Variablen in Vorlagen
| Inhaltsverzeichnis |
Häufig werden Variablen in Vorlagen (Seiten-, Absatz-, Verweis-, Format-, Tabellen-Vorlagen, Skripte) definiert.
Hier ist eine Definition an folgenden Stellen möglich:
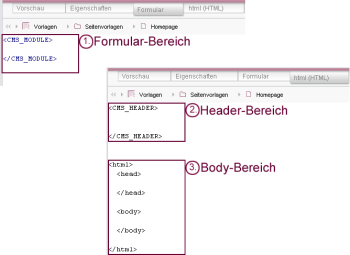
- Definition von Variablen im Formular-Bereich
- Definition von Variablen im Vorlagensatz
- im Header-Bereich (<CMS_HEADER>)
- im Body-Bereich
Wertezuweisung
Grundsätzlich unterscheiden sich Variablen, die über Vorlagen definiert werden, hinsichtlich der Wertezuweisung:
- Variablen, die auf dem Formular-Register definiert sind
können Werte nur durch den Redakteur zugewiesen werden. Allerdings stehen dem Vorlagenentwickler einige Möglichkeiten zur Verfügung, um die Wertezuweisung durch den Redakteur zu beeinflussen und bis zu einem gewissen Grad zu steuern. Siehe dazu Abschnitt Einflussnahme auf die Wertezuweisung. - Variablen, die auf dem Vorlagensatz-Register definiert sind
können Werte nicht direkt durch den Redakteur zugewiesen werden. Typische Variablen sind hier daher- Funktionsbezeichner (z. B. <CMS_FUNCTION name="define" resultname="BEZEICHNER">)
- Hilfsvariablen (Variablen, in denen ein Wert (zwischen)gespeichert und an einer anderen Stelle in derselben oder in einer anderen Vorlage ausgegeben wird)
Variablen im Formular-Bereich
Die meisten Vorlagentypen verfügen über ein Register Formular. Über dieses Register werden dem Redakteur Eingabemasken zur Verfügung gestellt, mit der er die Inhalte seiner Website in FirstSpirit eingeben und verwalten kann. Dazu kann der Vorlagenentwickler auf die im Kapitel Formulare beschriebenen Eingabekomponenten zurückgreifen. Jeder Eingabekomponente wird innerhalb einer Vorlage ein eindeutiger Bezeichner (Variablenname) zugewiesen. Über diesen Variablennamen kann später auf die vom Redakteur eingegebenen Inhalte zugegriffen werden.
 |
Sind die Bezeichner innerhalb der Vorlagen nicht eindeutig, können bereits gespeicherte Inhalte in der Datenbank durch neue Inhalte überschrieben werden. |
Verwendet ein Redakteur eine Vorlage, z. B. eine Seitenvorlage als Grundlage für eine neue Seite, und schreibt Inhalte in die dort definierten Eingabekomponenten, wird dieser Inhalt beim Speichern der Seite in eine Datenbank geschrieben. Über den eindeutigen Bezeichner (Variablenname) kann nun auf den Inhalt der Variable, das heißt den redaktionellen Inhalt aus der Eingabekomponente zugegriffen werden. Der Variableninhalt kann innerhalb der Vorlagensätze ausgegeben (Ausgabe über $CMS_VALUE(...)$) oder auch manipuliert, geändert und erneut gespeichert werden (siehe Operationen).
Einflussnahme auf die Wertezuweisung
Mit der Definition einer Eingabekomponente im Formular-Register durch den Vorlagenentwickler stehen die Werte der Eingabekomponenten in den Vorlagensätzen zur Verfügung. Dabei stehen dem Vorlagenentwickler einige Möglichkeiten zur Verfügung, um die Wertezuweisung zu beeinflussen, um so z. B. dafür sorgen zu können, dass auch tatsächlich Werte zugewiesen werden, um Redakteure an bestimmte Vorgaben (z. B. Style-Guide) binden oder Fehleingaben unterbinden zu können. Einige der Möglichkeiten sind direkt in der Oberfläche des SiteArchitects und des ContentCreators für den Redakteur zu sehen, andere verarbeiten die Eingaben des Redakteurs „im Hintergrund“.
