Start page / Templates (basics) / Composition of templates / Link templates / Examples / Image links
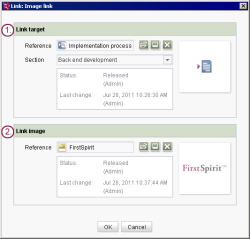
Example: image link form
Image links are internal links that provide a link image instead of a link text that the user can click on to go to the link target.
Image links are also one way you can integrate images directly into continuous text in CMS_INPUT_DOM or CMS_INPUT_DOMTABLE (“inline”). In this case, no link target is required; only the image to be displayed is required.
 |
If, on the other hand, a mouse-sensitive image is to be created, CMS_INPUT_IMAGEMAP should be used. |
The following shows an example of a form and the syntax for corresponding output for a link that leads to a different page in the project and, if necessary, to a section of that page. In this case, the user sees a link image instead of a link text.
Display (SiteArchitect)
Explanation
Use | Input component in the following code example | |
|---|---|---|
1. | Selection of a page from the site store and, if applicable, of a section on this page to which the link leads when the user clicks on it. | lt_reference |
2. | Selection of an image from the media store that the user can click on (instead of a link text). | lt_image |
Form
<CMS_MODULE>
<FS_REFERENCE name="lt_reference" useLanguages="no">
<FILTER>
<ALLOW type="pageref"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link target"/>
<LANGINFO lang="DE" label="Verweisziel"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<FS_REFERENCE name="lt_image" useLanguages="no">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link image"/>
<LANGINFO lang="DE" label="Verweisgrafik"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
</CMS_MODULE>
Form configuration information:
The lt_image input component (FS_REFERENCE type) is used to select the link image. By entering
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
the display in the selection dialog is limited to the media store; using
<FILTER>
<HIDE type="file"/>
</FILTER>
hides files from the selection dialog so that only images are available for selection.
Output
 |
The following shows examples of only the minimum amount of code that is needed for suitable adaptation in a production project. Thus, for instance, a Not Empty check (e.g. $CMS_IF(!lt_reference.isEmpty)$ is not performed. Without this check, however, generation errors could occur in the production project. |
Links are generally output in HTML using the following syntax:
<a href="[Linktarget]">Linktext]</a>
The value of lt_reference is used for the link target in the HTML output via the link template. The value of lt_image is used for the link text:
<a href="$CMS_REF(lt_reference)$"><img src="$CMS_REF(lt_image)$"></a>
If the size of the image needs to be adapted, a suitable resolution needs to be entered (e.g. a height of 10 to 12 pixels). This can be entered for the link image output using the resolution attribute (for more information, see $CMS_REF(....)$ or ref(...)). Alternatively, the height and width can also be entered using the HTML attributes height and width.
Content from the “Description” field of a media store image can be output using the mandatory alt HTML attribute.
For information on how to jump to the page section selected by the editor in a form (anchor), see Internal links.
A simple example of the link output could ultimately look like the following:
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image, resolution:"inline")$" alt="$CMS_VALUE(ref(lt_image).getDescription())$">
</a>
or
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image)$" height="12" alt="$CMS_VALUE(ref(lt_image).getDescription())$">
</a>
If only an image is to be integrated into the text using this link type, no link target is required, which means that the <a> tag (first and third line in the code example) can be omitted.