FirstSpirit drag-and-drop functions
To improve user-friendliness, FirstSpirit contains a range of “drag-and-drop” functions which can be used to move elements into SiteArchitect or to move them around within it. Whether an element can be dragged and dropped to a certain position will always depend on the respective user's permissions and, possibly, on the restrictions defined by the template developer (e.g., for input components).
Moving via “drag-and-drop”
The objects in the stores (folders, pages, media, etc.) can be moved by “drag-and-drop” with the mouse.
When moving sections of the Page Store, reference names of sections and section references must always be unique within a page. If moving a section would result in duplicate reference names, the reference name will be automatically made unique.

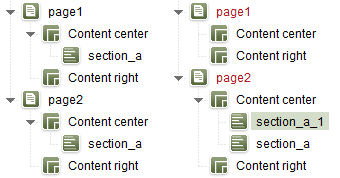
Example – Moving a section with the same reference name
 |
If the function “Confirm Move operations” in the menu Extras is active, for each move a confirmation prompt must be verified. However, this does not apply to folders or pages which are moved from the Page Store to the Site store to create new menu levels or page references. |
Sections can only be moved if no other user is currently editing the page.
Copying via “drag-and-drop”
If you hold down the Ctrl key at the same time as the mouse button, the objects in the stores (folders, pages, media, etc.) can be copied by “drag-and-drop” with the mouse (indicated by a small plus sign on the mouse pointer).
When copying sections, reference names of sections and section references must always be unique within a page. If copying a section would result in duplicate reference names, the reference name will be automatically made unique.

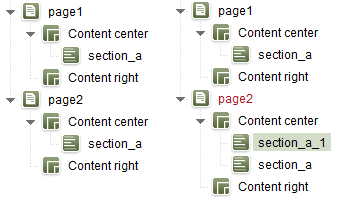
Example – Copying a section with the same reference name
Creating section references in the Page Store
Section references can be used to reuse the content of a section on other pages. They are created by moving the section to be referenced (“source section”) with your mouse (“drag-and-drop”) and simultaneously pressing the Shift and Ctrl keys (denoted by a small arrow on the mouse pointer). A reference to the section is created in this way.
From the local file system into SiteArchitect
Media from the workstation's local file system can be dragged directly into the Media Store of the FirstSpirit project by means of drag-and-drop. Both individual and multiple selection are supported. The file names from the file system are transferred to FirstSpirit when you drag-and-drop from a local file system to SiteArchitect. If the media within the file system is structured in folders, the folders can also be optionally generated in the Media Store with the drag-and-drop function.
Media from the workstation's local file system can be dragged directly into input component Reference selection (FS_REFERENCE) of the Page Store of the FirstSpirit project by means of drag-and-drop. A window for selecting an upload folder opens directly in the Media Store. Once you have confirmed the selection, you can enter a description in text format. After this, the medium is added to both the selected folder in the Media Store and the selected input component.
From SiteArchitect into the local file system
Any objects (e.g. media, pages, folders, templates) from the FirstSpirit project can be dragged directly into the workstation's local file system by means of drag-and-drop. Folders, pages, and other FirstSpirit objects are created as zip files and media in the respective file format in the local file system (as with the conventional context menu function “Export/Import”).
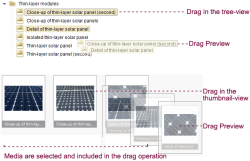
Both individual and multiple selection are supported for drag-and-drop. The objects can either be selected from the tree or directly from the thumbnail overview in the middle workspace.
If an individual or multiple selection is made from the tree view or thumbnail view, the “drag” action shows a preview of the element to be moved.
The “drag” preview shows no more than four elements. If the selection contains more than four elements, the number of elements is also shown:
Within the thumbnail view (media)
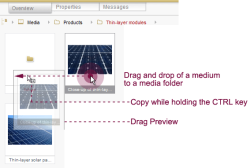
Media (and media folders) can also be moved (and copied) within the Media Store using the thumbnail view.
Both individual and multiple selection are supported for drag-and-drop. A multiple selection can be made in the thumbnail overview using Ctrl+A (select all objects in the overview), Shift+CLICK (select area within the overview) or Shift+CLICK (select objects one after the other).
The required media (or folders) can be selected and moved or copied into other media folders within the thumbnail view. The Ctrl key must be held down during the “drag-and-drop” action to copy media into a folder. The copying of media (or folders) is visualized by a “+” symbol on the mouse pointer. Simple drag-and-drop is sufficient to move a medium into a folder.
All functions can also be performed using the context menu, within the tree view or the thumbnail view, on a single selection or a multiple selection.
Drag-and-drop between two workspaces
Apart from editing in individual workspaces, it is also possible to drag-and-drop between workspaces. For example, media (or other FirstSpirit objects) from the thumbnail view of a workspace can be copied into the input component of another workspace by means of drag-and-drop.