Ziel | Beschreibung | Code-Beispiel |
|---|---|---|
Reduktion des Funktionsumfangs | Der Funktionsumfang von Eingabekomponenten kann an die Bedürfnisse des Projekts und der der Redakteure angepasst werden. So können z. B. Funktionen, die der Redakteur nicht nutzen soll, da sie evtl. zu Fehleingaben führen, deaktiviert werden. In CMS_INPUT_DOM können z. B. die Formatierungs-Funktionen "Fett" oder "Kursiv" über die Parameter bold und italic, in den Eingabekomponenten zur Datensatzauswahl (z. B. FS_DATASET) das Anlegen, Auswählen oder Löschen von Datensätzen über die Parameter allowNew, allowChoose und allowDelete deaktiviert werden. | <FS_DATASET |
Auswahlmöglichkeit einschränken | Viele Eingabekomponenten ermöglichen die Auswahl aus einer Menge, z. B. von Werten, Datensätzen, Referenzen auf das Projekt, Vorlagen, Formatierungen usw. Mithilfe der Konfigurationsparameter zu jeder Eingabekomponente ist in den meisten Fällen auch eine Beschränkung der Auswahl auf ein bestimmtes oder auch mehrere Elemente möglich. So ist z. B. bei FS_REFERENCE die Auswahlbeschränkung auf Bilder oder Dateien aus der Medien-Verwaltung mithilfe der Tags FILTER / HIDE bzw. ALLOW und SOURCES / FOLDER möglich. Referenzen aus anderen Verwaltungen werden auf diese Weise unterbunden. | <FS_REFERENCE |
Pflichtfelder | Werden Eingabekomponenten vom Redakteur nicht gepflegt, d.h. kein Wert zugewiesen, hat die Variable den Wert null. Um dies zu unterbinden und so die Pflege der Eingabekomponente zu erzwingen, kann z. B. der Parameter allowEmpty="no" gesetzt wird (siehe dazu | <CMS_INPUT_DOM |
Vorbelegung / Rückgriffwert | Soll dem Redakteur die Möglichkeit der optionalen Pflege eingeräumt werden, sollten für jedes Formular so genannte Rückgriffwerte definiert werden (Button "Vorgabewerte" auf dem Register "Eigenschaften"). Wird durch den Redakteur kein Wert zugewiesen, wird in der Vorschau und auf der generierten Seite der entsprechende Rückgriffwert verwendet. Dieser Wert kann auch als Vorbelegung interpretiert werden, der durch den Redakteur geändert werden kann. Eingabekomponenten mit Rückgriffwerten werden mit rosafarbener Markierung und entsprechenden Icons | <CMS_INPUT_DOM |
Fallunterscheidung definieren | Soll dem Redakteur die Möglichkeit der optionalen Pflege eingeräumt werden, kann auch durch eine $CMS_IF(...)$- oder $CMS_FOR(...)$-Anweisung eine Rückfallbehandlung definiert werden. Dazu kann mithilfe der Methoden isNull oder isEmpty (z. B. für den Datentyp DomElement) geprüft werden, ob Inhalte eingegeben und gespeichert wurden oder nicht. Als Rückfallbehandlung kann bsp. ein alternativer Wert verwendet ($CMS_SET(...)$) oder ausgegeben ($CMS_VALUE(...)$) werden. | $CMS_IF(!pt_showPhone.isEmpty)$ |
Variablen im Vorlagensatz-Bereich
Im Gegensatz zu Variablen, die im Formular-Bereich definiert werden, hat der Redakteur bei Variablen, die im Vorlagensatz-Bereich definiert werden, keine Möglichkeit, direkt einen Wert zuzuweisen. Daher ist der Wert einer Variable, die im Vorlagensatz-Bereich definiert wird, zumeist wiederum eine Variable, entweder eine vom Vorlagenentwickler definierte oder eine Systemvariable (siehe Systemobjekte).
