FS_REFERENCE
| Inhaltsverzeichnis |
| zum Beispiel |
| zu den Methoden: TargetReference |
Die Eingabekomponente FS_REFERENCE dient zur Aufnahme einer beliebigen Referenz.
Der Typ des referenzierten Objekts ist dabei nicht festgelegt: es können Referenzen zu Medien (Bilder und Dateien), zu Seitenreferenzen (Struktur-Verwaltung) sowie zu jedem anderen Verwaltungsbereich ausgewählt werden und z. B. auch Ordner.
Die Komponente kann aber auch soweit eingeschränkt werden, dass nur bestimmte Referenzen ausgewählt werden können, die Auswahl anderer Referenzen aber unterbunden wird, oder eine Auswahl nur aus bestimmten Verwaltungsbereichen oder Ordnern erfolgen kann. So kann die Komponente beispielsweise so konfiguriert werden, dass der Redakteur Bilder und Dateien, jedoch keine Seitenreferenzen auswählen kann.
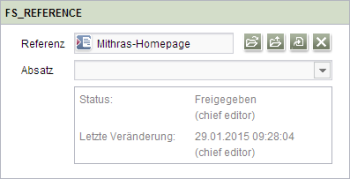
Die Eingabekomponente zeigt eine ausgewählte Referenz jeweils mit Freigabe-Status sowie Zeitpunkt und Urheber der letzten Veränderung an. Wird eine Seite oder eine Seitenreferenz als Referenz ausgewählt, wird zusätzlich eine Combobox eingeblendet, aus der die Absätze der jeweiligen Seite ausgewählt werden können.
 |
Die Eingabekomponente FS_REFERENCE wird im FirstSpirit-ContentCreator unterstützt. Zu Einschränkungen siehe Kapitel Einschränkungen im ContentCreator. |
Zu Informationen über für Drag-and-drop unterstützte Transfer-Typen siehe Seite Drag-and-drop.
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Pflichtparameter
Optionaler Parameter
Optionaler Parameter
Pflichtparameter
Pflichtparameter
Parameter
Der nachfolgenden Tabelle können die Parameter der Eingabekomponente REFERENCE entnommen werden.
name
Das Attribut "name" ist der Variablenname einer Eingabekomponente, mit dem in den Vorlagen - mit Hilfe von $CMS_VALUE()$ - das Ergebnisobjekt der Eingabekomponente verwendet oder der Inhalt ausgegeben werden kann.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 3.1 | Designator | Keiner |
allowEmpty
Mit dem Parameter "allowEmpty" wird festgelegt, ob für eine Eingabekomponente ein Wert angegeben werden muss oder nicht.
Bei der Angabe von allowEmpty="YES" ist eine Eingabe nicht zwingend, bei allowEmpty="NO" jedoch schon.
Eingabekomponenten mit allowEmpty="NO" werden auch als Pflichteingabekomponenten bezeichnet.
Der Standardwert für allowEmpty ist YES.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| allowEmpty | Nein | 3.0 | YesNo | YES |
convertEntities
Mit dem Attribut "convertEntities" werden Sonderzeichen, die in die Eingabekomponente eingegeben wurden, bei der Ausgabe in HTML-Zeichen umgewandelt.
Es gibt hier drei Ausprägungen:
- convertEntities="NONE" (Standard)
- convertEntities="STANDARD"
- convertEntities="QUOTE"
Bei NONE werden keinerlei Konvertierungsregeln angewendet.
Wird STANDARD angegeben, so werden die Konvertierungsregeln angewendet, die im Bereich "convert" der ausgewählten Konvertierungsregel des Vorlagensatzes stehen.
Die Angabe QUOTE schließt STANDARD explizit mit ein. Es wird jedoch zusätzlich der Bereich "quote" der Konvertierungsregel angewendet.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| convertEntities | Nein | 2.0 | ConvertEntity | NONE |
hFill
Die Anzeige einer Eingabekomponente erfolgt immer mit einer vordefinierten Breite.
Ist es aber gewünscht, dass die Eingabekomponente die volle zur Verfügung stehende Anzeigebreite nutzt, ist der Parameter hFill mit dem Wert YES anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hFill | Nein | 2.0 | YesNo | NO |
hidden
Mit dem Parameter "hidden" kann eine Eingabekomponente für den Redakteur ausgeblendet werden.
Bei der Angabe von hidden="YES" wird die Eingabekomponente ausgeblendet, bei hidden="NO" nicht.
Der Standardwert für hidden ist NO, so dass Eingabekomponenten standardmäßig für den Redakteur sichtbar sind.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| hidden | Nein | 4.0.44 | YesNo | NO |
imagePreview
Mit dem Parameter imagePreview kann eine Bildvorschau eines ausgewählten Bildes in der Eingabekomponente angezeigt werden.
Standardmäßig wird eine Bildvorschau angezeigt. Um die Bildvorschau zu deaktivieren, ist der Wert NO (...imagePreview="NO"...) anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| imagePreview | Nein | 4.2 | YesNo | YES |
noBreak
Mit dem Parameter noBreak kann der automatische Zeilenumbruch nach einer Eingabekomponente unterdrückt werden.
Um den automatischen Zeilenumbruch zu unterdrücken, ist der Parameter noBreak mit dem Wert "YES" anzugeben (noBreak="YES").
