Startseite / Vorlagen (Grundlagen) / Aufbau von Vorlagen / Verweisvorlagen / Beispiele / Imagemap-Verweise
Beispiel: Verweise in Imagemaps
Ein weiteres Verwendungsgebiet für Verweise in FirstSpirit sind die so genannten Imagemaps (CMS_INPUT_IMAGEMAP).
Mithilfe dieser Eingabekomponente können Verweise an verschiedenen Positionen eines ausgewählten Hintergrundbildes eingebunden werden. Für jeden Verweis wird dazu zuerst ein Rahmenobjekt (im SiteArchitect: Rechteck, Kreis oder Vieleck, im ContentCreator: nur Rechteck) erzeugt, dessen Größe und Position anschließend individuell angepasst werden kann. Anschließend kann auf diesem Rahmenobjekt (auch „verweissensitiver Bereich“ genannt) der Verweis eingebunden werden.
Im Folgenden wird beispielhaft eine Konfiguration für eine Imagemap mit einem internen Verweis und einer entsprechenden Ausgabe mithilfe der Methode .getAreas() vorgestellt.
Hinweis: Rahmenobjekte und Verweise können auch per API definiert werden. Siehe dazu auch Seite Datentyp "Area", Abschnitt „Erzeugung via API“.
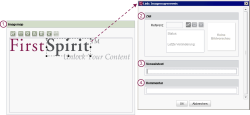
Darstellung (SiteArchitect)
Erläuterung
Verwendung | Eingabekomponente im folgenden Code-Beispiel | |
|---|---|---|
1. | Imagemap-Formular: Auswahl eines Hintergrundbildes, Definieren von verweissensitiven Bereichen und Auswahl des gewünschten Verweistyps (rechtes Formular) | st_imagemap |
2. | Verweisformular: Auswahl einer Seite aus der Struktur-Verwaltung und ggf. eines Absatzes auf dieser Seite, auf die ein Klick auf den Verweis führen soll. | lt_reference |
3. | Verweisformular: Eingabe eines Verweistextes | lt_text |
4. | Verweisformular: Eingabe eines optionalen Kommentars, der als Tooltip zum Verweis angezeigt werden kann. | lt_comment |
Formular Imagemap
<CMS_MODULE>
<CMS_INPUT_IMAGEMAP name="st_imagemap" hFill="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Imagemap"/>
</LANGINFOS>
</CMS_INPUT_IMAGEMAP>
</CMS_MODULE>
Formular interner Verweis
<CMS_MODULE>
<FS_REFERENCE name="lt_reference" hFill="yes" useLanguages="no">
<FILTER>
<ALLOW type="pageref"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Target"/>
<LANGINFO lang="DE" label="Ziel"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<CMS_INPUT_TEXT name="lt_text" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Link text"/>
<LANGINFO lang="DE" label="Verweistext"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXT name="lt_comment" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Comment"/>
<LANGINFO lang="DE" label="Kommentar"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_MODULE>
Ausgabe
 |
Im Folgenden werden nur minimale Code-Beispiele vorgestellt, die für eine Verwendung im produktiven Projekt entsprechend angepasst werden müssen. So wurde beispielsweise auf eine Nicht-Leer-Prüfung (z. B. $CMS_IF(!lt_reference.isEmpty)$ verzichtet. Ohne diese kann es im Produktiv-Projekt aber zu Generierungsfehlern kommen. |
HTML-Gerüst
Eine verweissensitive Grafik („Imagemap“) wird üblicherweise mithilfe der HTML-Tags img, area und map ausgegeben. Der Quelltext einer Imagemap sieht beispielsweise so aus:
<img src="..." alt="Alternativtext_Bild" usemap="#MAPNAME">
<map name="MAPNAME">
<area shape="rect" coords="11,10,59,29"
href="http://www.google.de/" alt="Alternativtext_Verweis" title="Titletext_Verweis">
</map>
In der ersten Zeile wird über das img-Tag das Bild angezeigt.
