FS_DATASET
| Contents |
| for example |
| to the methods: DatasetContainer |
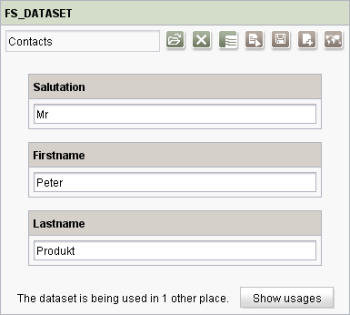
Analogous to the CMS_INPUT_OBJECTCHOOSER input component, the new input component FS_DATASET is used to reference a dataset from the Content Store.
Unlike the selection option within the input component CMS_INPUT_OBJECTCHOOSER, FS_DATASET is not limited to selection of datasets from a defined target table. Instead, the required table can be selected using a selection dialog. At the same time, the target table and required dataset are selected.
The new input component will also provide all editing options which are also possible for the input component CMS_INPUT_OBJECTCHOOSER: editing of single datasets, creating new datasets in the data source, deleting datasets from the data source (only if used in the Content Store).
Access-API example use case
The exemplary implementation DatasetEditorValueExample shows some simple examples of use for the reading, writing and creating access to the data object (DatasetEditorValue) and its inner data container (DatasetContainer) of the input component by means of the FirstSpirit Access-API.
- Example of use: DatasetEditorValueExample
- Data object: DatasetEditorValue
- Container type: DatasetContainer
 |
The input component FS_DATASET is also supported in FirstSpirit WebClient. For information about restrictions see Chapter Restrictions in WebEdit. |
Mandatory
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Mandatory
Optional parameter
Optional parameter
Optional parameter
Mandatory
Parameter
The following table gives the parameters of the DATASET input component.
name
The attribute "name" is the variable name of an input component with which the the result object of the input component can be used in the templates - with the help of $CMS_VALUE()$ - or the content can be output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
allowChoose
The allowChoose parameter can be used to specify whether existing content store data may be selected in the input component or not.
As a default, the selection of content store data is possible.
If allowChoose is given with NO (allowChoose="NO"), selection is not longer possible. Content store data can then only be added to the input components by creating new content store data.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowChoose | No | 3.0 | YesNo | YES |
allowDelete
If this input component is used in the Content Store (table template), this attribute can be used to define whether a selected data set can be deleted directly via the input component without being obliged to switch to the respective data set in the data source. With allowDelete="YES" the data set can be deleted from the input component and from the data source at the same time. By default, this parameter is set to YES. To prevent the deletion of data sets, the parameter must be set to NO.
In the Page Store (page or section template) the deletion of data sets via an input component of this type, is not supported. Independent of the use of this parameter, the icon for deleting a data set ![]() will not be displayed.
will not be displayed.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowDelete | No | 4.2 | YesNo | YES |
allowEdit
The allowEdit parameter can be used to allow as well as to prevent the editing of entries in the input component.
If the parameter is not given, the entries can be edited.
The editing of entries is made possible by specifying NO (...allowEdit="NO"...) not possible.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEdit | No | 4.2 | YesNo | YES |
allowEmpty
The "allowEmpty" parameter is used to specify whether a value has to be entered for an input value or not.
If allowEmpty="YES" input is not mandatory; however, it is if allowEmpty="NO".
Input components with allowEmpty="NO" are also called mandatory input components.
The default value for allowEmpty is YES.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEmpty | No | 3.0 | YesNo | YES |
allowNew
The allowNew parameter can be used to allow as well as to prevent the creation of new entries.
If the parameter is not given, new entries can be created.
If NO (...allowNew="NO"...) is specified, no new entries can be created.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowNew | No | 4.2 | YesNo | YES |
convertEntities
The "convertEntities" attribute is used to convert special characters entered in the input components for output in HTML characters.
There are three forms:
- convertEntities="NONE" (standard)
- convertEntities="STANDARD"
- convertEntities="QUOTE"
With the NONE form, no conversion rules whatsoever are applied.
If STANDARD is given the conversion rules in the "convert" area of the selected conversion rule of the presentation channel are applied.
The form QUOTE explicitly includes STANDARD too. However, the "quote" area of the conversion rule is also applied.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| convertEntities | No | 2.0 | ConvertEntity | NONE |
hFill
An input component is always displayed with a pre-defined width.
However, if the input component is to use the full available display width the parameter hFill must be given with the value YES .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hFill | No | 2.0 | YesNo | NO |
height
The rows parameter is used to define the display height of the input component in pixel.
The parameter expects an integer value. If the parameter is not defined the height of the input component is set by default to 500 pixel.
If the input component is used within a group (CMS_GROUP), the height will comply with the height of the highest input component of the group.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| height | No | 4.2 | PositiveInteger | 500 |
hidden
With the "hidden" parameter an input component can be hidden from the editor.
If hidden="YES" the input component is not visible for the editor, if hidden="NO" it is visible.
The default value for hidden is NO.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hidden | No | 4.0.44 | YesNo | NO |
mode
Using this parameter you can control how to display and to select data records in JavaClient.
mode="dialog"
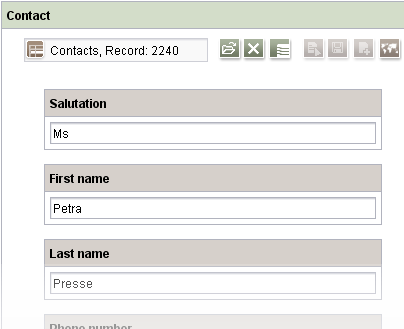
By default, a selection dialog will be opened by this input component for selecting a data set and the data of all columns will be displayed (corresponds to mode="dialog").