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| noBreak | Nein | 2.0 | YesNo | NO |
preset
Mit dem Attribut preset kann festgelegt werden, wie Vorgabewerte in einer Eingabekomponente behandelt werden (vgl. dazu auch Kapitel Vorgabewerte). Wird preset="default" gesetzt, wird der im Formular definierte Rückgriffwert verwendet. Nachträgliche Änderungen im Formular an diesem Wert wirken sich auf alle Verwendungen in den vom Redakteur gepflegten Eingabekomponenten aus, solange bis ein manueller Wert in die Eingabekomponente gesetzt wird. Dies ist die Standardeinstellung. Wird preset="copy" gesetzt, wird der durch den Redakteur gewählte Wert "hart" in der Eingabekomponente gespeichert. Nachträgliche Änderungen am Vorgabewert im Formular wirken sich nicht aus.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| preset | Nein | 4.0 | Preset | DEFAULT |
searchRelevancy
Mithilfe dieses Parameters kann definiert werden, mit welcher Gewichtung Inhalte dieser Eingabekomponente in Suchergebnissen angezeigt werden (SiteArchitect: Globale Suche (→Handbuch FirstSpirit SiteArchitect), Suche in Datenquellen | ContentCreator: Suche im Report-Bereich). So kann beispielsweise festgelegt werden, dass Suchtreffer in Überschriften prominenter in den Suchergebnissen angezeigt werden als Suchtreffer in Fließtexten. Andererseits können auch Eingabekomponenten ganz von der Suchindizierung ausgenommen werden, was in einer erhöhten Performanz der Indizierung resultieren kann.
Für diese Konfiguration der Suche stehen folgende Werte für eine Gewichtung zur Verfügung:
- none: Der Inhalt einer mit diesem Attribut versehenen Eingabekomponente wird nicht indiziert. Seiten, Absätze und Datensätze, die Inhalte enthalten, die in auf diese Weise konfigurierten Eingabekomponenten gespeichert sind, werden nicht als Suchtreffer angezeigt. Eine Suche nach in solchen Komponenten gespeicherten Inhalten per Drag-and-drop ist nicht möglich ("Das Feld kann nicht für die Suche verwendet werden, da es als nicht relevant markiert ist."). Solche Felder sind auch in der "Einfachen Suche" in Datenquellen entsprechend markiert ("Kann nicht durchsucht werden.").
- default: Der Inhalt der Eingabekomponente wird mit normaler Gewichtung indiziert. Hierbei handelt es sich um die Standardeinstellung.
- high: Der Inhalt einer mit diesem Attribut versehenen Eingabekomponente wird mit erhöhter Gewichtung in Suchergebnissen angezeigt (Ausnahme: Suche nach Datensätzen). Das heißt, ist der Suchbegriff sowohl in einer Eingabekomponente enthalten, die mit searchRelevancy="high" versehen ist, als auch in einer Eingabekomponente, die mit searchRelevancy="default" versehen ist, wird ein Suchtreffer, der in der Eingabekomponente mit searchRelevancy="high" gespeichert ist, an höherer Position in den Suchergebnissen angezeigt.
Wird der Parameter nicht angegeben, wird die Eingabekomponente für den Suchindex normal gewichtet (searchRelevancy="default").
Hinweis: Auch Kennsätze (Register Schnipsel von Vorlagen, Feld "Kennsatz") werden indiziert. Wird für eine Eingabekomponente die Suchrelevanz auf none gesetzt (searchRelevancy="none") und der Inhalt gleichzeitig als Kennsatz in der Schnipsel-Definition der Vorlage verwendet, so wird das entsprechende Objekt dennoch gefunden.
Wird der Gewichtungs-Wert in einer Vorlage nachträglich geändert, wirkt sich dies nicht automatisch auf das Suchergebnis aus, sondern erst mit einer Änderung an der jeweiligen Instanz der Vorlage. Alternativ kann eine Neu-Indizierung für das gesamte Projekt oder Teilbereiche per Auftrag oder API ausgelöst werden (siehe dazu FirstSpirit Dokumentation für Administratoren, Kapitel "Suchindex neu aufbauen (→Dokumentation für Administratoren)"). Die Ausführung des Auftrags ist allerdings speicher- und rechenzeitintensiv und sollte daher nur während eines Wartungszeitraums durchgeführt werden!
Siehe auch
- Interface GomSearchRelevancy (Package de.espirit.firstspirit.access.store.templatestore.gom, FirstSpirit Access-API)
- Interface SearchService (Package de.espirit.firstspirit.access.search, FirstSpirit Access-API)
- Interface QueryAgent (Package de.espirit.firstspirit.agency, FirstSpirit Access-API)
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| searchRelevancy | Nein | 5.2.305 | Relevancy | DEFAULT |
sections
Mit dem Parameter sections kann das Verhalten der Referenzauswahl für Absätze beeinflusst bzw. festgelegt werden.
Standardmäßig können in der Eingabekomponente Absätze ausgewählt werden, wenn Seiten aus der Inhalte-Verwaltung, Seitenreferenzen oder Seiten aus den Globalen Inhalten gewählt wurden. Dieses Verhalten entspricht sections="YES".
Durch die Angabe von NO als Wert für den Parameter wird die Auswahl eines Zielabsatzes unterbunden.
