CMS_INPUT_IMAGEMAP
| Inhaltsverzeichnis |
| zum Beispiel |
| zu den Methoden: MappingMedium |
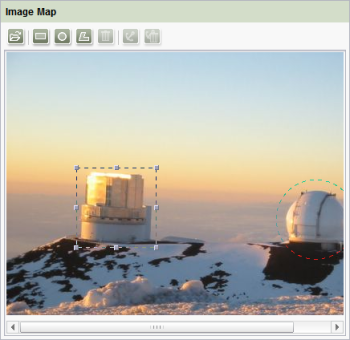
Mithilfe dieser Eingabekomponente können Verweise an verschiedenen Positionen eines ausgewählten Hintergrundbildes eingebunden werden. Für jeden Verweis wird dazu zuerst ein Rahmenobjekt (im SiteArchitect: Rechteck, Kreis oder Vieleck, im ContentCreator: nur Rechteck) erzeugt, dessen Größe und Position anschließend individuell angepasst werden kann. Anschließend kann auf diesem Rahmenobjekt (auch „verweissensitiver Bereich“ genannt) der Verweis eingebunden werden.
Zu Informationen über für Drag-und-drop unterstützte Transfer-Typen siehe Seite Drag-and-drop.
Rahmenobjekte und Verweise können auch per API definiert werden. Siehe dazu auch Seite Datentyp "Area".
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Parameter
Der nachfolgenden Tabelle können die Parameter der Eingabekomponente IMAGEMAP entnommen werden.
name
Das Attribut "name" ist der Variablenname einer Eingabekomponente, mit dem in den Vorlagen - mit Hilfe von $CMS_VALUE()$ - das Ergebnisobjekt der Eingabekomponente verwendet oder der Inhalt ausgegeben werden kann.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.1 | Designator | Keiner |
allowEmpty
Mit dem Parameter "allowEmpty" wird festgelegt, ob für eine Eingabekomponente ein Wert angegeben werden muss oder nicht.
Bei der Angabe von allowEmpty="YES" ist eine Eingabe nicht zwingend, bei allowEmpty="NO" jedoch schon.
Eingabekomponenten mit allowEmpty="NO" werden auch als Pflichteingabekomponenten bezeichnet.
Der Standardwert für allowEmpty ist YES.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| allowEmpty | Nein | 3.0 | YesNo | YES |
hFill
Die Anzeige einer Eingabekomponente erfolgt immer mit einer vordefinierten Breite.
Ist es aber gewünscht, dass die Eingabekomponente die volle zur Verfügung stehende Anzeigebreite nutzt, ist der Parameter hFill mit dem Wert YES anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hFill | Nein | 2.0 | YesNo | NO |
hidden
Mit dem Parameter "hidden" kann eine Eingabekomponente für den Redakteur ausgeblendet werden.
Bei der Angabe von hidden="YES" wird die Eingabekomponente ausgeblendet, bei hidden="NO" nicht.
Der Standardwert für hidden ist NO, so dass Eingabekomponenten standardmäßig für den Redakteur sichtbar sind.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hidden | Nein | 4.0.44 | YesNo | NO |
preset
Mit dem Attribut preset kann festgelegt werden, wie Vorgabewerte in einer Eingabekomponente behandelt werden (vgl. dazu auch Kapitel Vorgabewerte). Wird preset="default" gesetzt, wird der im Formular definierte Rückgriffwert verwendet. Nachträgliche Änderungen im Formular an diesem Wert wirken sich auf alle Verwendungen in den vom Redakteur gepflegten Eingabekomponenten aus, solange bis ein manueller Wert in die Eingabekomponente gesetzt wird. Dies ist die Standardeinstellung. Wird preset="copy" gesetzt, wird der durch den Redakteur gewählte Wert "hart" in der Eingabekomponente gespeichert. Nachträgliche Änderungen am Vorgabewert im Formular wirken sich nicht aus.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| preset | Nein | 4.0 | Preset | DEFAULT |
resolution
Standardmäßig können Redakteure im SiteArchitect und im ContentCreator eine Auflösung wählen, die für die Ausgabe des Hintergrundbildes verwendet werden kann. Um die vom Redakteur gewählte Auflösung in der Ausgabe zu berücksichtigen, kann die Methode .getResolution() (in Bean-Syntax: .resolution) genutzt werden, z. B.:
<img src="$CMS_REF(imagemap, resolution:imagemap.resolution)$" ...>
wobei imagemap der Bezeichner der Imagemap ist.
In diesem Fall ist der Redakteur verantwortlich für die Größe des Bildes in der Ausgabe.