Auf Variablen, die im Vorlagensatz-Bereich definiert werden, kann nicht im Formular-Bereich zugegriffen werden. Der Inhalt dieser Variablen kann hingegen ebenfalls über den Vorlagensatz-Bereich ausgegeben (über $CMS_VALUE(...)$) oder manipuliert, geändert und erneut gespeichert werden (siehe Operationen).
Variablen im Header-Bereich
<CMS_FUNCTION>
Variablen können auch auf den Vorlagensatz-Registern definiert werden, und zwar über Funktionen.
Mithilfe von Funktionen können in FirstSpirit z. B. Datensätze aus Datenquellen dynamisch nach bestimmten Kriterien auf einer Seite auszugeben oder automatisch eine Navigation aus der Baumstruktur der Struktur-Verwaltung zu erzeugen. Sie werden durch ein <CMS_FUNCTION>-Tag umschlossen, und müssen die Attribute name und resultname enthalten. Der zu name definierte Wert ist der Funktionsbezeichner, mit dem die Funktion aufgerufen werden kann, in resultname wird der Bezeichner der Rückgabevariable definiert, die das Ergebnis der Funktion speichert. Funktionen werden nur einmal bei der Generierung einer Seite ausgeführt.
Einige der FirstSpirit-Funktionen müssen im Header-Bereich definiert werden:
- contentSelect: sortierte / gefilterte Ausgabe von Datensätzen aus der Datenquellen-Verwaltung
- define: Definition einer Variable und Zuweisen eines Wertes
- Font: Erzeugung eine Grafik aus einem Text in True-Type-Schrift (.ttf)
- MenuGroup: Gruppierte Ausgabe von Menüebenen der gleichen Ebene
- Navigation: Erzeugung einer Navigation
- PageGroup: Ausgabe von Seitengruppen
- Table: Darstellung von komplexen Tabellen
Siehe dazu auch Kapitel Funktionen.
<CMS_VALUE>
Die Definition einer Variablen ist auch über das Tag <CMS_VALUE> innerhalb eines Vorlagensatzes einer Vorlage möglich. Der Tag <CMS_VALUE> kann nur im Header-Bereich der Vorlage, also innerhalb der Tags <CMS_HEADER> verwendet werden.
Dabei muss folgende Syntax eingehalten werden:
<CMS_VALUE name="...">
<LANG id="DE">
<ATTR name="self">...</ATTR>
</LANG>
<LANG id="EN">
<ATTR name="self">...</ATTR>
</LANG>
</CMS_VALUE>
Wie das oben angegebene Codebeispiel zeigt, werden die Inhalte der Variable sprachabhängig angegeben. Jeder Inhalt wird daher in einem eigenen <LANG>-Tag abgelegt. Abhängig von der selektierten Ausgabesprache kann dann ein anderer Inhalt ausgegeben werden. Da die sprachabhängige Ausgabe eines Variableninhalts innerhalb einer Funktion durchgeführt wird, muss die Deklaration der Variable per <CMS_VALUE>-Tag schon vor dem Parsing der Funktion bekannt sein. Das heißt, der oben angegebene Codeausschnitt muss noch vor den <CMS_FUNCTION>-Tags im <CMS_HEADER>-Bereich der Vorlage stehen.
Beispiel:
<CMS_VALUE name="Beschriftung">
<LANG id="DE">
<ATTR name="self">Mann</ATTR>
<ATTR name="woman">Frau</ATTR>
<ATTR name="child">Kind</ATTR>
<ATTR name="teen">Jugendlicher</ATTR>
<ATTR name="senior">Senior</ATTR>
</LANG>
<LANG id="EN">
<ATTR name="self">man</ATTR>
<ATTR name="woman">woman</ATTR>
<ATTR name="child">child</ATTR>
<ATTR name="teen">teen</ATTR>
<ATTR name="senior">senior</ATTR>
</LANG>
</CMS_VALUE>
Bei der Definition muss das Attribut self angegeben werden. Der hiermit festgelegte Wert kann im Body-Bereich der Seite kann mithilfe folgender Notation abgerufen werden.