Bei der Angabe von ONLY ist nur die Auswahl aus den Absätzen der aktuellen Seite möglich.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| sections | Nein | 4.2 | SectionMode | YES |
upload
Mithilfe des Parameters upload kann der Vorlagenentwickler dem Redakteur die Möglichkeit geben, ein Medium über die Eingabekomponente hochzuladen.
Der Redakteur kann entweder über den entsprechenden Button dialoggesteuert das Bild in die Medien-Verwaltung einpflegen oder aber direkt mit Drag-and-drop auf die Eingabekomponente.
Standardmäßig ist die Funktionalität deaktiviert. Um sie zu aktivieren, ist der Parameter mit dem Wert YES (...upload="YES"...) anzugeben.
Im FirstSpirit ContentCreator ist ein Upload nur in die Ordner (und Unterordner) möglich, aus denen auch eine Auswahl erlaubt ist.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| upload | Nein | 4.2 | YesNo | NO |
useLanguages
Mit dem Parameter useLanguages kann festgelegt werden, ob eine Eingabekomponente für verschiedene Sprachen unterschiedliche bzw. abweichende Werte speichern soll oder nicht (mehrsprachige Pflege).
Wird der Parameter nicht angegeben so werden standardmäßig abweichende Werte für die verschiedenen Sprachen gespeichert.
Bei der Angabe von NO (...useLanguages="NO") wird ein Wert für alle Sprachen gespeichert.
 Ab FirstSpirit-Version 5.2R5 wird useLanguages="YES" potenziell nicht mehr berücksichtigt. Siehe dazu Parameter forbidPolyglotDataHierarchy (FS_CATALOG).
Ab FirstSpirit-Version 5.2R5 wird useLanguages="YES" potenziell nicht mehr berücksichtigt. Siehe dazu Parameter forbidPolyglotDataHierarchy (FS_CATALOG).
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| useLanguages | Nein | 2.0 | YesNo | YES |
FILTER
Über dieses Tag kann anhand der Angabe von Element-Typen die Ansicht und Funktionalität des Auswahl-Dialogs gesteuert werden.
Wird kein FILTER-Tag angegeben, wird im SiteArchitect im Auswahldialog auf dem Navigations-Register standardmäßig
- in der linken Spalte grundsätzlich die Baumstruktur des Projekts bis zur Ordner-Ebene angezeigt (unabhängig von Einschränkungen durch FILTER). Über diese Spalte kann durch das Projekt navigiert werden ("Navigation").
- in der mittleren Spalte die Ebene unter dem in der linken Spalte markierten Knoten angezeigt. Sie bietet damit eine weitere Navigationsmöglichkeit ("Navigation"). Das gewünschte Objekt kann je nach Typ über diese Spalte standardmäßig über den Button "Auswählen" in die Eingabekomponente übernommen werden ("Auswahl").
- in der rechten Spalte das Objekt, das in der mittleren Spalte markiert wurde, mit seinen Eigenschaften angezeigt.
Auf dem Suche-Register werden davon abweichend in der mittleren Spalte die Suchergebnisse angezeigt.
Folgende Element-Typen werden bei nicht gesetztem FILTER-Tag im Auswahldialog grundsätzlich angezeigt und können – bis auf wenige Ausnahmen – in die Eingabekomponente übernommen werden:
Inhalte-Verwaltung
- PAGEFOLDER (Ordner)
- PAGE (Seiten)
Datenquellen-Verwaltung
- CONTENTFOLDER (Ordner; keine Auswahl möglich!)
- CONTENT2 (Datenquellen)
Medien-Verwaltung
- MEDIAFOLDER (Ordner)
- PICTURE (Bilder)
- FILE (Dateien)
Struktur-Verwaltung
- PAGEREFFOLDER / SITESTOREFOLDER (Menüebenen)
- PAGEREF (Seitenreferenzen)
- DOCUMENTGROUP (Dokumentengruppen)
Vorlagen-Verwaltung
- TEMPLATE (Vorlagen, Skripte, Datenbank-Schemata, Arbeitsabläufe)
- SECTIONTEMPLATE (Absatzvorlagen)
- FORMATTEMPLATE (Formatvorlagen)
- STYLETEMPLATE (Stilvorlagen)
- TABLEFORMATTEMPLATE (Tabellenformatvorlagen)
- LINKTEMPLATE (Verweisvorlagen)
- SCRIPT (Skripte)
- SCHEMA (Datenbank-Schemata)
- WORKFLOW (Arbeitsabläufe)
- TEMPLATEFOLDER (Ordner; keine Auswahl möglich!)
- FORMATTEMPLATEFOLDER (Formatvorlagen-Ordner; keine Auswahl möglich!)
- LINKTEMPLATEFOLDER (Verweisvorlagen-Ordner; keine Auswahl möglich!)
Globale Einstellungen
- GCAFOLDER (Ordner; keine Auswahl möglich!)
- GCAPAGE (Globale Seite)
Über das Tag HIDE können Element-Typen definiert werden, die aus der mittleren Spalte des Auswahl-Dialogs ausgeblendet werden sollen. Unabhängig von der Konfiguration durch HIDE bleibt die Baumstruktur bis auf Ordnerebene in der linken Spalte jederzeit unverändert und kann immer zur Navigation verwendet werden. Die Navigationsmöglichkeit über die mittlere Spalte kann durch die Konfiguration mit HIDE eingeschränkt werden. Um Elemente aus der mittleren Spalte auszublenden, werden die oben aufgelisteten Element-Typen verwendet.