Mit dem Parameter resolution kann für CMS_INPUT_IMAGEMAP eine Auflösung vorgegeben werden, die für das gewählte Hintergrundbild verwendet wird.
Dies ist von Vorteil, wenn die Ausgabe der Bildauflösung fest durch den Vorlagenentwickler vorgegeben wird, z. B. über
<img src="$CMS_REF(imagemap, resolution:"Teaser")$" ...>
(siehe dazu auch $CMS_REF(...)$, Parameter resolution),
da ansonsten die vom Redakteur definierten Rahmenpositionen und -größen ggf. nicht zur ausgegebenen Auflösung passen.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| resolution | Nein | 5.1 | String | Keiner |
searchRelevancy
Mithilfe dieses Parameters kann definiert werden, mit welcher Gewichtung Inhalte dieser Eingabekomponente in Suchergebnissen angezeigt werden (SiteArchitect: Globale Suche (Globale Suche (→Handbuch FirstSpirit SiteArchitect)), Suche in Datenquellen (Suche (→Handbuch FirstSpirit SiteArchitect)) | ContentCreator: Suche im Report-Bereich). So kann beispielsweise festgelegt werden, dass Suchtreffer in Überschriften prominenter in den Suchergebnissen angezeigt werden als Suchtreffer in Fließtexten. Andererseits können auch Eingabekomponenten ganz von der Suchindizierung ausgenommen werden, was in einer erhöhten Performanz der Indizierung resultieren kann.
Für diese Konfiguration der Suche stehen folgende Werte für eine Gewichtung zur Verfügung:
- none: Der Inhalt einer mit diesem Attribut versehenen Eingabekomponente wird nicht indiziert. Seiten, Absätze und Datensätze, die Inhalte enthalten, die in auf diese Weise konfigurierten Eingabekomponenten gespeichert sind, werden nicht als Suchtreffer angezeigt. Eine Suche nach in solchen Komponenten gespeicherten Inhalten per Drag-and-drop ist nicht möglich ("Das Feld kann nicht für die Suche verwendet werden, da es als nicht relevant markiert ist."). Solche Felder sind auch in der "Einfachen Suche" in Datenquellen entsprechend markiert ("Kann nicht durchsucht werden.").
- default: Der Inhalt der Eingabekomponente wird mit normaler Gewichtung indiziert. Hierbei handelt es sich um die Standardeinstellung.
- high: Der Inhalt einer mit diesem Attribut versehenen Eingabekomponente wird mit erhöhter Gewichtung in Suchergebnissen angezeigt (Ausnahme: Suche nach Datensätzen). Das heißt, ist der Suchbegriff sowohl in einer Eingabekomponente enthalten, die mit searchRelevancy="high" versehen ist, als auch in einer Eingabekomponente, die mit searchRelevancy="default" versehen ist, wird ein Suchtreffer, der in der Eingabekomponente mit searchRelevancy="high" gespeichert ist, an höherer Position in den Suchergebnissen angezeigt.
Wird der Parameter nicht angegeben, wird die Eingabekomponente für den Suchindex normal gewichtet (searchRelevancy="default").
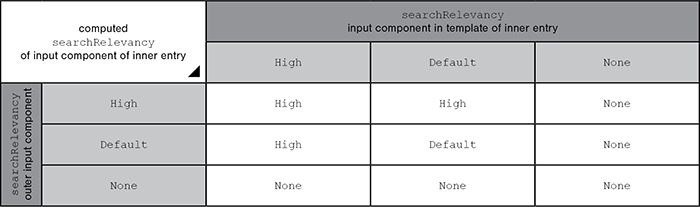
Auswertungshierarchie:
- Ist für diese Eingabekomponente ("außen") searchRelevancy="none" konfiguriert,
- werden Eingabekomponenten von inneren Einträgen nicht indexiert, unabhängig von den searchRelevancy-Einstellungen der Eingabekomponenten der für innere Einträge verwendeten Vorlagen.
- Ist für diese Eingabekomponente ("außen") searchRelevancy="default" konfiguriert,
- werden Eingabekomponenten in inneren Einträgen, für die searchRelevancy="none" gesetzt ist, nicht indexiert,
- werden Eingabekomponenten in inneren Einträgen, für die searchRelevancy="default" gesetzt ist, bei der Indexierung normal gewichtet,
- werden Eingabekomponenten in inneren Einträgen, für die searchRelevancy="high" gesetzt ist, bei der Indexierung höher gewichtet.
- Ist für diese Eingabekomponente ("außen") searchRelevancy="high" konfiguriert,
- werden Eingabekomponenten in inneren Einträgen, für die searchRelevancy="none" gesetzt ist, nicht indexiert,
- werden Eingabekomponenten in inneren Einträgen, für die searchRelevancy="default" oder searchRelevancy="high" gesetzt ist, bei der Indexierung höher gewichtet.

