Highlighting elements (Content Highlighting and EasyEdit)
Content Highlighting - Highlighting elements in JavaClient
In order to make working with editorial content as easy and transparent as possible for the editor, FirstSpirit provides a “Content Highlighting” function. This functionality links editorial maintenance in FirstSpirit JavaClient with the version in the preview by automatically retrieving content and highlighting it for editing. Content Highlighting works bi-directionally.
From the workspace (form) to the integrated preview:
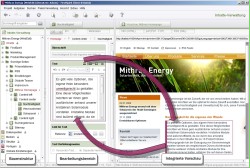
A project can be configured by the template developer so that the associated content in the integrated JavaClient preview (3rd column on the screen) is opened and highlighted in color automatically with one click on an input component in the workspace (middle column on the screen). A link between maintaining content and its output on the website is created by highlighting the content in the preview. This makes it clear to the editor how and where editorial changes to content in JavaClient affect the website.
From the integrated preview to the editorial workspace (form):
Content Highlighting can also be used from the integrated preview: if the editor clicks on an element in the integrated preview, such as a text passage or an image, the corresponding section is opened in the tree structure and the workspace and the associated input component is highlighted in color. This makes searching for and navigating to specific content in JavaClient and changing between JavaClient and the preview in the web browser obsolete. Text and images can be found and modified quickly and easily.
 |
“Content Highlighting” functionality is supported only in the integrated preview in FirstSpirit JavaClient. It is not available in the preview either - in an external browser(e.g. Mozilla Firefox or Microsoft Internet Explorer) or - in a separate JavaClient window (“View” menu / “Display area of the AppCenter” / “in separate window”)! |
EasyEdit and InEdit - Highlighting and editing elements in WebClient
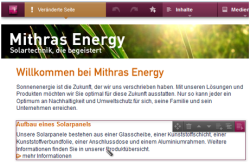
Template adaptations needed for using Content Highlighting functionality (see Use in a project) are always effective in WebClient 5 as well and are used for editorial work on content there. Similar to JavaClient, the content in WebClient is also highlighted in color and surrounded by a frame. The navigation option of easily locating content from the preview in the workspace or vice versa is not present here, since the editor will already be moving within the page preview at this point and can also edit content there. In contrast to JavaClient, control elements are shown inside the frame for this. They make it possible for the editor to edit the content surrounded by the frame directly (EasyEdit functionality).
Individual content can be edited within the EasyEdit editing option as well by using InEdit functionality. This function enables modifications to content without having to open a form beforehand. A small pencil symbol on the mouse pointer shows the editor whether the value underneath the pointer can be edited via InEdit. The editor can start InEdit mode simply by clicking at the desired spot in the preview (using Ctrl + click).
(“EasyEdit” and “InEdit” function in WebClient - for more information refer to the documentation for WebClient 5).
 |
If the automatic application of the “Content Highlighting” function in WebClient is not desired, this has to be taken into account during template development and “Content Highlighting” in WebClient has to be suppressed (see Use in a project). |