Wird kein FILTER-Tag angegeben, können – bis auf die oben angegebenen Ausnahmen – standardmäßig alle Element-Typen ausgewählt (d.h. in die Eingabekomponente übernommen) werden. Das Tag ALLOW kann dazu verwendet werden, die Menge der auswählbaren Typen einzuschränken. Dazu werden ebenfalls die oben aufgelisteten Element-Typen verwendet. Für jeden Typ, der auswählbar sein soll, ist ein ALLOW-Tag anzugeben. Sobald ein ALLOW-Tag angegeben ist, ist / sind nur der / die explizit angegebene/n Typ/en auswählbar.
Für eine einfachere Konfiguration des Auswahl-Dialogs können zusätzlich folgende, spezielle Typen (englisch "Wildcards") verwendet werden:
- MEDIA für alle Medien (Bilder und Dateien)
- FOLDERS für alle Ordner-Typen, die oben aufgelistet sind (bis auf die mit dem Zusatz "keine Auswahl möglich!")
- ALL für alle Element-Typen, die oben aufgelistet sind (bis auf die mit dem Zusatz "keine Auswahl möglich!")
Kombinationen von HIDE und ALLOW und Angabe von FOLDER:
- Jeder Element-Typ sollte nur einmal im Formular der Eingabekomponente verwendet werden: entweder mit dem Tag ALLOW oder mit dem Tag HIDE. Wird ein Element-Typ mit beiden Tags angegeben, wird für diesen Element-Typ nur das ALLOW-Tag berücksichtigt.
- Wird für einen Typ, der eine Teilmenge eines mittels HIDE ausgeblendeten Typen darstellt, das ALLOW-Tag definiert, wird nur dieses ALLOW-Tag für diesen Typ berücksichtigt.
Beispiel: Sind <HIDE type="all"/> und <ALLOW type="folders"/> angegeben, steht die mittlere Spalte des Auswahl-Dialogs zur Navigation zur Verfügung. Das HIDE-Tag ist für den Typen FOLDERS damit außer Kraft gesetzt. - Da eine Navigation über die linke Spalte des Auswahl-Dialogs unabhängig von der FILTER-Definition möglich ist, ist es unerheblich für die Auswahl eines Element-Typs, ob für einen übergeordneten Element-Typ (in der Regel Ordner) das HIDE-Tag angegeben wird.
Beispiel: Sind <HIDE type="pagefolder"/> und <ALLOW type="page"/> angegeben, werden Ordner der Inhalte-Verwaltung aus der mittleren und rechten Spalte des Auswahl-Dialogs ausgeblendet, Seiten können aber trotzdem ausgewählt werden. In diesem Fall steht die mittlere Spalte nicht zur Navigation zur Verfügung, andere Ebenen können jedoch weiterhin über die linke Spalte erreicht werden. - Die Definition der Element-Typen über FILTER kann zusätzlich durch eine Angabe von auswählbaren Ordnern und Verwaltungen, die über das FOLDER-Tag definiert sein können, eingeschränkt sein. So wirkt sich z. B. <ALLOW type="PAGE"/> nicht aus, wenn <FOLDER name="root" store="mediastore"/> als Beschränkung auf die Medien-Verwaltung angegeben ist.
Beispiel für eine Auswahlmöglichkeit von allen Ordnern in allen Verwaltungsbereichen
<FILTER>
<HIDE type="ALL"/>
<ALLOW type="FOLDERS"/>
</FILTER>
Im ContentCreator erfolgt die Auswahl aus einer Liste, es ist keine Navigation über eine Baumstruktur erforderlich. In dieser Liste werden nur die Elemente angezeigt, die zur Auswahl zur Verfügung stehen. Wird keine Einschränkung über HIDE, ALLOW oder FOLDER vorgenommen, werden somit alle Element-Typen in der Liste angezeigt und können in die Eingabekomponente übernommen werden. Im linken Bereich des Auswahl-Dialogs sind zusätzlich verschiedene Möglichkeiten vorhanden, um die Anzahl der zur Auswahl stehenden Elemente einschränken zu können (z. B. nach Suchbegriff, Verwaltung oder Ordner).
Eine Einschränkung über FOLDER schlägt sich im Filter "Suchen in" nieder.
HIDE
Über das HIDE-Tag können Element-Typen definiert werden, die aus dem Auswahldialog (im SiteArchitect ausgenommen: linke Spalte) ausgeblendet werden und damit nicht mehr auswählbar sind.
Für jeden Typ muss ein HIDE-Tag angegeben werden. Innerhalb dieses Tags muss der Element-Typ über den Parameter type in doppelten Hochkommata angegeben werden.
<FILTER>
<HIDE type="file"/>
<HIDE type="pageref"/>
</FILTER>
In diesem Beispiel werden Dateien (Medien-Verwaltung) und Seitenreferenzen (Struktur-Verwaltung) aus dem Auswahldialog ausgeblendet und stehen damit nicht mehr zur Auswahl zur Verfügung.
 |
Das HIDE-Tag kann kein ALLOW-Tag für untergeordnete Element-Typen einschränken (siehe Kombinationsbeispiele bei Tag FILTER). |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| type* | Ja | 4.2 | FilterType | Keiner |
type
Mit dem Parameter type wird der Element-Typ in doppelten Hochkommata angegeben, der aus dem Auswahldialog ausgeblendet werden soll.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| type* | Ja | 4.2 | FilterType | Keiner |
ALLOW
Über das ALLOW-Tag können Element-Typen definiert werden, die aus dem Auswahldialog ausgewählt werden dürfen. Wird das Tag für einen Typen angegeben, sind alle anderen nicht mehr auswählbar. Wird ALLOW nicht angegeben, sind alle Typen auswählbar.