Hinweis: Auch Kennsätze (Register Schnipsel von Vorlagen, Feld "Kennsatz") werden indiziert. Wird für eine Eingabekomponente die Suchrelevanz auf none gesetzt (searchRelevancy="none") und der Inhalt gleichzeitig als Kennsatz in der Schnipsel-Definition der Vorlage verwendet, so wird das entsprechende Objekt dennoch gefunden.
Siehe auch
- Seite Suche und Indizierung
- Interface GomSearchRelevancy (Package de.espirit.firstspirit.access.store.templatestore.gom, FirstSpirit Access-API)
- Interface SearchService (Package de.espirit.firstspirit.access.search, FirstSpirit Access-API)
- Interface QueryAgent (Package de.espirit.firstspirit.agency, FirstSpirit Access-API)
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| searchRelevancy | Nein | 5.2.305 | Relevancy | DEFAULT |
simpleMode
Mit dem Parameter simpleMode kann die Eingabekomponente für die gleichzeitige Verwendung in SiteArchitect und ContentCreator angepasst werden.
Dazu wird der Wert von simpleMode auf YES gesetzt:
... simpleMode="YES" ...
Bei Verwendung einer auf diese Weise konfigurierten Eingabekomponente im SiteArchitect können keine runden und vieleckigen Rahmenobjekte angelegt werden, die zugehörigen Icons werden ausgeblendet.
Standardmäßig (ohne Angabe von simpleMode) oder bei Angabe von simpleMode="NO" werden alle Rahmenformen angeboten.
Im ContentCreator können prinzipiell nur rechteckige Rahmenobjekte angelegt werden. Andere Rahmenformen (, die beispielsweise mithilfe des SiteArchitect erstellt wurden,) werden rechteckig mit folgendem Symbol dargestellt: ![]() . Der Rahmen kann nicht bearbeitet werden (Verschieben, Größenänderung), der Verweis (Verweisziel, Verweistext usw.) hingegen schon.
. Der Rahmen kann nicht bearbeitet werden (Verschieben, Größenänderung), der Verweis (Verweisziel, Verweistext usw.) hingegen schon.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| simpleMode | Nein | 5.1 | YesNo | NO |
upload
Mithilfe des Parameters upload kann der Vorlagenentwickler dem Redakteur die Möglichkeit geben, ein Medium über die Eingabekomponente hochzuladen.
Der Redakteur kann entweder über den entsprechenden Button dialoggesteuert das Bild in die Medien-Verwaltung einpflegen oder aber direkt mit Drag-and-drop auf die Eingabekomponente.
Standardmäßig ist die Funktionalität deaktiviert. Um sie zu aktivieren, ist der Parameter mit dem Wert YES (...upload="YES"...) anzugeben.
Im FirstSpirit ContentCreator ist ein Upload nur in die Ordner (und Unterordner) möglich, aus denen auch eine Auswahl erlaubt ist.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| upload | Nein | 5.2.2105 | YesNo | Keiner |
useLanguages
Mit dem Parameter useLanguages kann festgelegt werden, ob eine Eingabekomponente für verschiedene Sprachen unterschiedliche bzw. abweichende Werte speichern soll oder nicht (mehrsprachige Pflege).
Wird der Parameter nicht angegeben so werden standardmäßig abweichende Werte für die verschiedenen Sprachen gespeichert.
Bei der Angabe von NO (...useLanguages="NO") wird ein Wert für alle Sprachen gespeichert.
 Ab FirstSpirit-Version 5.2R5 wird useLanguages="YES" potenziell nicht mehr berücksichtigt. Siehe dazu Parameter forbidPolyglotDataHierarchy (FS_CATALOG).
Ab FirstSpirit-Version 5.2R5 wird useLanguages="YES" potenziell nicht mehr berücksichtigt. Siehe dazu Parameter forbidPolyglotDataHierarchy (FS_CATALOG).
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| useLanguages | Nein | 2.0 | YesNo | YES |
LANGINFOS
Über das Tag LANGINFOS können für jede Eingabekomponente sprachabhängige Angaben definiert werden, z. B. wie die Eingabekomponente in den unterschiedlichen Projektsprachen betitelt sein soll (Parameter label), welcher Tooltip angezeigt werden soll (Parameter description) usw. Aus Gründen der Übersichtlichkeit werden dabei Definitionen, die in mehreren Sprachen identisch sind, zusammengefasst. So wird z. B. aus
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
Die Definition für den Rückfallwert (*) bleibt dabei immer erhalten, von Definitionen für Sprachen mit gleichen Werten bleibt immer die oberste erhalten.
