das Eingabeformular wieder fallengelassen werden kann, wird durch eine brombeerfarbene Einfügemarke kenntlich gemacht.
Dies ist prinzipiell möglich bei Eingabeformularen vom gleichen Typ. Ist das Ziel ein Eingabeformular, das Text aufnehmen kann (z. B. Rich-Text-Editor, Einzeiliger Text, Mehrzeiliger Text), wird versucht, die Informationen des zu droppenden Elements in Text umzuwandeln und einzufügen, z. B. der Name eines Mediums, der Text einer gewählten Option usw. Ist das Ziel ebenfalls ein Eingabeformular (Drop auf den Titel), wird ein ggf. bereits bestehender Wert überschrieben, ist das Ziel z. B. ein Textfeld, wird der Wert ergänzt. Im Falle vom Rich-Text-Editor werden Formatierungen mit kopiert, sofern die Konfiguration dies zulässt. Auch andere Eingabeformulare wie z. B. Zahlen oder Datum können inklusive Inhalt per Drag-and-drop kopiert und eingefügt werden.
Drop auf Elemente, die noch nicht in einem Arbeitsbereich geöffnet sind
Sollte der Redakteur während des „Drag“-Vorgangs bemerken, dass die gewünschte Seite (oder ein anderes Element) noch nicht in einem Arbeitsbereich geöffnet ist, so kann die Navigation auch über die Baumansicht erfolgen. Analog zur Navigation zwischen Arbeitsbereichen während eines „Drag“-Vorgangs, wird auch die Navigation über die Baumansicht ausgeführt.
Verweilt der Mauszeiger
- über dem Objekt-Symbol, so wird der Knoten im Baum aufgeklappt.
- über der Beschriftung des Elements im Baum, beispielsweise einer Seite oder einem Absatz, so wird dieses Element im aktiven Arbeitsbereich geöffnet.
Die Navigation im aktiven Arbeitsbereich erfolgt wie unter Drag-and-drop zwischen zwei Arbeitsbereichen beschrieben.
Drop auf Elementen, die sich nicht im Bearbeitungsmodus befinden
Sollte der Redakteur während des „Drag“-Vorgangs bemerken, dass die gewünschte Seite (oder ein anderes Objekt) noch nicht zum Bearbeiten gesperrt wurde, so kann der Wechsel in den Bearbeitungsmodus auch nachträglich erfolgen. Wird das Objekt, beispielsweise ein Medium, in einer Drop-Möglichkeit, beispielsweise dem Referenzfeld einer Referenzauswahl fallen gelassen, erscheint eine Meldung, die dem Redakteur die Möglichkeit bietet, in den Bearbeitungsmodus zu wechseln. Wird die Abfrage mit Ja bestätigt, wird das Element anschließend zum Bearbeiten gesperrt und das Objekt in dem Eingabeformular referenziert.
Drag-and-drop aus der integrierten Vorschau
Es ist auch möglich, Medien per Drag-and-drop von einer Seite aus der integrierten Vorschau in den Arbeitsbereich der Medien-Verwaltung zu ziehen. Dazu sollte im Menü Ansicht die Funktion „Steuerung Content Highlighting“ deaktiviert sein.
Lässt man das Bild auf einer der Auflösungen eines vorhandenen Bildes fallen, dann wird das Bild sofort für die ausgewählte Auflösung eingefügt. Lässt man das Bild auf einen Ordner der Medien-Verwaltung fallen, dann erscheint eine Abfrage über den Anzeige- und Referenznamen des neuen Bildes, anschließend wird das neue Bild in den ausgewählten Ordner der Medien-Verwaltung eingefügt.
Drag-and-drop aus Microsoft-Applikationen
Aus den meisten Microsoft-Applikationen (Word/IE aber auch FF) heraus kann eine Block-Markierung per Drag-and-drop in den SiteArchitect übernommen werden. Je nach Konfiguration und Ziel des Drop-Vorganges werden unterschiedliche Regeln für die Übernahme von Formatierungs-Informationen angewendet:
- Word-Import nicht konfiguriert und Drop in den Rich-Text-Editor: Es wird ein fest implementierter Default-Regelsatz verwendet, bei dem HTML-Fragmente so weit wie möglich aus FirstSpirit-Strukturen abgebildet werden (z. B. Fett, Kursiv, Aufzählungen, Tabellenstrukturen). Nicht abgebildet werden z. B. Absatz/Zeichen-Formate, Bilder und Verweise.
- Word-Import konfiguriert und Drop in den Rich-Text-Editor: Es erscheint eine Nachfrage, welche Import-Regel angewendet werden soll. Bei optimaler Konfiguration können komplexe Formatierungen übernommen werden (z. B. Absatz/Zeichen-Formate, Bilder, Verweise und Tabellen inkl. einfacher Formatierungen)
- Drop in einfache Texteingabekomponenten: Es wird eine „toText“ Repräsentation eingefügt.