Für jeden gewünschten Typ muss ein ALLOW-Tag angegeben werden. Innerhalb dieses Tags muss der Element-Typ über den Parameter type in doppelten Hochkommata angegeben werden.
<FILTER>
<ALLOW type="file"/>
<ALLOW type="pageref"/>
</FILTER>
In diesem Beispiel können Dateien (Medien-Verwaltung) und Seitenreferenzen (Struktur-Verwaltung) aus dem Auswahldialog ausgewählt werden, sofern die Medien-Verwaltung und die Struktur-Verwaltung über das Tag FOLDER berücksichtigt werden. Alle anderen Typen können nicht ausgewählt werden.
 |
Das Tag ALLOW kann das Tag HIDE außer Kraft setzen, da das Tag ALLOW immer vorrangig ausgewertet wird (siehe Kombinationsbeispiele bei Tag FILTER). |
 |
Ist das Tag FOLDER gesetzt, wird dieses vorrangig ausgewertet: Es werden nur über ALLOW angegebene Typen angezeigt bzw. sind auswählbar, die in Verwaltungen / Ordnern enthalten sind, die über FOLDER definiert sind. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| type* | Ja | 4.2 | FilterType | Keiner |
type
Mit dem Parameter type wird der Element-Typ in doppelten Hochkommata angegeben, der aus dem Auswahldialog auswählbar sein soll.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| type* | Ja | 4.2 | FilterType | Keiner |
LANGINFOS
Über das Tag LANGINFOS können für jede Eingabekomponente sprachabhängige Angaben definiert werden, z. B. wie die Eingabekomponente in den unterschiedlichen Projektsprachen betitelt sein soll (Parameter label), welcher Tooltip angezeigt werden soll (Parameter description) usw. Aus Gründen der Übersichtlichkeit werden dabei Definitionen, die in mehreren Sprachen identisch sind, zusammengefasst. So wird z. B. aus
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
Die Definition für den Rückfallwert (*) bleibt dabei immer erhalten, von Definitionen für Sprachen mit gleichen Werten bleibt immer die oberste erhalten.
Ab FirstSpirit-Version 4.2R4 kann der Rückfallwert weggelassen werden. Dann wird beim Speichern automatisch die zuerst definierte Sprache als Rückfallwert verwendet, z. B. wird aus
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
beim Speichern
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
LANGINFO
Mit dem Tag LANGINFO werden Werte oder Attribute für eine Sprache oder aber für die Verwendung als Rückfallwerte angegeben.
Um Werte bzw. Attribute für eine Sprache anzugeben ist im Parameter lang die Abkürzung der Projektsprache anzugeben:
...
<LANGINFO lang="DE".../>
...
Rückfallwerte werden mit dem speziellen Sprachkürzel * ("für alle Sprachen") angegeben:
...
<LANGINFO lang="*".../>
...
Bei dem Parameter lang handelt es sich um einen Pflichtparameter.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
| description | Nein | 3.1 | String | Keiner |
| label | Nein | 3.1 | String | Keiner |
lang
Mit dem Parameter lang wird das Sprachkürzel, das in den Servereigenschaften im Feld Abkürzung eingetragen ist (siehe Sprach-Vorlagen (→Dokumentation für Administratoren)), angegeben, um festzulegen, für welche Projektsprachen die Definitionen gelten sollen, z. B. DE für Deutsch, EN für Englisch, FR für Französisch usw. Folgende Zeichen können dabei beliebig oft angegeben werden: -, _, 0-9 und A-Z. Kleinbuchstaben werden nach dem Speichern der Vorlage automatisch in Großbuchstaben umgewandelt. Alternativ kann * für Rückfallwerte verwendet werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| lang* | Ja | 3.1 | LanguageAbbreviation | Keiner |
description
Über den Parameter description kann eine Beschreibung angegeben werden, wie die Eingabekomponente vom Redakteur verwendet und befüllt werden soll. Der hier definierte Text wird als Tooltip bei Mouse-Over an der betreffenden Eingabekomponente eingeblendet.
Der Text soll dem Redakteur als Hilfestellung dienen und so kurz wie möglich, verständlich und relevant sein. Er sollte zum Label (Parameter label) passen bzw. dieses geeignet ergänzen.
Achten Sie darauf, dabei Terminologie zu verwenden, die der Redakteur kennt und erwartet.
Beispiel:
...description="Bitte geben Sie hier den Text für die Überschrift ein (H1)."...
Tipp: Wenn Sie wissen möchten, wie Sie Redakteure beim Befüllen von Eingabekomponenten noch besser unterstützen und anleiten können, schauen Sie sich das Kapitel zu Regeln sowie weitere Parameter und Funktionen von Formularen an.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| description | Nein | 3.1 | String | Keiner |
label
Mithilfe des Parameters label definieren Sie das Label (die Beschriftung) der Eingabekomponente.
Wählen Sie ein möglichst kurzes und aussagekräftiges Label.