Ab FirstSpirit-Version 4.2R4 kann der Rückfallwert weggelassen werden. Dann wird beim Speichern automatisch die zuerst definierte Sprache als Rückfallwert verwendet, z. B. wird aus
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
LANGINFO
Mit dem Tag LANGINFO werden Werte oder Attribute für eine Sprache oder aber für die Verwendung als Rückfallwerte angegeben.
Um Werte bzw. Attribute für eine Sprache anzugeben ist im Parameter lang die Abkürzung der Projektsprache anzugeben:
...
<LANGINFO lang="DE".../>
...
Rückfallwerte werden mit dem speziellen Sprachkürzel * ("für alle Sprachen") angegeben:
...
<LANGINFO lang="*".../>
...
Bei dem Parameter lang handelt es sich um einen Pflichtparameter.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
| description | Nein | 3.1 | String | Keiner |
| label | Nein | 3.1 | String | Keiner |
lang
Mit dem Parameter lang wird das Sprachkürzel, das in den Servereigenschaften im Feld Abkürzung eingetragen ist (siehe Sprach-Vorlagen (→Dokumentation für Administratoren)), angegeben, um festzulegen, für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
description
Über den Parameter description kann eine Beschreibung angegeben werden, wie die Eingabekomponente vom Redakteur verwendet und befüllt werden soll. Der hier definierte Text wird als Tooltip bei Mouse-Over an der betreffenden Eingabekomponente eingeblendet.
Der Text soll dem Redakteur als Hilfestellung dienen und so kurz wie möglich, verständlich und relevant sein. Er sollte zum Label (Parameter label) passen bzw. dieses geeignet ergänzen.
Achten Sie darauf, dabei Terminologie zu verwenden, die der Redakteur kennt und erwartet.
Beispiel:
...description="Bitte geben Sie hier den Text für die Überschrift ein (H1)."...
Tipp: Wenn Sie wissen möchten, wie Sie Redakteure beim Befüllen von Eingabekomponenten noch besser unterstützen und anleiten können, schauen Sie sich das Kapitel zu Regeln sowie weitere Parameter und Funktionen von Formularen an.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| description | Nein | 3.1 | String | Keiner |
label
Mithilfe des Parameters label definieren Sie das Label (die Beschriftung) der Eingabekomponente.
Wählen Sie ein möglichst kurzes und aussagekräftiges Label.
In Verbindung mit einer relevanten Beschreibung (Parameter description) können Sie den Redakteur darin unterstützen, die Eingabekomponente korrekt und erfolgreich zu verwenden.
Beispiel:
... label="Überschrift (H1)" ...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| label | Nein | 3.1 | String | Keiner |
LINKEDITORS
Mit dem Tag LINKEDITORS kann die Menge der in der Eingabekomponente verwendbaren Verweisvorlagen festgelegt werden.
In diesem Tag kann das Tag LINKEDITOR angegeben werden. Eine verwendbare Verweisvorlage entspricht einem LINKEDITOR-Tag.
Wird LINKEDITORS nicht angegeben, können standardmäßig alle im Projekt vorhandenen Verweisvorlagen verwendet werden.
Sollen keine Verweisvorlagen verwendet werden können, muss eine LINKEDITOR-Definition mit leerem name-Attribut angegeben werden. Das entsprechende Icon zum Einfügen eines Verweises wird dann ausgeblendet.
LINKEDITOR
Mit einem LINKEDITOR-Tag wird innerhalb des LINKEDITORS-Tags genau eine Verweisvorlage definiert, die in der Eingabekomponente verwendbar sein soll.
Das Tag besitzt den Pflichtparameter name, der den Referenznamen der Verweisvorlage enthalten muss.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.0 | String | Keiner |
name
Mit dem Parameter name im Tag LINKEDITOR wird der Referenzname der Verweisvorlage angegeben, die in der Eingabekomponente auswählbar sein soll.
Sollen keine Verweisvorlagen verwendet werden können, muss eine LINKEDITOR-Definition mit leerem name-Attribut angegeben werden, z. B.
...
<LINKEDITORS>
<LINKEDITOR name="" />
</LINKEDITORS>
...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.0 | String | Keiner |
PROJECTS
Über das Tag PROJECTS kann definiert werden, aus welchen Projekten (lokal und/oder remote) Referenzen ausgewählt werden dürfen.
Remote-Projekte werden über das Tag REMOTE angegeben, über CATEGORY kann eine oder mehrere Remote-Kategorie/n definiert werden (zu Remote-Kategorien siehe Remote-Projekte (→Dokumentation für Administratoren)). Das aktuelle Projekt wird über das Tag LOCAL angegeben. Es können beliebig viele Projekte definiert werden.
