Start page / Templates (basics) / Composition of templates / Inline tables / Style templates / Form tab
Form tab
Unlike other format templates, style templates have a “Form” tab. In the form area of a style template, input components can be created for maintaining layout attributes.
This tab is represented in the compact view by the ![]() icon (see Compact view of tabs (→Documentation FirstSpirit SiteArchitect)).
icon (see Compact view of tabs (→Documentation FirstSpirit SiteArchitect)).
![]() Default values: This icon is used to open a dialog listing the defined input forms for this template. Default settings for the individual fields can be edited here. See also page Default values.
Default values: This icon is used to open a dialog listing the defined input forms for this template. Default settings for the individual fields can be edited here. See also page Default values.
For information on the other icons, please refer to page Composition of templates, paragraph “General functions”.
Layout attributes
Certain defined layout attributes (with reserved identifiers) directly affect how the table is displayed in the DOM editor:
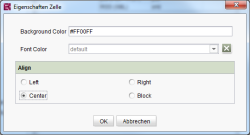
- bgcolor: Determines the background color of a table cell (background color example)
- color: Determines the font color for text in a table cell (font color example)
- align: Determines the horizontal alignment of a text in a table cell (alignment example)
- valign (ContentCreator only): Determines the vertical alignment of a text in a table cell
 |
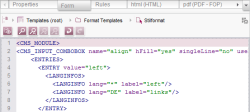
For correct evaluation of the layout attributes, exactly these predefined identifiers must be used for the input components in which the respective property is to be stored, namely for the name attribute: for example <CMS_INPUT_TEXT name=“bgcolor” .../> . |
In addition to these standard attributes, other freely defined attributes (e.g. CSS attributes) can, of course, be maintained using form area input components.
Supported input components for maintaining layout attributes:
- CMS_INPUT_TEXT / CMS_INPUT_TEXTAREA: Text field for specifying a value, e.g. for the background color
- CMS_INPUT_COMBOBOX: Selection of values taken from a specified set of values, e.g. for specifying a background color or type of alignment
- CMS_INPUT_RADIOBUTTON: Selection of values taken from a set of values, e.g. for specifying a background color or a type of alignment
- CMS_INPUT_NUMBER: For specifying a numeric value, e.g. value for a cell's background color
- FS_BUTTON: Button for activating a script or executing a class
 |
All input components used in the form area of a style template are automatically language-independent. In this case, the language-dependence of the component is covered by the language selected in the DOM editor instance that is edited by the editor. |
 |
No other input components for maintaining layout attributes (in style templates) are supported. |
Code completion makes it easy to insert all available input components along with the corresponding parameters.
Preventing layout editing by editors
Editors can be prevented from performing layout attribute maintenance. This involves setting the hidden=“"yes"” attribute within the input component (for example for CMS_INPUT_TEXT) or defining a corresponding rule (for example Property VISIBLE). The hidden=“"yes"” attribute means that the input component is only visible within the Template Store, but not when the table is being maintained by the editor (for example in the Page Store). Thus, the template developer can use the attribute to prevent the editor from editing the layout and instead can specify defined values for the layout such as the background color for cells (see Default values)
If the hidden=“yes” attribute is defined (for all the style template's input components), the editor does not have the option of modifying the layout properties of a table cell. In this case, the corresponding Cell properties button is inactive.
 |
If maintenance of layout properties has been prevented by using validators, the button is never inactive, even if all of the input components are hidden. Consequently, an empty dialog appears in both clients. This behavior also applies to the dialog for preassigning layout attributes. |
If, on the other hand, some components are “visible” (hidden=“no”) while others are “hidden” (hidden=“yes”), the Cell properties button in the DOM editor is active, but the editor can only see the “visible” components in the dialog.
As a result, the only time all style template components are displayed is if no restrictions have been defined by the template developer.
Linking with standard table format templates
Style template values can be linked to standard format templates for generating (and previewing) tables in a project using the #style system object. FirstSpirit provides the following standard format templates for tables:
- Table (abbreviation: table): Formatting for tables
- Table cell (abbreviation: td): Formatting for table cells
- Table row (abbreviation: tr): Formatting for table rows
If, for example, the #style system object is used in the td standard format template, the values that have been defined by the editor in the “Cell properties” dialog or the default values for the style template are taken into account when the table is generated.
Example of what is output to the HTML channel of the td standard format template:
<td$CMS_VALUE(#style)$
$CMS_VALUE(if(#cell.rowspan != 0, " rowspan='" + #cell.rowspan + "'"))$
$CMS_VALUE(if(#cell.colspan != 0, " colspan='" + #cell.colspan + "'"))$>
$CMS_VALUE(if(#content.isEmpty, " ", #content))$
</td>
 |
For more detailed information about how properties and information from tables and their contents can be accessed, see the #cell, #content, #table and #tr system objects. |
The values of layout attributes defined by the editor (or template developer) in the "Cell properties" dialog are now taken into account when the table is generated.
The source code of a table cell is now generated as follows, for instance:
<table>
<tr>
<td bgcolor="#ff00ff" align="center" color="#00ddee" rowspan='1' colspan='1'>Dies ist ein Text.</td>
..
</tr>
</table>