In Verbindung mit einer relevanten Beschreibung (Parameter description) können Sie den Redakteur darin unterstützen, die Eingabekomponente korrekt und erfolgreich zu verwenden.
Beispiel:
... label="Überschrift (H1)" ...
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| label | Nein | 3.1 | String | Keiner |
PROJECTS
Über das Tag PROJECTS kann definiert werden, aus welchen Projekten (lokal und/oder remote) Referenzen ausgewählt werden dürfen.
Remote-Projekte werden über das Tag REMOTE angegeben, über CATEGORY kann eine oder mehrere Remote-Kategorie/n definiert werden (zu Remote-Kategorien siehe Remote-Projekte (→Dokumentation für Administratoren)). Das aktuelle Projekt wird über das Tag LOCAL angegeben. Es können beliebig viele Projekte definiert werden.
Zu jedem Projekt können darüber hinaus über die Tags SOURCES und FOLDER Ordner festgelegt werden, aus denen eine Referenz ausgewählt werden darf.
Im SiteArchitect wirkt sich die Reihenfolge der Projekt-Definitionen auf die Reihenfolge im Auswahl- und im Upload-Dialog aus (ausgenommen von dieser Sortierung ist das lokale Projekt).
 |
Zu Einschränkungen bei der Verwendung der Remote-Media-Funktion im ContentCreator siehe Seite Einschränkungen. |
CATEGORY
Über CATEGORY kann eine oder mehrere Remote-Kategorie/n definiert werden. Für jede Kategorie muss ein CATEGORY-Tag angegeben werden.
Enthält eine Remote-Kategorie bereits definierte Remote-Projekte, werden diese Projekte aus der Kategorie ignoriert.
Zu jedem Projekt können darüber hinaus über die Tags SOURCES und FOLDER Ordner festgelegt werden, aus denen eine Referenz ausgewählt werden darf. Dabei werden alle Ordner aus den Projekten der über CATEGORY definierten Remote-Kategorie, die im Tag FOLDER den über name angegebenen Namen haben, berücksichtigt. Kommt der über name angegebene Ordner-Name in nur einem Projekt der Remote-Kategorie vor, wird nur der Ordner dieses Projekts im Auswahldialog angezeigt, kommt der Ordner-Name in mehreren Projekten vor, werden die Ordner aller betroffenen Projekte angezeigt.
 |
Für die Verwendung des CATEGORY-Tags ist eine gültige Lizenz für den Remote-Media-Zugriff erforderlich. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Name einer Remote-Kategorie anzugeben.
 |
Werden zwei oder mehr REMOTE- oder CATEGORY-Tags mit gleichem Namen definiert, so wird immer nur die erste Definition beachtet. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
SOURCES
Mit dem Tag SOURCES ist es möglich die Auswahl oder Anzeige auf festgelegte Ordner (inkl. Unterordner) einzuschränken.
Bei SOURCES handelt es sich um eine Positivlist, d.h. es werden nur die angegebenen Ordner zugelassen.
Um einen Ordner zuzulassen ist jeweils ein FOLDER-Tag anzugeben.
FOLDER
Mit dem FOLDER-Tag wird ein Ordner angegeben, der berücksichtigt werden soll.
Bei der Angabe von FOLDER ist der Parameter name mit einem gültigen Ordnernamen sowie der Parameter store mit dem gültigen Namen des zugehörigen Verwaltungsbereichs anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
| store* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Ordnername anzugeben. Um den gesamten Verwaltungsbereich zuzulassen, wird der Wert root verwendet, z. B.
<FOLDER name="root" store="mediastore">
für die gesamte Medien-Verwaltung.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
store
Für den Parameter store ist der Name des Verwaltungsbereichs anzugeben:
- pagestore
- contentstore
- mediastore
- sitestore
- templatestore
- globalstore
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| store* | Ja | 4.2 | String | Keiner |
LOCAL
Mit diesem Tag kann bei Angabe des Tags PROJECTS das lokale Projekt definiert werden.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name | Nein | 4.2 | String | Keiner |
| uploadFolder | Nein | 4.2 | String | Keiner |
name
Über den Parameter name ist der Name des lokalen Projekts anzugeben. Dies geschieht standardmäßig mit einem . (Punkt):
<LOCAL name=".">
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name | Nein | 4.2 | String | Keiner |
uploadFolder
Wird der Parameter uploadFolder mit einem gültigen Ordnernamen aus der Medien-Verwaltung angegeben, so wird das Bild, welches der Redakteur über die Eingabekomponente einpflegt, direkt in dem angegebenen Ordner angelegt bzw. hochgeladen.
Bei nicht angegebenem Parameter oder ungültigem Namen muss der Redakteur vor der Auswahl des Mediums den Zielordner aus der Medien-Verwaltung manuell auswählen.
 |
Der Parameter wird nur angewendet, wenn der Parameter upload mit dem Wert YES zusätzlich angegeben wurde. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| uploadFolder | Nein | 4.2 | String | Keiner |
SOURCES
Mit dem Tag SOURCES ist es möglich die Auswahl oder Anzeige auf festgelegte Ordner (inkl. Unterordner) einzuschränken.
Bei SOURCES handelt es sich um eine Positivlist, d.h. es werden nur die angegebenen Ordner zugelassen.
Um einen Ordner zuzulassen ist jeweils ein FOLDER-Tag anzugeben.