Zu jedem Projekt können darüber hinaus über die Tags SOURCES und FOLDER Ordner festgelegt werden, aus denen eine Referenz ausgewählt werden darf.
Im SiteArchitect wirkt sich die Reihenfolge der Projekt-Definitionen auf die Reihenfolge im Auswahl- und im Upload-Dialog aus (ausgenommen von dieser Sortierung ist das lokale Projekt).
 |
Zu Einschränkungen bei der Verwendung der Remote-Media-Funktion im ContentCreator siehe Seite Einschränkungen. |
CATEGORY
Über CATEGORY kann eine oder mehrere Remote-Kategorie/n definiert werden. Für jede Kategorie muss ein CATEGORY-Tag angegeben werden.
Enthält eine Remote-Kategorie bereits definierte Remote-Projekte, werden diese Projekte aus der Kategorie ignoriert.
Zu jedem Projekt können darüber hinaus über die Tags SOURCES und FOLDER Ordner festgelegt werden, aus denen eine Referenz ausgewählt werden darf. Dabei werden alle Ordner aus den Projekten der über CATEGORY definierten Remote-Kategorie, die im Tag FOLDER den über name angegebenen Namen haben, berücksichtigt. Kommt der über name angegebene Ordner-Name in nur einem Projekt der Remote-Kategorie vor, wird nur der Ordner dieses Projekts im Auswahldialog angezeigt, kommt der Ordner-Name in mehreren Projekten vor, werden die Ordner aller betroffenen Projekte angezeigt.
 |
Für die Verwendung des CATEGORY-Tags ist eine gültige Lizenz für den Remote-Media-Zugriff erforderlich. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Name einer Remote-Kategorie anzugeben.
 |
Werden zwei oder mehr REMOTE- oder CATEGORY-Tags mit gleichem Namen definiert, so wird immer nur die erste Definition beachtet. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
SOURCES
Mit dem Tag SOURCES ist es möglich die Auswahl oder Anzeige auf festgelegte Ordner (inkl. Unterordner) einzuschränken.
Bei SOURCES handelt es sich um eine Positivlist, d.h. es werden nur die angegebenen Ordner zugelassen.
Um einen Ordner zuzulassen ist jeweils ein FOLDER-Tag anzugeben.
FOLDER
Mit dem FOLDER-Tag wird ein Ordner angegeben, der berücksichtigt werden soll.
Bei der Angabe von FOLDER ist der Parameter name mit einem gültigen Ordnernamen sowie der Parameter store mit dem gültigen Namen des zugehörigen Verwaltungsbereichs anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
| store* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Ordnername anzugeben. Um den gesamten Verwaltungsbereich zuzulassen, wird der Wert root verwendet:
... name="root"...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
store
Für den Parameter store ist der Name des Verwaltungsbereichs anzugeben. In diesem Fall ist nur die Medien-Verwaltung möglich:
...store="mediastore"...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| store* | Ja | 4.2 | String | Keiner |
LOCAL
Mit diesem Tag kann bei Angabe des Tags PROJECTS das lokale Projekt definiert werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name | Nein | 4.2 | String | Keiner |
| uploadFolder | Nein | 4.2 | String | Keiner |
name
Über den Parameter name ist der Name des lokalen Projekts anzugeben. Dies geschieht standardmäßig mit einem . (Punkt):
<LOCAL name=".">
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name | Nein | 4.2 | String | Keiner |
uploadFolder
Wird der Parameter uploadFolder mit einem gültigen Ordnernamen aus der Medien-Verwaltung angegeben, so wird das Bild, welches der Redakteur über die Eingabekomponente einpflegt, direkt in dem angegebenen Ordner angelegt bzw. hochgeladen.
Bei nicht angegebenem Parameter oder ungültigem Namen muss der Redakteur vor der Auswahl des Mediums den Zielordner aus der Medien-Verwaltung manuell auswählen.
 |
Der Parameter wird nur angewendet, wenn der Parameter upload mit dem Wert YES zusätzlich angegeben wurde. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| uploadFolder | Nein | 4.2 | String | Keiner |
SOURCES
Mit dem Tag SOURCES ist es möglich die Auswahl oder Anzeige auf festgelegte Ordner (inkl. Unterordner) einzuschränken.
Bei SOURCES handelt es sich um eine Positivlist, d.h. es werden nur die angegebenen Ordner zugelassen.
Um einen Ordner zuzulassen ist jeweils ein FOLDER-Tag anzugeben.
FOLDER
Mit dem FOLDER-Tag wird ein Ordner angegeben, der berücksichtigt werden soll.
