Unterstützung von Drag-and-drop
| Inhaltsverzeichnis |
Ein zentrales Bedienkonzept im ContentCreator und im SiteArchitect ist die Möglichkeit zum einfachen Datenaustausch per Drag-and-drop, z. B. aus einem Report oder vom (Windows-) Desktop in eine FirstSpirit-Eingabekomponente. Daten z. B. aus Reports können nicht nur auf bestimmte Bereiche der Vorschau sondern auch in geöffnete Formulare gezogen werden. So kann beispielsweise eine Eingabekomponente vom Typ FS_INDEX einfach mit Inhalten aus einer externen Produktdatenbank gefüllt werden.
Visualisierung
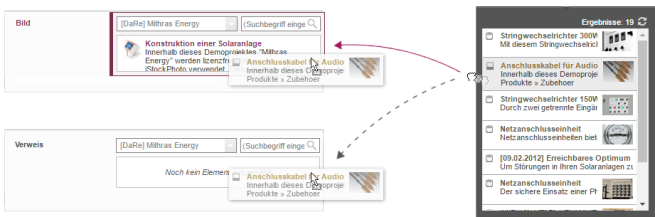
Mögliche Drop-Ziele werden während der Drag-Aktion im SiteArchitect und im ContentCreator markiert.
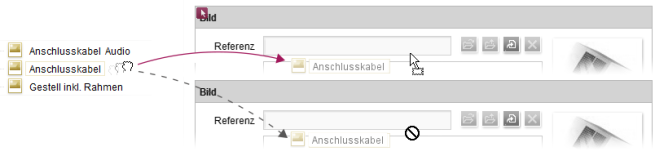
Drag-Aktionen von Datentypen, die nicht zum Ziel passen, werden abgewiesen. Ein Drop ist dann nicht möglich. Dies wird ebenfalls entsprechend visualisiert.
Im ContentCreator:
Im SiteArchitect:
Transfer-Typen
Der Datenaustausch per Drag-and-drop erfolgt immer nur für Objekte eines bestimmten Typs („Transfer-Typ“). Für die Standard-FirstSpirit-Eingabekomponenten sind diese Transfer-Typen vorgegeben. Diese sind in der Tabelle unten aufgelistet. Verwendet ein Eingabekomponenten-Typ „innere Formulare“ (z. B. FS_CATALOG, FS_DATASET), berücksichtigen die inneren Formulare auch den jeweiligen Transfer-Typ.
Je nach Eingabekomponente kann die Unterstützung eines Typs zusätzlich
- vom verwendeten Client (SiteArchitect oder ContentCreator) und / oder
- von der Konfiguration der Eingabekomponente
abhängig sein.
Bei einer Drag-and-drop-Aktion wird das gedroppte Objekt nicht verschoben, sondern eine Kopie bzw. Referenz erzeugt.
Drop Editor
Einen speziellen Fall stellt die Verwendung der so genannten „Drop Editoren“ im ContentCreator dar. Dabei handelt es sich um eine spezielle Eingabekomponente einer Vorlage, die als Drop-Ziel festgelegt werden kann. Wird ein Element auf eine/n entsprechend konfigurierte/n FS_CATALOG, DOM-Editor oder Imagemap gedropped, wird ein Absatz, Datensatz oder Verweis erzeugt, der das gedroppte Element enthält. Das gedroppte Element wird dabei in der als „Drop Editor“ definierten Eingabekomponente gespeichert. Die Transfer-Typen der in der Tabelle aufgelisteten Eingabekomponenten werden dabei um die vom gewählten Drop Editor akzeptierten erweitert.
Ein Drop Editor kann in folgenden Vorlagentypen definiert werden:
Drop-Ziel | Drop Editor | Vorlagenart | Drop-Element | Ergebnis |
|---|---|---|---|---|
Verweis im DOM mit gedropptem Element in definiertem Drop Editor | ||||
siehe Tabelle unten | ||||
Text | ||||
Catalog-Eintrag mit gedropptem Element in definiertem Drop Editor | ||||
siehe Tabelle unten | ||||
Text | ||||
Verweisvorlage | Verweis auf der Imagemap mit gedropptem Element in definiertem Drop Editor | |||
siehe Tabelle unten | ||||
Text | ||||
Darüber hinaus ist das Anlegen von neuen Absätzen, Datensätzen und Listeneinträgen (bei FS_CATALOG und, FS_INDEX) per Drop von Elementen auf einen speziell konfigurierten FS_BUTTON möglich. Siehe dazu auch FS_BUTTON-Handler-Klassen.
Übersicht Standard-Eingabekomponenten
Eingabekomponente | erlaubte Transfer-Typen | Einschränkungen / Bedingungen |
|---|---|---|
Nur SiteArchitect. | ||
Nur bei Verwendung des DatasetDataAccessPlugin* | ||
Alle im konfigurierten Drop-Editor der Tabellenvorlage erlaubte Transfer-Typen (siehe Abschnitt Drop Editor). | Nur ContentCreator. | |
im referenzierten DataAccessPlugin* definierte Transfer-Typen | ||
FirstSpirit-Elemente | ||
externe Dateien | Hochladen muss erlaubt sein (upload="yes"). | |
Nur SiteArchitect. | ||
Nur SiteArchitect. | ||
Text | ContentCreator: Nicht unterstützt für Formulare. | |
Text | ||
ContentCreator: Nur, wenn noch kein Hintergrundbild ausgewählt ist. | ||
Nur SiteArchitect. | ||
Text | Nur SiteArchitect. | |
Nur SiteArchitect. | ||
Nur SiteArchitect. | ||
Text | ContentCreator: Nicht unterstützt für Formulare. | |
Nur SiteArchitect. | ||
* Welcher Transfer-Typ letztendlich akzeptiert wird, hängt von der Implementierung des DataAccessPlugin ab.
Bei den Einschränkungen / Bedingungen hinsichtlich der Konfiguration in der Tabelle handelt es sich um Pflichtangaben bzw. Abweichungen von der Standard-Konfiguration. Darüber hinaus können aber auch optionale Konfigurationsparameter Einfluss auf die Drop-Fähigkeit von Eingabekomponenten haben, beispielsweise
- FS_DATASET:
- Einschränkung auf bestimmte Datenquellen,
- Ermöglichen bzw. Unterbinden von Anlegen/Auswählen von Datensätzen
- FS_REFERENCE: Einschränkung auf bestimmte
- CMS_INPUT_COMBOBOX:
- Bearbeiten ermöglichen bzw. unterbinden
- CMS_INPUT_DATE:
- Auswahlmodus nur für Uhrzeit, nur für Datum oder beides
- CMS_INPUT_NUMBER:
- Definition eines bestimmten Zahlentyps,
- Vorgabe eines maximalen/minimalen Zahlenwerts,
- Bearbeiten ermöglichen bzw. unterbinden
- CMS_INPUT_TEXT:
- Bearbeiten ermöglichen bzw. unterbinden
Das zu droppende Element muss zur Konfiguration der Ziel-Eingabekomponente passen.
Zugriff per API
Zu weiteren Informationen hinsichtlich der Drag-and-drop-Fähigkeiten von DataAccessPlugins in der FirstSpirit Access-API siehe auch Interfaces
- TransferSupplying<D> (beschreibt die Lieferung von Datentypen aus einem Report heraus)
- TransferHandling<D> (beschreibt die Annahme von Datentypen im Kontext einer FS_INDEX-Eingabekomponente)
Zu weiteren Informationen siehe auch Kapitel Plugin-Entwicklung.