Tools for developing templates
| Contents |
FirstSpirit offers a number of tools to make life easier for template developers.
For more information about debugging in FirstSpirit please refer to Chapter Debugging.
Code completion
Code completion is available
- on the Forms tab (for defining Input components)
- on the Rules tab (for defining Rules)
- on the Template sets tabs (for inserting FirstSpirit instructions, identifiers of input components and methods)
Pressing the Ctrl and Space key combination opens a window with the available tags, parameters and values, where applicable. In some cases, code will be added directly.
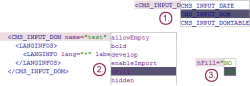
On the Form tab:
- Code completion enables you to insert minimally configured input components.
- You can then supplement these input components with any of the available parameters.
- The values that are applicable to each parameter are made available for selection.
See also page Code completion for forms.
On the Rules tab the available tags and parameters with their hierarchy can be shown and inserted.
See also page Code completion for rules.
On the Template set tabs, code completion allows you to insert
- all the available instructions with the appropriate syntax
- identifiers of input components which are defined on the “Form” Tab
- methods
See also page Code completion on template set tabs.
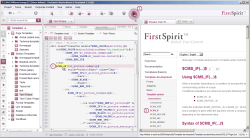
Jumping to references in template code
When the mouse cursor is hovered over the respective code expression, Ctrl displays information (name, object type, preview, path) regarding the referenced element in a tooltip.
Using Ctrl+KLICK allows for jumping to the referenced element directly.
This new functionality is available for the following template tabs:
“Form” tab
Reference to referenced templates and other FirstSpirit objects
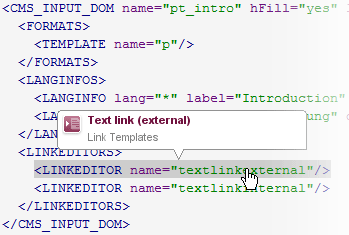
Example: CMS_INPUT_DOM – Restriction to link templates using LINKEDITORS tag

Click to get to the link template Text link (external).
“Rules” tab
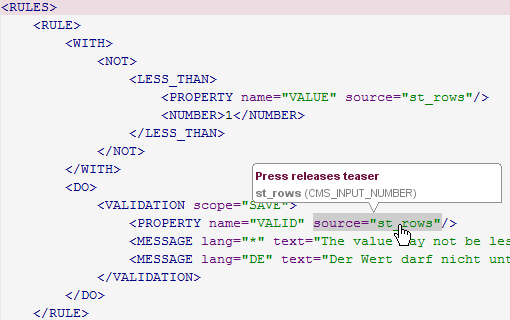
Reference to form definitions on the “Form” tab of the template, source attribute:

Click to get to the definition of st_rows on the “Form” tab of the respective template.
Template set tab
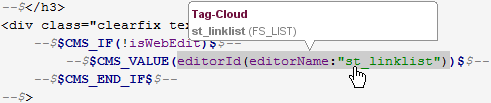
Reference to form definitions on the “Form” tab of the template:

Click to get to the link template st_linklist.
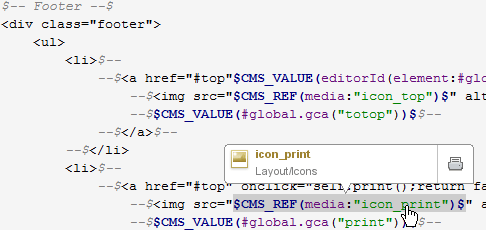
Reference to FirstSpirit objects:
Example: referenced medium

Click to get to the picture icon_print.
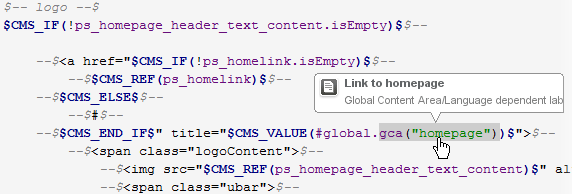
Example: referenced GCA object

Click to get to the global content homepage.
Example: referenced template

Click to get to the template tooltip.
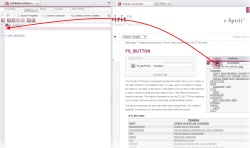
The FirstSpirit Online Help system (F1)
The FirstSpirit online documentation can be accessed at any time in the integrated preview by clicking the “Online Help” icon or by pressing F1.
Selecting a particular keyword in the template opens the corresponding section of the online documentation.
- A particular keyword is selected in the template, all you have to do is click on it.
- The Online Help system is then accessed by clicking the Help icon or pressing F1.
- The FirstSpirit online documentation opens in the integrated preview and takes you to a page matching the keyword.
In the Forms area, one or more examples of the syntax of a valid configuration for the respective input component type are listed at the end of the page. The “for example” link takes you directly to them. These examples show how the corresponding input component is used and as many parameters as can reasonably be combined with them are illustrated. When using the Online Help system in SiteArchitect (“Help / Index” menu) or F1, the example that is linked via the “for example” link can be moved directly to the template using drag-and-drop and edited further there.
The FirstSpirit Template Wizard
To optimize the developer experience, the FirstSpirit infrastructure partially automates the process of transferring HTML mockups to FirstSpirit. It provides functions which can analyze the HTML templates supplied, identify referenced images and files in HTML content, and import all required content into FirstSpirit. To do this, FirstSpirit SiteArchitect provides a graphical user interface in the shape of the “template wizard”.
See also chapter Template Wizard.
Debugging during template development
FirstSpirit provides debugging support during template development:
Bugs can be identified on the Form and Rules area of a template while development is still taking place. If, for example, tags, parameters or attributes have been incorrectly defined for an input component, it will not be possible to save the template and a corresponding reason will be given. The plausibility of the current definition on the “Rules” tab is also checked when storing. The appearance and functionality of input forms or rules (except for ONSAVE and ONLOCK) can then be checked directly in the integrated preview on the local “Form” tab.
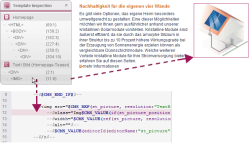
In the “HTML” template set, two template debugging tools are available in the form of the “Template Inspector” and the “Template Debugger”:
The Template Inspector offers a quick way of locating existing code in the HTML channel. The tool can be accessed via the context menu in the integrated preview. This opens a window that contains the HTML code tag structure for the current page with the selected section. When you click inside the tag structure, the associated template opens in the workspace with the relevant part highlighted.
Refer also to Template Inspector under Template development – Debugging.
Among other things, the Template Debugger allows you to search for errors in the HTML code with the assistance of the software. In addition, the page shown in the integrated preview can be gradually built up so that you can check the partial results, either in the form of source text or as generated HTML. Clicking in the preview takes you directly to the relevant part of the template's HTML code. This procedure provides an insight into the inner workings of the FirstSpirit syntax and the interaction between instructions, functions, variables, and their output in FirstSpirit.
Also refer to FirstSpirit Debugger under Template development – Debugging.
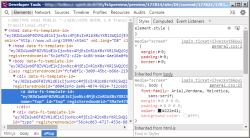
Chrome Developer Tools
With its “Developer Tools”, Google Chrome provides developers with an important set of tools for implementing web projects.
These tools can be accessed in the integrated preview via the context menu entry “Developer Tools”. Then, a new window opens with the developer tools.