Auf die Werte der weiteren Attribute kann über die Punktnotation zugegriffen werden:
Anweisung | Ausgabe | |
|---|---|---|
deutsch | englisch | |
$CMS_VALUE(Beschriftung)$ | Mann | man |
$CMS_VALUE(Beschriftung.self)$ | Mann | man |
$CMS_VALUE(Beschriftung.woman)$ | Frau | woman |
$CMS_VALUE(Beschriftung.child)$ | Kind | child |
$CMS_VALUE(Beschriftung.teen)$ | Jugendlicher | teen |
$CMS_VALUE(Beschriftung.senior)$ | Senior | senior |
Variablen im Body-Bereich
Über die Anweisung $CMS_SET(...)$ kann im Body-Bereich eine Variable definiert und der Variable ein Wert zugewiesen werden.
Beispiel:
$CMS_SET(myVar,"Das ist ein Text mit \"Sonderzeichen\".")$
$CMS_VALUE(myVar)$
Ausgabe:
Das ist ein Text mit "Sonderzeichen".
Im oben angegebenen Codebeispiel wird der Variablen myVar die Zeichenkette "Das ist ein Text mit \"Sonderzeichen\"." übergeben und ein String-Objekt erzeugt. Anfang und Ende der Zeichenkette werden durch die Anführungszeichen markiert. Da innerhalb des Strings ebenfalls das Zeichen " verwendet wird, muss zusätzlich '\' als Escape-Zeichen in die Zeichenkette eingefügt werden. Diese Zeichen tauchen in der Ausgabe jedoch nicht auf. Der Inhalt der Variablen kann über die Anweisung $CMS_VALUE(myVar)$ ausgegeben werden. Innerhalb des Vorlagensatzes wird das String-Objekt "Das ist ein Text mit "Sonderzeichen"." ausgegeben.
Variableninhalte können auch folgendermaßen zugewiesen werden:
$CMS_SET(myVar2,myVar.toString.toUpperCase)$
$CMS_VALUE(myVar2)$
Ausgabe:
DAS IST EIN TEXT MIT "SONDERZEICHEN".
Im Codebeispiel wird der Wert der Variablen myVar modifiziert und in einer neuen Variablen myVar2 gespeichert.
Bei den bisherigen Beispielen wurden einfache String-Objekte erzeugt. Sollen komplexere Objekte verwendet werden, muss ein Document-Objekt erzeugt werden. Diese komplexen Objekte können auch CMS-Ausdrücke enthalten:
$CMS_SET(myVar3)$
$CMS_VALUE(myVar2)$
$CMS_END_SET$
Um den Unterschied deutlich zu machen:
1) Beispiel "Einfaches String-Objekt":
$CMS_SET(myVar,"Das ist einfaches String-Objekt")$
$CMS_SET(myVar2,"CMS")$
myVar:$CMS_VALUE(myVar)$
Klasse:$CMS_VALUE(myVar.class)$
Ausgabe:
myVar:Das ist einfaches String-Objekt
Klasse:java.lang.String
2) Beispiel "Komplexes Document-Objekt":
$CMS_SET(myVar3)$Das ist ein komplexes Document-Objekt mit $CMS_VALUE(myVar2)$ Ausdrücken.$CMS_END_SET$
$CMS_SET(myVar3)$$CMS_VALUE(myVar2)$$CMS_END_SET$
MyVar3:$CMS_VALUE(myVar3)$
Klasse:$CMS_VALUE(myVar3.class)$
Ausgabe:
MyVar3:CMS-Ausdruck
Klasse:de.espirit.firstspirit.parser.impl.TemplateDocumentImpl
Weitere Informationen siehe Kapitel $CMS_SET(...)$.