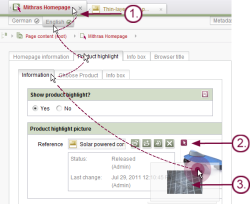
The media can be selected by clicking the preview image in the media view, for instance, and, keeping the left-hand mouse button pressed, can be dragged onto the required workspace. The medium can then be dropped into the preview area of the corresponding input component. A drop option is indicated in SiteArchitect by the ![]() icon.
icon.
Navigation between the required areas is performed using the mouse pointer during the “drag” action. If the mouse pointer hovers over the required area, for example, an inactive workspace, it is opened.
- Navigation during the drag operation, cursor waits on the element.
- Display of the drop option in the preview area of the component.
- Preview of the selection of the drag operation.
This type of navigation is possible on the tabs of the open workspaces and the subtabs within the workspaces (languages or presentation channels). In addition, navigation can also be performed on the tabs of grouping elements of a form.
It is also possible to scroll over the workspaces' tabs if the mouse pointer hovers over the scroll symbols ![]() . Automatic scrolling within the form area (and within the tree view, of course) is enabled during a drag action as soon as the mouse pointer approaches the boundaries of the respective area. For example, to go to the bottom end of the form in the workspace, simply move the mouse pointer towards the bottom edge of the workspace.
. Automatic scrolling within the form area (and within the tree view, of course) is enabled during a drag action as soon as the mouse pointer approaches the boundaries of the respective area. For example, to go to the bottom end of the form in the workspace, simply move the mouse pointer towards the bottom edge of the workspace.
The individual workspaces can also be moved within the horizontal tab navigation by means of drag-and-drop.
A new workspace is opened for elements that were moved to the horizontal tab navigation from the tree structure by drag-and-drop.
Inter-store drag-and-drop
It is also possible to drag-and-drop across two stores by selecting the element, for example, a medium, within the workspace or tree view of a store first and then, while holding down the left-hand mouse button on the button of the required store, dragging the element into the left-hand navigation area of SiteArchitect. The store level is automatically expanded.
Further navigation within the new store can be performed using the tree view. If the mouse pointer hovers over the required element in the tree, for example, a page or a section, this element is opened in the active workspace. Navigation in the active workspace takes place as described under Dragging and dropping between two workspaces.
The inter-store drag-and-drop function can be used to easily integrate folders and pages from the Page Store in the Site Store as a new menu level or page reference.
Drag-and-drop into the global search
You can look for content by dragging and dropping the content of an input component into the search field of the global search. The search parameters for the contents of the input component are automatically entered into the search field. All search results matching the content of the input component are displayed in the search results list.
Drag-and-drop from the global search
The global search also supports drag-and-drop of the search results. The FirstSpirit objects found can be dragged directly to the thumbnail view for media, the workspace or an input component. In this way, for example, the user can drag a medium directly from the search into the reference selection or the Link-sensitive graphic component of a workspace and drop it there.
 From FirstSpirit version 5.2R5, compatible data may replace existing entries via drag-and-drop for example from the report area (for example: search) into an Index component or be added as a new entry.
From FirstSpirit version 5.2R5, compatible data may replace existing entries via drag-and-drop for example from the report area (for example: search) into an Index component or be added as a new entry.
Dropping onto media input forms
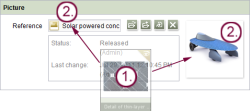
Drag-and-drop is also supported for selecting media in the Reference selection input form and in the Link-sensitive graphic input form:
- preview of the drag selection
- drop possibility in reference selection
The procedure on switching workspaces has already been described under Dragging and dropping between two workspaces. The object can then be dropped into the preview area or the reference field of the input form.
If the template developer has defined restrictions to certain folders in the Media Store for the input form, only media from these folders may be referenced in the input form. If a medium is dropped from a folder other than those which are allowed, an error message appears and the medium is not referenced within the input form.
Dropping onto text input forms
Drag-and-drop is also supported for entering text in some input forms:
- Rich text editor
- Single-line text
- Multi-line text
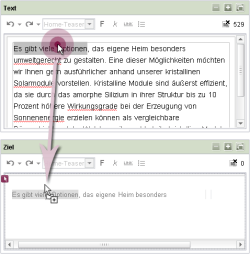
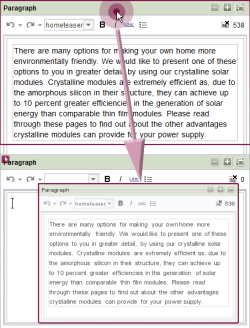
Selected text sections can be inserted into an input form by drag-and-drop. These text sections can come from other input forms within the FirstSpirit project or from other FirstSpirit projects. Additionally, text sections from external files such as Word files or PDF documents and websites are also possible.
