CMS_INPUT_IMAGEMAP
| Contents |
| for example |
| to the methods: MappingMedium |
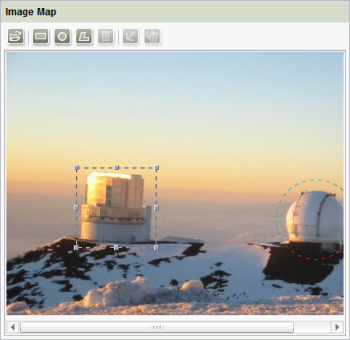
This input component can be used to anchor links in various positions of a selected background picture. A frame object or shape (rectangle, circle or polygon) is first generated for each link, the size and position of the shape can then be individually adjusted. The link can then be anchored on this frame object (also called "hot-spot" ("link-sensitive area"), "active area" or "live area").
 |
Several of the listed parameters are irrelevant for this input component (see below), as they are currently not supported by any upload; however, they are nevertheless kept for technical reasons. |
Mandatory
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Mandatory
Optional parameter
Optional parameter
Mandatory
Mandatory
Optional parameter
Optional parameter
Mandatory
Mandatory
Mandatory
Mandatory
Optional parameter
Optional parameter
Mandatory
Parameter
The following table gives the parameters of the IMAGEMAP input component.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
| allowEmpty | No | 3.0 | YesNo | YES |
| hFill | No | 2.0 | YesNo | NO |
| hidden | No | 4.0.44 | YesNo | NO |
| preset | No | 4.0 | Preset | DEFAULT |
| useLanguages | No | 2.0 | YesNo | YES |
name
The attribute "name" is the variable name of an input component with which the the result object of the input component can be used in the templates - with the help of $CMS_VALUE()$ - or the content can be output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
allowEmpty
The "allowEmpty" parameter is used to specify whether a value has to be entered for an input value or not.
If allowEmpty="YES" input is not mandatory; however, it is if allowEmpty="NO".
Input components with allowEmpty="NO" are also called mandatory input components.
The default value for allowEmpty is YES.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEmpty | No | 3.0 | YesNo | YES |
hFill
An input component is always displayed with a pre-defined width.
However, if the input component is to use the full available display width the parameter hFill must be given with the value YES .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hFill | No | 2.0 | YesNo | NO |
hidden
With the "hidden" parameter an input component can be hidden from the editor.
If hidden="YES" the input component is not visible for the editor, if hidden="NO" it is visible.
The default value for hidden is NO.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hidden | No | 4.0.44 | YesNo | NO |
preset
Using the preset attribute the handling of default values in an input component can defined (see also chapter Default values). If preset="default" is set, the retrieval value defined in the form is used. If this value in the form is changed later on, these changes will be affect all usages of this default value in the input components maintained by the editor, as long as a value will be set manually in the input component. This is the default setting. If preset="copy" is set, the value entered by the editor is copied directly into the input component. Subsequent changes to the default value in the form do not have any effect on the usages of this default value in the input components maintained by the editor.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| preset | No | 4.0 | Preset | DEFAULT |
useLanguages
The useLanguages parameter can be used to specify whether or not an input component is to store different or deviating values for different languages (multi-lingual maintenance).
If the parameter is not given, deviating values are stored for the different languages as a default.
If NO (...useLanguages="NO") is specified, one value is stored for all languages.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| useLanguages | No | 2.0 | YesNo | YES |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see ![]() FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to give a description which is used to display a tool tip (mouse-over).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
label
The label parameter is used to give the surface labelling for input and visualisation components.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
LINKEDITORS
The LINKEDITORS tag can be used to specify the quantity of link templates usable in the input component.
The LINKEDITOR tag can be given in the tag.
A usable link template corresponds to a LINKEDITOR tag.
LINKEDITOR
A LINKEDITOR tag is used to precisely define a link template within the LINKEDITORS tag, which is to be available for use in the input component.
