The input components of the text/picture section template
The text/picture section template must include an input component for a section text that can be formatted and an input component for selecting an image. A rich text editor (CMS_INPUT_DOM) is required for the section text input component and a reference selection (FS_REFERENCE) is required for the image selection input component.
In order to define these input components, the source code is added within the <CMS_MODULE> tags. The source code and associated explanations for
are described in the following sections.
The entire content is summarized again for the "Form" tab at the end of the page.
A list of all input components and design tools for forms is located in the “Template development” area under Forms.
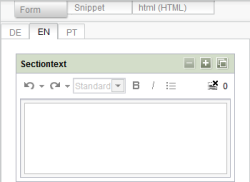
DOM editor for the section text
The CMS_INPUT_DOM input component is used for the section text. The DOM input component source code for the section text is as follows:
<CMS_INPUT_DOM
name="st_text" hFill="yes" rows="10" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Sectiontext" description="Please insert language specific text."/>
<LANGINFO lang="DE" label="Absatztext" description="Bitte geben Sie hier sprachspezifischen Text ein."/>
</LANGINFOS>
</CMS_INPUT_DOM>
Clicking on the Save icon ![]() in the tool bar shows the appearance of the input component for the section text immediately in the integrated preview.
in the tool bar shows the appearance of the input component for the section text immediately in the integrated preview.
CMS_INPUT_DOM | Calls the DOM editor input component for larger formatted text entries. |
name="st_text" | Unique name of the input component. This name can be used later to access the component. |
hFill="yes" | An input component is displayed in the full display width. |
rows="10" | Sets the height of the input component to 10 lines. |
useLanguages="yes" | Different values are stored for the different languages. |
FORMATS | The number of usable format templates is defined within this tag. |
TEMPLATE name="p" | Defines exactly one format template that can be used in the editor. name="p" specifies the reference name of the usable template. |
LANGINFO lang="*" | Specifies the language information for
. |
label="Sectiontext" | Label for the input component in the Page or Data Store. |
description="Please insert..." | A description used to display a tool tip (mouseover). |
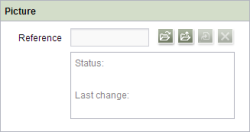
Reference for the image selection
The FS_REFERENCE input component is used for the image reference. The image reference source code is as follows:
<FS_REFERENCE name="st_picture" hFill="yes" imagePreview="yes" upload="yes" useLanguages="yes">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please choose a picture."/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus."/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
Clicking on the Save icon ![]() in the SiteArchitect's tool bar also shows the appearance of the input component for the image reference immediately in the integrated preview.
in the SiteArchitect's tool bar also shows the appearance of the input component for the image reference immediately in the integrated preview.
FS_REFERENCE | Calls the FS_REFERENCE input component to receive any reference selected. |
name="st_picture" | Unique name of the input component. This name can be used later to access the component. |
hFill="yes" | An input component is displayed in the full display width. |
imagePreview="yes" | An image preview of the selected image is permitted. |
upload="yes" | Allows the editor to upload a medium using the input component. |
useLanguages="yes" | Different values are stored for the different languages. |
LANGINFO lang="*" | Specifies the language information for
. |
label="Picture" | Label for the input component in the Page or Data Store. |
description="Please choose..." | A description used to display a tool tip (mouseover). |
PROJECTS | This tag is used to define from which projects (local and/or remote) references may be selected. |
LOCAL name="." | The LOCAL tag is used to specify the current project. |
SOURCES | The SOURCES tag is used to limit the selection of image references. A FOLDER tag must be specified for each folder permitted. |
FOLDER name="root" store="mediastore" | This makes entire media store selectable from the root level on up. |
The entire form area of the text/picture section template
<CMS_MODULE>
<CMS_INPUT_DOM name="st_text" hFill="yes" rows="10" useLanguages="yes">
<FORMATS>
<TEMPLATE name="p"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="Sectiontext" description="Please insert language specific text."/>
<LANGINFO lang="DE" label="Absatztext" description="Bitte geben Sie hier sprachspezifischen Text ein."/>
</LANGINFOS>
</CMS_INPUT_DOM>
<FS_REFERENCE name="st_picture" hFill="yes" imagePreview="yes" upload="yes" useLanguages="yes">
<FILTER>
<ALLOW type="picture"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please choose a picture."/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus."/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
</CMS_MODULE>