Drag-and-drop within input forms
The drag-and-drop function is also supported within some input forms:
- Rich text editor
- Component grouping
Within the rich text editor, the selected text (including all formatting) can be easily moved by holding down the left-hand mouse button (indicated by a small rectangle on the mouse pointer). If you hold down the Ctrl key at the same time, the selected text is inserted in the desired position as a copy (indicated by a small plus sign on the mouse pointer).
Within the component grouping, you can also use drag-and-drop across two tab pages. To do so, you select a medium or text, for example, on one tab page, then hold down the left-hand mouse button and drag it to the tab of the desired tab page. If you hover the mouse pointer over the tab, the tab page opens and you can insert the medium or text in a suitable input form. Note that in this case the content is copied (indicated by a small plus sign on the mouse pointer). To move the content, hold down the Ctrl key at the same time (indicated by a small rectangle on the mouse pointer).
Drag-and-drop between two input forms
Drag-and-drop operations are also possible between two input forms.
In the case of input forms with a reference to other objects in the project, you can drag-and-drop a reference symbol to copy the referenced object to the second input form.
To do this, select the preview or type icon within an input form and hold down the left-hand mouse button to drag it to the reference field or preview area of the second input form.
In the case of text input forms, you can use drag-and-drop to copy the selected text to the second input form.
- Rich text editor
- Single-line text
- Multi-line text
The selected text can be easily moved by holding down the left-hand mouse button (indicated by a small plus sign on the mouse pointer). If you hold down the Ctrl key at the same time, the selected text is moved to the second input form (indicated by a small rectangle on the mouse pointer).
The selected text and formatting is copied into the rich text editor. The system checks whether the format to be copied is allowed in this component; formats that are not allowed are copied unformatted as plain text.
In the case of selected text that does not come from another text input form, the system attempts to generate and insert a “toText” representation. (Examples: selection list → selection text in the current language; reference selection → display name)
Drag-and-drop whole input forms
It is now also possible to move input forms in their entirety by drag-and-drop. The values from input forms are also copied to the new input forms. The best way to do this is to click on the highlighted title of an input form and hold down the mouse button while you drag it to the desired target input form. In the case of input forms that do not have a highlighted title, you can click on the title, for example. A purple insertion mark indicates locations where the input form may be dropped.
In principle, this is possible for input forms of the same type. If the destination is an input form that can accept text (e.g., rich text editor, single-line text, multi-line text), the system attempts to convert the information from the element to be dropped into text and then insert it, e.g., the name of a medium, text for a selected option, etc. If the destination is also an input form (drop on the tile), any existing value is overwritten; if the destination is a text field (for example), the value is extended. In the case of a rich text editor, formatting is also copied if the configuration permits. Other input forms, such as Numbers or Date can be copied and pasted together with their content by drag-and-drop.
Dropping onto elements which are not yet open in a workspace
If, during the “drag” action, the editor notices that the required page (or another element) is not yet open in a workspace, the navigation can also take place via the tree view. As with navigation between workspaces during a “drag” action, this navigation is also carried out via the tree view.
If the mouse pointer hovers
- over the object symbol, the node in the tree is expanded
- over the labeling of the element in the tree, for example, a page or a section, this element is opened in the active workspace.
Navigation in the active workspace takes place as described under Dragging and dropping between two workspaces.
Dropping onto elements which are not in edit mode
If, during the “drag” action, the editor notices that the required page (or another element) has not yet been locked to prevent editing, they can also subsequently switch to edit mode. If the object, for example, a medium, is dropped in a drop option, for example, dropped into the reference field of a reference selection, a message appears which gives the editor the opportunity to switch to edit mode. If the prompt is confirmed with Yes, the object is then locked to prevent editing and the object is referenced in the input form.
Drag-and-drop from the integrated preview
You can also drag media using drag-and-drop from a page of the integrated preview into the workspace of the Media Store. In this case, the function “Content highlighting control” should be deactivated in the menu View.
If you drop the image onto one of the resolutions of an existing image, the dropped image will be directly inserted for the selected resolution. If you drop the image onto a folder of the Media Store, you will first be asked for the display and the reference name of the new image, then the new image will be inserted into the selected folder of the Media Store.
Drag-and-drop from Microsoft applications
A block selection can be copied to SiteArchitect by drag-and-drop from most Microsoft applications (Word/IE and FF). Depending on the configuration and the destination of the drop action, different rules apply for copying formatting information:
- Word import not configured and drop into rich text editor: A firmly implemented default rule set is used to map HTML fragments from FirstSpirit structures as far as possible (e.g., bold, italic, lists, table structures). Section/character formats, images, and links, for example, are not mapped.
- Word import configured and drop into rich text editor: The system asks you which import rule to use. If the configuration is ideal, complex formatting can be copied (e.g., section/character formats, images, links, and tables, including simple formatting).
- Drop into simple text input components: A “toText” representation is inserted.