Bei der Angabe von FOLDER ist der Parameter name mit einem gültigen Ordnernamen der Medien-Verwaltung anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Ordnername anzugeben. Um den gesamten Verwaltungsbereich zuzulassen, wird der Wert root verwendet:
... name="root"...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
REMOTE
Mit diesem Tag kann ein oder mehrere Remote-Projekt/e definiert werden, das/die berücksichtigt werden soll/en. Für jedes Remote-Projekt ist ein REMOTE-Tag anzugeben.
 |
Für die Verwendung des REMOTE-Tags ist eine gültige Lizenz für den Remote-Media-Zugriff erforderlich. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
| autoReleaseAfterUpload | Nein | 4.2 | YesNo | Keiner |
| uploadFolder | Nein | 4.2 | String | Keiner |
name
Über den Parameter name wird der symbolische Projektname des Remote-Projekts angegeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
autoReleaseAfterUpload
Über autoReleaseAfterUpload kann eingestellt werden, ob über die Eingabekomponente in das betreffende Remote-Projekt hochgeladene Medien direkt freigegeben werden (Auto-Freigabe).
Nutzt das Remote-Projekt, in das ein Medium hochgeladen wird, keine automatische Freigabe (d.h. Objekte müssen prinzipiell freigegeben werden), muss dieses Medium standardmäßig freigegeben werden. Über die Angabe von autoReleaseAfterUpload="YES" kann dagegen eingestellt werden, dass Medien, die über die Eingabekomponente hochgeladen werden, direkt freigegeben werden. Mit der Angabe von autoReleaseAfterUpload="NO" wird die Auto-Freigabe unterdrückt. Vorteil: Beim Upload eines Mediums über das Zielprojekt in das Remote-Projekt braucht eine Freigabe dieses Mediums nicht erst im Remote-Projekt angefordert/durchgeführt zu werden.
Dieser Parameter wird nur ausgewertet, wenn der Upload für die Eingabekomponente mit upload="YES" erlaubt ist.
 |
Zur Nutzung der Auto-Freigabe eines Objekts muss der Benutzer die erforderlichen Rechte besitzen. Verfügt der Benutzer nicht über das Freigabe-Recht in dem Projekt, in das das Objekt hochgeladen werden soll, wird das Objekt trotzdem hochgeladen, aber nicht freigegeben. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| autoReleaseAfterUpload | Nein | 4.2 | YesNo | Keiner |
uploadFolder
Wird der Parameter uploadFolder mit einem gültigen Ordnernamen aus der Medien-Verwaltung angegeben, so wird das Bild, welches der Redakteur über die Eingabekomponente einpflegt, direkt in dem angegebenen Ordner angelegt bzw. hochgeladen.
Bei nicht angegebenem Parameter oder ungültigem Namen muss der Redakteur vor der Auswahl des Mediums den Zielordner aus der Medien-Verwaltung manuell auswählen.
 |
Der Parameter wird nur angewendet, wenn der Parameter upload mit dem Wert YES zusätzlich angegeben wurde. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| uploadFolder | Nein | 4.2 | String | Keiner |
SOURCES
Mit dem Tag SOURCES ist es möglich die Auswahl oder Anzeige auf festgelegte Ordner (inkl. Unterordner) einzuschränken.
Bei SOURCES handelt es sich um eine Positivlist, d.h. es werden nur die angegebenen Ordner zugelassen.
Um einen Ordner zuzulassen ist jeweils ein FOLDER-Tag anzugeben.
FOLDER
Mit dem FOLDER-Tag wird ein Ordner angegeben, der berücksichtigt werden soll.
Bei der Angabe von FOLDER ist der Parameter name mit einem gültigen Ordnernamen der Medien-Verwaltung anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Ordnername anzugeben. Um den gesamten Verwaltungsbereich zuzulassen, wird der Wert root verwendet:
... name="root"...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
Beispiel
Ein Beispiel für die Eingabekomponente IMAGEMAP:
<CMS_INPUT_IMAGEMAP useLanguages="NO" hFill="YES" name="BEZEICHNER">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT_FALLBACK" description="TEXT_FALLBACK"/>
<LANGINFO lang="DE" label="TEXT_DE" description="TEXT_DE"/>
<LANGINFO lang="EN" label="TEXT_EN" description="TEXT_EN"/>
</LANGINFOS>
</CMS_INPUT_IMAGEMAP>
Verwendungsbeispiel in der Vorlagensyntax
Die Werte, die ein Redakteur in der Eingabekomponente CMS_INPUT_IMAGEMAP in der Inhalte-Verwaltung pflegt, können auf verschiedene Weise ausgegeben werden.