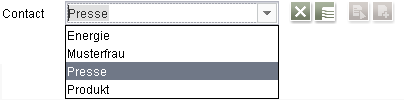
mode="combobox"
If you have defined a data source by means of the tags SOURCES / CONTENT, from which data sets can be selected, selection can be managed by using a combobox. For this purpose, mode="combobox" must be set. If a filter is active on the data source on the basis of a query, this filter will be taken into consideration for the display of selectable datasets.
By default, the IDs of the data sets are displayed in the combobox. But the display can be output dynamically by using the parameter expression (for example expression="#item.Headline_EN", where Headline_EN is the column name, as given in the database schema editor and displayed for example on the tab "Mapping" of the respective table template in the language-dependent columns (DE, EN etc.)).

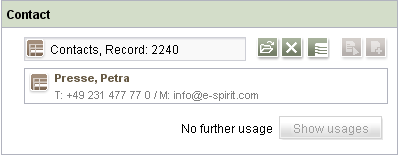
mode="sheet"
Set mode="sheet" to use a shortened and more concise display of the data record instead of displaying the data of all columns. For this purpose, the definition given on the tab Snippet of the respective table template will be taken into account. Like in the case of mode="dialog" data records are selected by means of a selection dialog.
This parameter has got any effect on the display or the selection mode in WebClient.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| mode | No | 4.2 | DatasetMode | DIALOG |
noBreak
The noBreak parameter can be used to suppress automatic line break after an input component.
The noBreak parameter must be given with value "YES" (noBreak="YES") to suppress the automatic line break.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| noBreak | No | 2.0 | YesNo | NO |
preset
Using the preset attribute the handling of default values in an input component can defined (see also chapter Default values). If preset="default" is set, the retrieval value defined in the form is used. If this value in the form is changed later on, these changes will be affect all usages of this default value in the input components maintained by the editor, as long as a value will be set manually in the input component. This is the default setting. If preset="copy" is set, the value entered by the editor is copied directly into the input component. Subsequent changes to the default value in the form do not have any effect on the usages of this default value in the input components maintained by the editor.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| preset | No | 4.0 | Preset | DEFAULT |
useLanguages
The useLanguages parameter can be used to specify whether or not an input component is to store different or deviating values for different languages (multi-lingual maintenance).
If the parameter is not given, deviating values are stored for the different languages as a default.
If NO (...useLanguages="NO") is specified, one value is stored for all languages.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| useLanguages | No | 2.0 | YesNo | YES |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| expression | No | 4.0 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see ![]() FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to give a description which is used to display a tool tip (mouse-over).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
expression
If the input component FS_DATASET is used in the Content Store, the expression parameter can be used in the column overview to output values of a column from a table, which is connected to the data source (content) via a foreign key.
To do this, FS_DATASET must be defined in a table A, which is in a 1:N foreign key relationship with table B. Table A is therefore the target table (N elements), table B is the source table (1 element). FS_DATASET must be linked with the foreign key.
In FS_DATASET it is then possible to use expression to draw on the values entered in the columns of table B.
For this purpose, the system object #item is available within expression. The system object #item represents the respective data set selected in the input component. The values of the individual columns of the data set can be drawn on via the dot notation. In the example, the value of the Headline_EN column (#item.Headline) is used for the labeling in the column heading.
Further, the expression mechanism is used to automatically set language-specific extensions should they be available, i.e. the following definition is possible:
<FS_DATASET name="cs_dataset">
<LANGINFOS>
<LANGINFO lang="*" label="News" expression="#item.Headline_EN"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="news"/>
</SOURCES>
</FS_DATASET>
 |
It is necessary to ensure that the column name is given correctly and the column is also actually available in the given table, as otherwise no value will be displayed in the overview of the content source. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| expression | No | 4.0 | String | None |
label
The label parameter is used to give the surface labelling for input and visualisation components.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
LEGACYTEMPLATE
This tag must be used if use of CMS_INPUT_OBJECTCHOOSER is to be changed to FS_DATASET in a project:
To ensure the data already entered by the editor via CMS_INPUT_OBJECTCHOOSER continues to remain stored, in addition to the data source defined via SOURCES / CONTENT, the unique identifier of the table template from the CMS_INPUT_OBJECTCHOOSER form to be migrated must also be given, e.g.
<LEGACYTEMPLATE>Products.products</LEGACYTEMPLATE>
<SOURCES>
<CONTENT name="produkte"/>
</SOURCES>
This tag is not required for "new" FS_DATASET components, which are to be filled as new components in the project.
TEXT
The unique identifier of the table template from the CMS_INPUT_OBJECTCHOOSER form that is to be migrated is given here.
SOURCES
The SOURCES tag can be used to limit the selection or display to defined data sources.
SOURCES is a positive list, i.e. only the given data sources are allowed. If SOURCES is not given all data sources in the project can be selected.
To allow a data source, a CONTENT tag must be specified for each.
CONTENT
The CONTENT tag is used to specify a data source which is to be taken into account.
For each desired data source one CONTENT tag must be defined.
If FS_DATASET is to be mapped to a foreign key relation, only one CONTENT tag may be specified.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | ReferenceName | None |
name
A valid name of a data source must be given for the parameter name.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | ReferenceName | None |
Example
Example for the input component FS_DATASET:
<FS_DATASET name="IDENTIFIER" hFill="YES" useLanguages="YES">
<LANGINFOS>
<LANGINFO lang="DE" label="TEXT" description="TEXT"/>
<LANGINFO lang="*" label="TEXT" description="TEXT"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="IDENTIFIER"/>
</SOURCES>
</FS_DATASET>