The tag has the mandatory parameter name, which must contain the reference name of the link template.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.0 | String | None |
name
The name parameter in the LINKEDITOR tag is used to given the reference name of the link configuration which is to be available for selection in the input component.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.0 | String | None |
PROJECTS
The tag PROJECTS can be used to define the projects (local and/or remote) from which references are allowed to be selected.
Remote projects are specified usind the tag REMOTE, using the tag CATEGORY one or more remote category/categories can be defined. The actual project is specified by the tag LOCAL. Any number of projects can be defined here.
Moreover, for each project the tags SOURCES and FOLDER can be given. They define from which folders a reference is allowed to be selected.
The sorting of the project definitions has an impact on the order of projects in the selection and in the upload dialogue (the local project is excepted from this sorting).
 |
For restrictions of using remote media in the WebEdit mode please see page Restrictions. |
REMOTE
Using this tag one or more remote projects can be defined which is/are to be taken into account. For each remote project one REMOTE tag must be given.
 |
A valid licence for the Remote media access is required to be able to use the REMOTE tag. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
| autoReleaseAfterUpload | No | 4.2 | YesNo | None |
| uploadFolder | No | 4.2 | String | None |
name
Using the parameter name the symbolic name of the remote project is specified.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
autoReleaseAfterUpload
This parameter is not relevant for this input component because at the moment no upload functionality is implemented for it.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| autoReleaseAfterUpload | No | 4.2 | YesNo | None |
uploadFolder
This parameter is not relevant for this input component because at the moment no upload functionality is implemented for it.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| uploadFolder | No | 4.2 | String | None |
SOURCES
The SOURCES tag can be used to limit the selection or display to defined folders (including sub-folders).
SOURCES is a positive list, i.e. only the given folders are allowed.
To allow a folder, a FOLDER tag must be specified for each.
FOLDER
The FOLDER tag is used to specify a folder which is to be taken into account.
When specifying a FOLDER the name parameter must be given with a valid folder name of the Media Store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
name
A valid folder name must be given for the name parameter. To allow the complete store the value root is to be given:
<FOLDER name="root">
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
CATEGORY
Using CATEGORY one or more remote categorie/s can be defined. For each category one CATEGORY tag must be given.
If a remote category contains already defined remote projects these projects from the category will be ignored.
Moreover, for each project the tags SOURCES and FOLDER can be given. They define from which folders a reference is allowed to be selected. All folders from the projects of the given remote category defined via CATEGORY are taken into account, which have the name defined by name attribute in the FOLDER tag. I.e. if the folder name specified by the name attribute exists only in one project of the remote category, only this folder will be shown in the selection dialogue. If the folder name exists in several projects, the folders of all concerned projects are shown in the selection dialogue.
 |
A valid licence for the Remote media access is required to be able to use the CATEGORY tag. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
name
A valid name of a remote category must be given for the name parameter.
 |
If two or more REMOTE or CATEGORY tags with the same name are given, only the first definition will be taken into account. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
SOURCES
The SOURCES tag can be used to limit the selection or display to defined folders (including sub-folders).
SOURCES is a positive list, i.e. only the given folders are allowed.
To allow a folder, a FOLDER tag must be specified for each.
FOLDER
The FOLDER tag is used to specify a folder which is to be taken into account.
When specifying a FOLDER the name parameter must be given with a valid folder name as well as the store parameter with a valid name of the respective store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
| store* | Yes | 4.2 | String | None |
name
A valid folder name must be given for the name parameter. To allow the complete store the value root is to be given:
<FOLDER name="root">
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
store
The name of the store must be specified by the parameter store. In this case only the Media Store can be used:
...store="mediastore"...
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| store* | Yes | 4.2 | String | None |
LOCAL
This tag must be used for specifying the local project if the Tag PROJECTS is given.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name | No | 4.2 | String | None |
| uploadFolder | No | 4.2 | String | None |
name
The parameter name must be used for defining the name of the local project. By default, a . (dot) must be used for this:
<LOCAL name=".">
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name | No | 4.2 | String | None |
uploadFolder
This parameter is not relevant for this input component because at the moment no upload functionality is implemented for it.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| uploadFolder | No | 4.2 | String | None |
SOURCES
The SOURCES tag can be used to limit the selection or display to defined folders (including sub-folders).