HTML-Definition einer Imagemap
Eine verweissensitive Grafik („Imagemap“) wird üblicherweise mithilfe der HTML-Tags img, area und map ausgegeben. Der Quelltext einer Imagemap sieht beispielsweise so aus:
<img src="..." alt="Alternativtext_Bild" usemap="#MAPNAME">
<map name="MAPNAME">
<area shape="rect" coords="11,10,59,29"
href="http://www.google.de/" alt="Alternativtext_Verweis" title="Titletext_Verweis">
</map>
In der ersten Zeile wird über das img-Tag ein Bild angezeigt.
Mithilfe des map-Tags können Teilbereiche des Bildes verweissensitiv gemacht werden. Durch das Attribut name wird der Name für die Definition festgelegt. In einer Grafik (img-Tag) kann dann über das Attribut usemap auf die Definition zurückgegriffen werden.
 |
Für standard-konformes XHTML müssen alleinstehende Tags wie area und image als inhaltsleer gekennzeichnet werden, also z. B. <area ... /> und <image ... />. |
Mit dem Attribut shape wird die Form eines verweissensitiven Bereichs bestimmt, die Koordinaten des Bereichs werden über das Attribut coords angegeben. Dabei handelt es sich um absolute Pixelangaben, die durch Kommata getrennt werden. Pixelangaben von x-Koordinaten werden vom linken Rand des Bildes gemessen, y-Koordinaten geben den Abstand zum oberen Rand des Bildes an.
- rect: Für viereckige Bereiche müssen die x- und y-Koordinaten der linken oberen und der rechten unteren Ecke paarweise angegeben werden, z. B. shape="rect" coords="11,10,59,29"
- x-Koordinate der linken oberen Ecke: 11
- y-Koordinate der linken oberen Ecke: 10
- x-Koordinate der rechten unteren Ecke: 59
- y-Koordinate der rechten unteren Ecke: 29 - circle: Für Kreise müssen die Koordinaten des Mittelpunkts paarweise sowie der Radius angegeben werden, z. B. shape="circle" coords="86,242,50"
- x-Koordinate des Mittelpunkts: 86
- y-Koordinate des Mittelpunkts: 242
- Radius: 50 - poly: Für Vielecke werden die Koordinaten jeder einzelnen Ecke paarweise angegeben, z. B. shape="poly" coords="131,139,268,435,183,77,177,51"
- x-Koordinate des ersten Punkts: 131
- y-Koordinate des ersten Punkts: 139
- x-Koordinate des zweiten Punkts: 268
- y-Koordinate des zweiten Punkts: 435 usw.
- für jeden Punkt des Vielecks also eine horizontale und eine vertikale Angabe.
 |
Im ContentCreator werden nur rechteckige Bereiche unterstützt, ebenso im SiteArchitect im simpleMode. |
Ausgabe der Elemente einer Imagemap in FirstSpirit
Die verweissensitiven Bereiche einer CMS_INPUT_IMAGEMAP-Eingabekomponente werden über die Methode .areas ausgegeben (siehe Interface MappingMedium, Paket de.espirit.firstspirit.access.editor.value). Da innerhalb einer CMS_INPUT_IMAGEMAP-Eingabekomponente mehrere verweissensitive Bereiche gepflegt sein können, wird die Anweisung $CMS_FOR(...)$ verwendet, um die Attribute jedes einzelnen Bereichs ausgeben zu können:
$CMS_FOR(BEREICH, st_imagemap.areas)
Auf der Variablen BEREICH können verschiedene Methoden angewendet werden. Die allgemeine Syntax dazu lautet:
$CMS_VALUE(BEREICH.METHODE)$
 |
Für die Verwendung innerhalb eines Projekts muss der Variablenname BEREICH entsprechend angepasst werden! |
Allgemeine Methoden
Aufruf | Bedeutung | Rückgabewert |
|---|---|---|
BEREICH.shape | liefert die vom Redakteur gewählte Form des verweissensitiven Bereichs zurück |
|
BEREICH.coordinates | liefert die Koordinaten des verweissensitiven Bereichs zurück | String (Zeichenkette) |
BEREICH.link | liefert den Verweis zurück, der mit dem verweissensitiven Bereich verknüpft ist | Link |
Spezielle Methoden
Typ / Shape | Aufruf | Bedeutung |
|---|---|---|
Rechteck | BEREICH.leftTop | ermittelt die x- und y-Koordinate der linken oberen Ecke eines Rechtecks |
BEREICH.rightBottom | ermittelt die x- und y-Koordinate der rechten unteren Ecke eines Rechtecks | |
Kreis | BEREICH.center | ermittelt die x- und y-Koordinate des Mittelpunktes eines Kreises |
BEREICHradius | ermittelt den Radius eines Kreises | |
Vieleck | BEREICH.points | ermittelt die x- und y-Koordinate zu jedem Punkt eines Vielecks |
Die Werte für die x- bzw. y-Koordinate können auch einzeln abgefragt werden.
