Startseite / Vorlagen (Grundlagen) / Aufbau von Vorlagen / Verweisvorlagen / Beispiele / E-Mail-Verweise
Beispiel: Formular für E-Mail-Verweise
E-Mail-Verweise führen den Benutzer nicht zu anderen Web-Seiten oder Dateien sondern weisen den Web-Browser an, ein E-Mail-Programm zu starten oder ähnliche Funktionalitäten zum Versand von elektronischen Nachrichten bereitzustellen. Nicht alle Web-Browser unterstützen diese Funktionalität gleichermaßen.
Im Folgenden wird beispielhaft ein Formular und die Syntax für eine entsprechende Ausgabe für einen E-Mail-Verweis, der auf die E-Mail-Adresse info@e-spirit.com verweist, vorgestellt. Das Beispiel soll sowohl für die Aufnahme von E-Mail-Verweisen als auch von HTTP-Adressen dienen. Der Benutzer kann dazu wählen, welchen Verweistyp er umsetzen möchte. Die Eingabe des Verweisziels wird rudimentär auf gültiges Format geprüft.
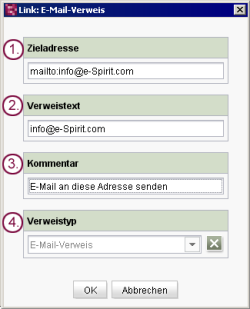
Darstellung (SiteArchitect)
Erläuterung
Verwendung | Eingabekomponente im folgenden Code-Beispiel | |
|---|---|---|
1. | Eingabe einer E-Mail- oder HTTP-Adresse (z. B. info@e-spirit.com oder www.e-spirit.com). | lt_reference |
2. | Eingabe eines Verweistextes | lt_text |
3. | Eingabe eines optionalen Kommentars, der als Tooltip zum Verweis angezeigt werden kann. | lt_comment |
4. | Auswahl des Verweistyps: E-Mail-Verweis oder HTTP-Verweis | lt_linktype |
Formular
<CMS_MODULE>
<CMS_INPUT_TEXT name="lt_reference" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Target URL"/>
<LANGINFO lang="DE" label="Zieladresse"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXT name="lt_text" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Link text"/>
<LANGINFO lang="DE" label="Verweistext"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXT name="lt_comment" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Comment"/>
<LANGINFO lang="DE" label="Kommentar"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_COMBOBOX name="lt_linktype" hFill="yes" preset="copy" singleLine="no" useLanguages="no">
<ENTRIES>
<ENTRY value="http">
<LANGINFOS>
<LANGINFO lang="*" label="HTTP link"/>
<LANGINFO lang="DE" label="HTTP-Verweis"/>
</LANGINFOS>
</ENTRY>
<ENTRY value="mail">
<LANGINFOS>
<LANGINFO lang="*" label="Mail link"/>
<LANGINFO lang="DE" label="E-Mail-Verweis"/>
</LANGINFOS>
</ENTRY>
</ENTRIES>
<LANGINFOS>
<LANGINFO lang="*" label="Reference type"/>
<LANGINFO lang="DE" label="Verweistyp"/>
</LANGINFOS>
</CMS_INPUT_COMBOBOX>
</CMS_MODULE>
Ausgabe
 |
Im Folgenden werden nur minimale Code-Beispiele vorgestellt, die für eine Verwendung im produktiven Projekt entsprechend angepasst werden müssen. So wurde beispielsweise auf eine Nicht-Leer-Prüfung (z. B. $CMS_IF(!lt_reference.isEmpty)$ verzichtet. Ohne diese kann es im Produktiv-Projekt aber zu Generierungsfehlern kommen. |
Verweise werden in HTML generell mit folgender Syntax ausgegeben:
<a href="[Verweisziel]">[Verweistext]</a>
Für das Verweisziel wird in der HTML-Ausgabe über die Verweisvorlage der Wert von lt_reference verwendet, für den Verweistext der Wert von lt_text:
<a href="$CMS_VALUE(lt_reference)$">$CMS_VALUE(lt_text)$</a>
Zunächst wird geprüft, ob es sich um einen E-Mail- oder einen HTTP-Verweis handelt (Variable lt_linktype). Davon abhängig kann geprüft werden, ob das richtige Präfix eingegeben wurde, z. B. mailto: für E-Mail-Verweise oder http:// bzw. https:// für HTTP-Verweise.
Handelt es sich um einen HTTP-Verweis (Wert http in der Combobox lt_linktype)
$CMS_IF(lt_linktype.getKey() == "http")$
wird mittels
$CMS_IF(!lt_reference.startsWith("http://") && !lt_reference.startsWith("https://"))$geprüft, ob die Eingabe mit http:// oder https:// beginnt. Wenn nicht, wird der Eingabe http:// vorangestellt:
$CMS_SET(lt_reference, "http://" + lt_reference)$
Handelt es sich um einen E-Mail-Verweis (Wert mail in der Combobox lt_linktype), wird mittels
$CMS_IF(!lt_reference.startsWith("mailto:"))$geprüft, ob die Eingabe mit mailto: beginnt. Wenn nicht, wird der Eingabe mailto: vorangestellt:
$CMS_SET(lt_reference, "mailto:"+lt_reference)$
Kommentare aus dem Feld lt_comment können über das HTML-Attribut title als Tooltip zum Verweis ausgegeben werden. Für einen Tooltip bietet es sich beispielsweise an, die Ziel-E-Mail- oder -HTTP-Adresse auszugeben. Ist das Kommentarfeld nicht gefüllt, kann als Fallback beispielsweise das Verweisziel (lt_reference) ausgegeben werden:
... title="$CMS_VALUE(if(!lt_comment.isEmpty, lt_comment, lt_reference))$" ...
Final könnte eine einfache beispielhafte Ausgabe des Verweises folgendermaßen aussehen:
$CMS_IF(lt_linktype.getKey() == "http")$
$CMS_IF(!lt_reference.startsWith("http://") && !lt_reference.startsWith("https://"))$
$CMS_SET(lt_reference, "http://" + lt_reference)$
$CMS_END_IF$
$CMS_ELSE$
$CMS_IF(!lt_reference.startsWith("mailto:"))$
$CMS_SET(lt_reference, "mailto:"+lt_reference)$
$CMS_END_IF$
$CMS_END_IF$
<a href="$CMS_VALUE(lt_reference)$"
title="$CMS_VALUE(if(!lt_comment.isEmpty, lt_comment, lt_reference))$">
$CMS_VALUE(lt_text)$
</a>