Properties tab
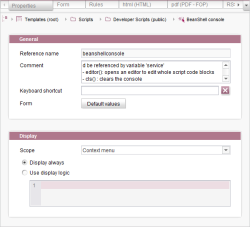
A number of settings which are to be valid for the corresponding script are defined on the “Properties” tab. The tab is further divided into the General and Display areas.
This tab is represented in the compact view by the ![]() icon (see Compact view of tabs (→Documentation FirstSpirit SiteArchitect)).
icon (see Compact view of tabs (→Documentation FirstSpirit SiteArchitect)).
General
Reference name: Script reference name.
Comment: An optional comment that describes the script in more detail can be entered here.
Keyboard shortcut: A unique keyboard shortcut can be defined for a script in this field. In this case, the script does not have to be run using the context menu or the “Extras” menu, instead it can be called directly using the defined keyboard shortcut. The cursor has to be inside this field to define a new keyboard shortcut. Then entering the desired key combination using the keyboard is all that is needed. The input is then applied in the input field. Text input is not possible. To change the keyboard shortcut, reposition the cursor in the field and then select the new key combination. Press the ![]() icon to delete the defined keyboard shortcut for the script.
icon to delete the defined keyboard shortcut for the script.
Keyboard shortcuts can only be used for scripts of “Menu”, “Menu and Homepage” and “Context menu” type.
Form
Click the “Default values” button to open a dialog listing the defined input forms for this page template. Default settings for the individual fields can be edited here.
For more detailed information about default values, see the “Template development / Forms” section.
Display
Scope
Scripts can be configured for individual scopes:
- Template: The script can be called and run in a template using $CMS_RENDER(script:..)$, e.g. for rendering specific content for the PDF template set:
<fo:table table-layout="fixed" width="170mm">
$CMS_RENDER(script:"fotablecolumns",colWidth:set_cw,colNumbers:set_cn)$
<fo:table-body>
$CMS_VALUE(#content)$
</fo:table-body>
</fo:table>
- Menu: The script can be run in SiteArchitect using the Extras > Execute Script menu.
- Menu and Homepage: The script can be run in SiteArchitect using the Extras > Execute Script menu or the homepage (
 icon, area “My actions”).
icon, area “My actions”). - Context menu: The script can be called and run on a specific element in FirstSpirit SiteArchitect's tree view or on a path in the editing area using the context menu.
- ContentCreator: The script can be called in ContentCreator using the icons
 or
or  (for example in the EasyEdit toolbar, navigation bar ...).
(for example in the EasyEdit toolbar, navigation bar ...).
Except for: on remote elements
The script actions can be controlled individually by means of the Tailored UI (... Execute script).
If true is returned in an executed script of the “ContentCreator” type (return true;), the corresponding preview element is updated in this case. This way, when a script makes changes, a preview reload can be triggered if needed.
For further information about contexts see FirstSpirit scripts.
 |
The corresponding templates are to be converted to format templates in projects that use uninterpreted scripts. For this reason, it will no longer be possible to save scripts of this type until the scripts have been converted to another script type. This type is no longer available for newly created scripts. |
 |
Scripts of the types “Menu” and “Menu and Homepage” are displayed in the “Actions” menu in ContentCreator. |
Display always
The “Display always” checkbox can be unchecked if the display logic is to be disabled. In this case, the script is always displayed, regardless of the display logic. The stored display logic is no longer evaluated, but it remains stored and can be reenabled by unchecking the checkbox.
Use display logic
The stored display logic will be taken into account if the option “Use display logic” is active.
The display logic can be used to show or hide scripts of the type “Menu”, “Menu and Homepage” or “Context menu” depending on specific properties (analogous to the display logic of workflows). For example, a script of the type “Context menu” can only be displayed if the context menu is opened on a page reference in the Site Store:
//!Beanshell
import de.espirit.firstspirit.access.store.sitestore.PageRef;
storeElement = context.getElement();
return (storeElement instanceof PageRef);