SOURCES is a positive list, i.e. only the given folders are allowed.
To allow a folder, a FOLDER tag must be specified for each.
FOLDER
The FOLDER tag is used to specify a folder which is to be taken into account.
When specifying a FOLDER the name parameter must be given with a valid folder name of the Media Store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
name
A valid folder name must be given for the name parameter. To allow the complete store the value root is to be given:
<FOLDER name="root">
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.2 | String | None |
Example
An example of the input component “CMS_INPUT_IMAGEMAP”:
<CMS_INPUT_IMAGEMAP useLanguages="NO" hFill="YES" name="IDENTIFIER">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT" description="TEXT"/>
<LANGINFO lang="DE" label="TEXT" description="TEXT"/>
<LANGINFO lang="EN" label="TEXT" description="TEXT"/>
</LANGINFOS>
</CMS_INPUT_IMAGEMAP>
Example of use in template syntax
The values entered by an editor in the CMS_INPUT_IMAGEMAP input component in the Page Store can be subsequently output in different ways.
A link-sensitive graphic (image map) is usually output with the help of the HTML tags img, area and map. For example, the source text of an image map looks like this:
<img src="..." alt="Alternative_text_picture" usemap="#MAPNAME">
<map name="MAPNAME">
<area shape="rect" coords="11,10,59,29"
href="http://www.google.com/" alt="Alternative_text_link" title="Titletext_link">
</map>
A picture is displayed in the first line via the img tag.
The map tag can be used to make parts of the image area link-sensitive (i.e. clickable “hot-spots” or active areas, user clicks on hot-spots to open link). The name attribute defines the name of the image map file. In a graphic (img tag), the usemap attribute can then be used to access the definition (i.e. it defines location of the image map file).
 |
For XHTML conforming to the standard, single or detached tags such as area and image must be labelled as being empty (contains attributes only), i.e., e.g. <area ... /> and <image ... />. |
The shape attribute is used to define the shape of the hot-spot, the coordinates of the areas are given using the coords attribute. This is absolute pixel information, which is separated by commas. Pixel x coordinates are measured from the left-hand edge of the picture, y coordinates give the distance to the top edge of the picture.
- rect: The x and y coordinates of the top left and bottom right-hand corners must be given in pairs for rectangular areas, e.g. shape="rect" coords="11,10,59,29"
- x coordinate of the top left-hand corner: 11
- y coordinate of the top left-hand corner: 10
- x coordinate of the bottom right-hand corner: 59
- y coordinate of the bottom right-hand corner: 29 - circle: Circles are defined by the coordinates of the centre given in pairs, plus the radius, e.g. shape="circle" coords="86,242,50"
- x coordinate of the centre: 86
- y coordinate of the centre: 242
- Radius: 50 - poly: For polygons, the coordinates of each individual vertex (corner) are given in pairs, e.g. shape="poly" coords="131,139,268,435,183,77,177,51"
- x coordinate of the first point: 131
- y coordinate of the first point: 139
- x coordinate of the second point: 268
- y coordinate of the second point: 435, etc.
- i.e., the horizontal and vertical position of each vertex of the polygon in order (in this case 4-sided).