FOLDER
Mit dem FOLDER-Tag wird ein Ordner angegeben, der berücksichtigt werden soll.
Bei der Angabe von FOLDER ist der Parameter name mit einem gültigen Ordnernamen sowie der Parameter store mit dem gültigen Namen des zugehörigen Verwaltungsbereichs anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
| store* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Ordnername anzugeben. Um den gesamten Verwaltungsbereich zuzulassen, wird der Wert root verwendet, z. B.
<FOLDER name="root" store="mediastore">
für die gesamte Medien-Verwaltung.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
store
Für den Parameter store ist der Name des Verwaltungsbereichs anzugeben:
- pagestore
- contentstore
- mediastore
- sitestore
- templatestore
- globalstore
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| store* | Ja | 4.2 | String | Keiner |
REMOTE
Mit diesem Tag kann ein oder mehrere Remote-Projekt/e definiert werden, das/die berücksichtigt werden soll/en. Für jedes Remote-Projekt ist ein REMOTE-Tag anzugeben.
 |
Für die Verwendung des REMOTE-Tags ist eine gültige Lizenz für den Remote-Media-Zugriff erforderlich. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
| autoReleaseAfterUpload | Nein | 4.2 | YesNo | Keiner |
| uploadFolder | Nein | 4.2 | String | Keiner |
name
Über den Parameter name wird der symbolische Projektname des Remote-Projekts angegeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
autoReleaseAfterUpload
Über autoReleaseAfterUpload kann eingestellt werden, ob über die Eingabekomponente in das betreffende Remote-Projekt hochgeladene Medien direkt freigegeben werden (Auto-Freigabe).
Nutzt das Remote-Projekt, in das ein Medium hochgeladen wird, keine automatische Freigabe (d.h. Objekte müssen prinzipiell freigegeben werden), muss dieses Medium standardmäßig freigegeben werden. Über die Angabe von autoReleaseAfterUpload="YES" kann dagegen eingestellt werden, dass Medien, die über die Eingabekomponente hochgeladen werden, direkt freigegeben werden. Mit der Angabe von autoReleaseAfterUpload="NO" wird die Auto-Freigabe unterdrückt. Vorteil: Beim Upload eines Mediums über das Zielprojekt in das Remote-Projekt braucht eine Freigabe dieses Mediums nicht erst im Remote-Projekt angefordert/durchgeführt zu werden.
Dieser Parameter wird nur ausgewertet, wenn der Upload für die Eingabekomponente mit upload="YES" erlaubt ist.
 |
Zur Nutzung der Auto-Freigabe eines Objekts muss der Benutzer die erforderlichen Rechte besitzen. Verfügt der Benutzer nicht über das Freigabe-Recht in dem Projekt, in das das Objekt hochgeladen werden soll, wird das Objekt trotzdem hochgeladen, aber nicht freigegeben. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| autoReleaseAfterUpload | Nein | 4.2 | YesNo | Keiner |
uploadFolder
Wird der Parameter uploadFolder mit einem gültigen Ordnernamen aus der Medien-Verwaltung angegeben, so wird das Bild, welches der Redakteur über die Eingabekomponente einpflegt, direkt in dem angegebenen Ordner angelegt bzw. hochgeladen.
Bei nicht angegebenem Parameter oder ungültigem Namen muss der Redakteur vor der Auswahl des Mediums den Zielordner aus der Medien-Verwaltung manuell auswählen.
 |
Der Parameter wird nur angewendet, wenn der Parameter upload mit dem Wert YES zusätzlich angegeben wurde. |
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| uploadFolder | Nein | 4.2 | String | Keiner |
SOURCES
Mit dem Tag SOURCES ist es möglich die Auswahl oder Anzeige auf festgelegte Ordner (inkl. Unterordner) einzuschränken.
Bei SOURCES handelt es sich um eine Positivlist, d.h. es werden nur die angegebenen Ordner zugelassen.
Um einen Ordner zuzulassen ist jeweils ein FOLDER-Tag anzugeben.
FOLDER
Mit dem FOLDER-Tag wird ein Ordner angegeben, der berücksichtigt werden soll.
Bei der Angabe von FOLDER ist der Parameter name mit einem gültigen Ordnernamen sowie der Parameter store mit dem gültigen Namen des zugehörigen Verwaltungsbereichs anzugeben.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
| store* | Ja | 4.2 | String | Keiner |
name
Für den Parameter name ist ein gültiger Ordnername anzugeben. Um den gesamten Verwaltungsbereich zuzulassen, wird der Wert root verwendet, z. B.
<FOLDER name="root" store="mediastore">
für die gesamte Medien-Verwaltung.