Die entsprechende Syntax für Rechtecke lautet dazu:
- für die x-Koordinate des linken oberen Punkts: $CMS_VALUE(BEREICH.leftTop.x)
- für die y-Koordinate des linken oberen Punkts: $CMS_VALUE(BEREICH.leftTop.y)
- für die x-Koordinate des rechten unteren Punkts: $CMS_VALUE(BEREICH.rightBottom.x)
- für die y-Koordinate des rechten unteren Punkts: $CMS_VALUE(BEREICH.rightBottom.y)
Die Koordinaten des Mittelpunkts eines Kreises werden folgendermaßen ausgegeben:
- für die x-Koordinate des Mittelpunkts: $CMS_VALUE(BEREICH.center.x)$
- für die y-Koordinate des Mittelpunkts: $CMS_VALUE(BEREICH.center.y)$
Da ein Vieleck aus mehreren Ecken bestehen kann, muss die $CMS_FOR(...)$-Anweisung verwendet werden, um die x- und y-Koordinaten aller Ecken auszugeben:
$CMS_FOR(point, BEREICH.points)$
x: $CMS_VALUE(point.x)$, y: $CMS_VALUE(point.y)$
$CMS_END_FOR$
Ausgabe über Verweisvorlagen
Eine weitere Möglichkeit, die Verweise von verweissensitiven Bereichen auszugeben, ist über die Anweisung $CMS_VALUE(BEREICH.link)$. In diesem Fall wird auf den Vorlagensatz der Verweisvorlage (siehe Kapitel Verweisvorlagen) zurückgegriffen.
Beispiel-Code HTML-Kanal (Seiten- oder Absatzvorlage, über die die Imagemap ausgegeben werden soll):
<map name="MAPNAME">
$CMS_FOR(BEREICH, st_imagemap.areas)$
$CMS_VALUE(BEREICH.link)$
$CMS_END_FOR$
</map>
Im Vorlagensatz der Verweisvorlage werden die Informationen der in der Inhalte-Verwaltung gepflegten Imagemap folgendermaßen ausgegeben:
<area
shape="$CMS_VALUE(BEREICH.shape)$"
coords="$CMS_VALUE(BEREICH.coordinates)$"
alt="$CMS_VALUE(lt_text)$"
title="$CMS_VALUE(lt_text)$"
href="$CMS_REF(lt_reference)$" />
wobei lt_text und lt_reference die Variablen für den Verweistext bzw. das Verweisziel der gewählten Verweisvorlage sind.
 |
Auf die Variable BEREICH kann hier nur zugegriffen werden, da sie sich im inneren Auswertungskontext der FOR-Schleife befindet. Um zu prüfen, ob in der Seiten- oder Absatzvorlage, über die die Imagemap ausgegeben werden soll, die Variable BEREICH überhaupt definiert ist, kann ein $CMS_IF(!BEREICH.isNull)$ ergänzt werden. |
Automatische Ausgabe über die Methode areasAsHtml
Die Methode areasAsHtml ist eine vereinfache Möglichkeit, eine (X)HTML-konforme Imagemap automatisch auszugeben.
 |
Eine Verwendung dieser Methode wird allerdings nicht empfohlen. |
Beispiel-Code HTML-Kanal:
<map name="MAPNAME">
$CMS_VALUE(st_imagemap.areasAsHtml)$
</map>
Diese Methode gibt alle in der Eingabekomponente gepflegten Bereiche inklusive der folgenden Attribute aus:
- shape: Form der verweissensitiven Bereiche
- coords: Koordinaten der verweissensitiven Bereiche
- alt bzw. title: Text, der im Feld "text" des Verweises für den verweissensitiven Bereich eingetragen ist
- href: Verweisziel, das für den verweissensitiven Bereich gewählt wurde
Beispiel:
<map name="MAPNAME">
<area shape="RECT" coords="20,18,120,118" alt="Verweis-Text" title="Verweis-Text" href="http://www.bild.de"/><area shape="CIRCLE" coords="86,242,50" alt="Heise" title="Heise" href="http://www.heise.de"/><area shape="POLY" coords="131,139,401,77,303,45,177,51" alt="Chip" title="Chip" href="http://www.chip.de"/>
</map>
Diese Ausgabe kann nicht weiterverarbeitet werden.
| Weiterführende Themen |
|---|
| Datentyp MappingMedium, Datentyp Area, $CMS_FOR(...)$-Anweisung, Ausgabe über Verweisvorlagen |