Mithilfe des map-Tags können Teilbereiche des Bildes verweissensitiv gemacht werden. Durch das Attribut name wird der Name für die Definition festgelegt. In einer Grafik (img-Tag) kann dann über das Attribut usemap auf die Definition zurückgegriffen werden.
 |
Für standard-konformes XHTML müssen alleinstehende Tags wie area und image als inhaltsleer gekennzeichnet werden, also z. B. <area ... /> und <image ... />. |
Mit dem Attribut shape wird die Form des verweissensitiven Bereichs bestimmt (RECT, CIRCLE, POLY), die Koordinaten der Bereiche werden über das Attribut coords angegeben (in Pixeln).
Ausgaben in der Imagemap-Vorlage
Das über die Imagemap gewählte Bild wird in der Variable st_imagemap gespeichert und ausgegeben:
<img src="$CMS_REF(st_imagemap)$" ...>
In der Imagemap-Vorlage erfolgt auch die Definition der „Map“. Der Name der Map soll in diesem Beispiel map sein:
<map name="map"...>
Auf diesen wird im <img>-Tag dann mithilfe des Attributs usemap zurückgegriffen.
Der vom Redakteur festgelegte verweissensitive Bereich wird über die Methode .getAreas() (in Bean-Syntax: .areas) (Interface MappingMedium, Paket de.espirit.firstspirit.access.editor.value) ausgegeben. Da innerhalb einer CMS_INPUT_IMAGEMAP-Eingabekomponente mehrere verweissensitive Bereiche gepflegt sein können, wird die Anweisung $CMS_FOR(...)$ verwendet, um die Attribute jedes einzelnen Bereichs ausgeben zu können:
$CMS_FOR(BEREICH, st_imagemap.areas)
Innerhalb der Imagemap-Vorlage kann mithilfe der Methode
- .getLink() (in Bean-Syntax: .link)
auf den Vorlagensatz der Verweisvorlage, die der Redakteur für den verweissensitiven Bereich ausgewählt hat, zugegriffen werden:
$CMS_VALUE(BEREICH.link)$
 |
Für die Verwendung innerhalb eines Projekts muss der Variablenname BEREICH entsprechend angepasst werden! |
Die Ausgabe der Imagemap-Vorlage könnte schließlich so aussehen:
<map name="map">
$CMS_FOR(BEREICH, st_imagemap.areas)$
$CMS_VALUE(BEREICH.link)$
$CMS_END_FOR$
</map>
<img src="$CMS_REF(st_imagemap)$" usemap="#map">
Ausgaben in der Imagemap-Verweisvorlage
In der Verweisvorlage, die der Redakteur im Imagemap-Formular für den verweissensitiven Bereich ausgewählt hat, können mithilfe der Methoden
- .getShape() (in Bean-Syntax: .shape) die vom Redakteur definierte Form des verweissensitiven Bereichs
- .getCoordinates() (in Bean-Syntax: .coordinates) die Koordinaten des verweissensitiven Bereichs
ermittelt und innerhalb des <area>-Tags ausgegeben werden:
<area
shape="$CMS_VALUE(BEREICH.shape)$"
coords="$CMS_VALUE(BEREICH.coordinates)$"
... />
 |
Auf die Variable BEREICH kann hier nur zugegriffen werden, da sie sich im inneren Auswertungskontext der FOR-Schleife befindet. Um zu prüfen, ob in der Seiten- oder Absatzvorlage, über die die Imagemap ausgegeben werden soll, die Variable BEREICH definiert ist, kann ein $CMS_IF(!BEREICH.isNull)$ ergänzt werden. |
Im <area>-Tag können auch Verweistext (lt_text), Verweisziel (lt_reference) und der optionale Kommentar (lt_comment) ausgegeben werden. Anders als bei der Eingabekomponente CMS_INPUT_DOM wird der Verweistext allerdings in CMS_INPUT_IMAGEMAP nicht dargestellt.
Die Ausgabe der Verweisvorlage, die der Redakteur in der Imagemap verwendet hat, könnte schließlich so aussehen:
<area
shape="$CMS_VALUE(BEREICH.shape)$"
coords="$CMS_VALUE(BEREICH.coordinates)$"
alt="$CMS_VALUE(lt_comment)$"
title="$CMS_VALUE(lt_text)$"
href="$CMS_REF(lt_reference)$" />
| Weiterführende Themen |
|---|
| Eingabekomponente IMAGEMAP, Datentyp MappingMedium, Datentyp Area |