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| name* | Ja | 4.2 | String | Keiner |
store
Für den Parameter store ist der Name des Verwaltungsbereichs anzugeben:
- pagestore
- contentstore
- mediastore
- sitestore
- templatestore
- globalstore
| Parameter | Pflichtparameter | Seit | Typ | Standardwert |
|---|---|---|---|---|
| store* | Ja | 4.2 | String | Keiner |
Beispiel
Ein Beispiel für die Eingabekomponente FS_REFERENCE:
<FS_REFERENCE name="BEZEICHNER" useLanguages="YES">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT_FALLBACK" description="TEXT_FALLBACK"/>
<LANGINFO lang="DE" label="TEXT_DE" description="TEXT_DE"/>
<LANGINFO lang="EN" label="TEXT_EN" description="TEXT_EN"/>
</LANGINFOS>
</FS_REFERENCE>
Verwendungsbeispiele in der Vorlagensyntax
1) Abbildung und Migration der Eingabekomponente CMS_INPUT_PICTURE
Mithilfe der Eingabekomponente FS_REFERENCE können die Funktionalitäten der Eingabekomponente CMS_INPUT_PICTURE folgendermaßen genau abgebildet werden:
Beispiel-Formular CMS_INPUT_PICTURE
<CMS_INPUT_PICTURE name="st_picture" upload="yes" imagePreview="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please select a picture"/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus"/>
</LANGINFOS>
</CMS_INPUT_PICTURE>
Beispiel-Formular FS_REFERENCE
<FS_REFERENCE name="st_picture" upload="yes" imagePreview="yes">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="folders"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Picture" description="Please select a picture"/>
<LANGINFO lang="DE" label="Bild" description="Bitte wählen Sie ein Bild aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
 |
Wird der über name definierte Variablenname der Eingabekomponente bei einer Umstellung von CMS_INPUT_PICTURE zu FS_REFERENCE wie im Beispiel beibehalten, bleiben zuvor in CMS_INPUT_PICTURE gespeicherte Daten nach Umstellung auf FS_REFERENCE weiterhin erhalten und können dort weiterbearbeitet werden. |
 |
Für die Verwendung im SiteArchitect könnte statt <HIDE type="folders"> auch <HIDE type="all"> eingesetzt werden, so dass alle Element-Typen außer Bildern aus dem Auswahldialog ausgeblendet würden. |
2) Abbildung und Migration der Eingabekomponente CMS_INPUT_FILE
Mithilfe der Eingabekomponente FS_REFERENCE können die Funktionalitäten der Eingabekomponente CMS_INPUT_FILE folgendermaßen genau abgebildet werden.
Beispiel-Formular CMS_INPUT_FILE
<CMS_INPUT_FILE name="st_file" upload="yes">
<LANGINFOS>
<LANGINFO lang="*" label="File" description="Please select a file"/>
<LANGINFO lang="DE" label="Datei" description="Bitte wählen Sie eine Datei aus"/>
</LANGINFOS>
</CMS_INPUT_FILE>
Beispiel-Formular FS_REFERENCE
<FS_REFERENCE name="st_file" upload="yes">
<FILTER>
<ALLOW type="file"/>
<HIDE type="folders"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="File" description="Please select a file"/>
<LANGINFO lang="DE" label="Datei" description="Bitte wählen Sie eine Datei aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
 |
Wird der über name definierte Variablenname der Eingabekomponente bei einer Umstellung von CMS_INPUT_FILE zu FS_REFERENCE wie im Beispiel beibehalten, bleiben zuvor in CMS_INPUT_FILE gespeicherte Daten nach Umstellung auf FS_REFERENCE weiterhin erhalten und können dort weiterbearbeitet werden. |
 |
Für die Verwendung im SiteArchitect könnte statt <HIDE type="folders"> auch <HIDE type="all"> eingesetzt werden, so dass alle Element-Typen außer Dateien aus dem Auswahldialog ausgeblendet würden. |
3) Abbildung und Migration der Eingabekomponente CMS_INPUT_PAGEREF
Mithilfe der Eingabekomponente FS_REFERENCE können die Funktionalitäten der Eingabekomponente CMS_INPUT_PAGEREF folgendermaßen genau abgebildet werden.
Beispiel-Formular CMS_INPUT_PAGEREF
<CMS_INPUT_PAGEREF name="st_pageref" hFill="yes" sections="both">
<LANGINFOS>
<LANGINFO lang="*" label="Page reference" description="Please choose a page"/>
<LANGINFO lang="DE" label="Seitenreferenz" description="Bitte wählen Sie eine Seite"/>
</LANGINFOS>
</CMS_INPUT_PAGEREF>
Beispiel-Formular FS_REFERENCE
<FS_REFERENCE name="st_pageref" hFill="yes" sections="yes">
<FILTER>
<ALLOW type="pageref"/>
<ALLOW type="documentgroup"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Page reference" description="Please choose a page"/>
<LANGINFO lang="DE" label="Seitenreferenz" description="Bitte wählen Sie eine Seite"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
 |
Wird der über name definierte Variablenname der Eingabekomponente bei einer Umstellung von CMS_INPUT_PAGEREF zu FS_REFERENCE wie im Beispiel beibehalten, bleiben zuvor in CMS_INPUT_PAGEREF gespeicherte Daten nach Umstellung auf FS_REFERENCE weiterhin erhalten und können dort weiterbearbeitet werden. |
4) Abbildung der Eingabekomponente "mediaref" in internen Legacy-Verweisen
Das nachfolgende Beispiel bildet das Feld „mediaref“ eines internen Legacy-Verweises ab:
<FS_REFERENCE name="st_mediaref" hFill="yes">
<FILTER>
<ALLOW type="picture"/>
<ALLOW type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Mediaref" description="Please choose a medium"/>
<LANGINFO lang="DE" label="Mediaref" description="Bitte wählen Sie ein Medium aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<ALLOW type="picture"/> und <ALLOW type="file"/> können hier auch zu <ALLOW type="media"/> zusammengefasst werden.
| Weiterführende Themen |
|---|
| Datentyp TargetReference, Regeln: Eigenschaft SECTION |