Output of the elements of an image map
The hot-spots or active areas of a CMS_INPUT_IMAGEMAP input component are output using the areas method. As several hot-spots or active areas can be entered within a CMS_INPUT_IMAGEMAP input component, the instruction $CMS_FOR(...)$ is used to enable the attributes of each individual area to be output:
$CMS_FOR(AREA, st_imagemap.areas)
Several different methods can be applied to the AREA variable. The general syntax for this is:
$CMS_VALUE(AREA.METHOD)$
 |
The variable name AREA must be adjusted accordingly for use within a project! |
General methods
Call | Meaning | Return value |
|---|---|---|
AREA.shape | returns the defined shapes of the hot-spots | A list element:
The list element can be converted into a character string by toString (e.g. for comparisons). |
AREA.coordinates | returns the coordinates of the hot-spots | String (character string) |
AREA.link | returns the link anchored on the hot-spots | Link |
Special methods
Application case | Call | Meaning |
|---|---|---|
Rectangle | AREA.leftTop | determines the x and y coordinates of the top left-hand corner of a rectangle |
AREA.leftBottom | determines the x and y coordinates of the bottom right-hand corner of a rectangle | |
Circle | AREA.center | determines the x and y coordinates of the centre of a circle |
AREA.radius | determines the radius of a circle | |
Polygon | AREA.points | determines the x and y coordinates of each point (vertex) of a polygon |
The x and y coordinate values can also be individually queried.
The corresponding syntax for this for rectangles is:
- for the x coordinate of the top left-hand point: $CMS_VALUE(AREA.leftTop.x)
- for the y coordinate of the top left-hand point: $CMS_VALUE(AREA.leftTop.y)
- for the x coordinate of the bottom right-hand point: $CMS_VALUE(AREA.rightBottom.x)
- for the y coordinate of the bottom right-hand point: $CMS_VALUE(AREA.rightBottom.y)
The coordinates of the centre of a circle are output as follows:
- for the x coordinate of the centre: $CMS_VALUE(AREA.center.x)$
- for the y coordinate of the centre: $CMS_VALUE(AREA.center.y)$
As a polygon can have many vortices, the $CMS_FOR(...)$ instruction must be used to output the x and y coordinates of all corners (vortices):
$CMS_FOR(point, AREA.points)$
x: $CMS_VALUE(point.x)$, y: $CMS_VALUE(point.y)$
$CMS_END_FOR$
Output via link templates
Another way of outputting the links of a hot-spot is using the instruction $CMS_VALUE(AREA.link)$. In this case, the output channel of the link template (see Chapter link templates) is used.
HTML channel code example (page or section template, via which the image map is to be output):
<map name="MAPNAME">
$CMS_FOR(AREA, st_imagemap.areas)$
$CMS_VALUE(AREA.link)$
$CMS_END_FOR$
</map>
The information of the image map entered in the Page Store is output in the output channel of the link template as follows:
<area
shape="$CMS_VALUE(AREA.shape)$"
coords="$CMS_VALUE(AREA.coordinates)$"
alt="$CMS_VALUE(lt_text)$"
title="$CMS_VALUE(lt_text)$"
href="$CMS_REF(lt_reference)$" />
with lt_text and lt_reference are the variables for the link text and link destination of the selected link template.
 |
The AREA variable can only be accessed here as it is located in the internal evaluation context of the FOR loop. To check whether the AREA variable is defined or not in the page or section template via which the image map is to be output, a $CMS_IF(!AREA.isNull)$ can be added. |
Automatic output using the areasAsHtml method
The areasAsHtml method is a simple option for automatically outputting an (X)HTML conforming image map.
 |
This method is not recommended to be used. |
Code example for HTML channel:
<map name="MAPNAME">
$CMS_VALUE(st_imagemap.areasAsHtml)$
</map>
This method outputs all the areas entered in the input component including the following attributes:
- shape: Shape of the hot-spots
- coords: Coordinates of the hot-spots
- alt or title: Text entered in the "text" field of the link for the hot-spot
- href: Link destination (reference) selected for the hot-spot
Example:
<map name="MAPNAME">
<area shape="RECT" coords="20,18,120,118" alt="linktext" title="linktext" href="http://www.bild.de"/><area shape="CIRCLE" coords="86,242,50" alt="Heise" title="Heise" href="http://www.heise.de"/><area shape="POLY" coords="131,139,401,77,303,45,177,51" alt="Chip" title="Chip" href="http://www.chip.de"/>
</map>
This output cannot be edited or further processed.