Use of Content Highlighting and EasyEdit in projects
In order to enable these functions in a project, the templates (the HTML presentation channel in this case) have to be adjusted. The principle is identical for both functions. It must be possible to uniquely reference HTML elements, which are to be highlighted, within an HTML page. On the technical side, “editor identifiers” are used, which the template developer can store in HTML templates for the project. An editorId() call is used for this purpose. For instance, the name of an input component can be passed as a parameter.
For example, the call:
$CMS_VALUE(editorId(editorName:"pt_headline"))$
ensures that the value of the “pt_headline” input component is highlighted in the HTML presentation channel—regardless of whether the editor would like to edit this content in JavaClient or in WebClient.
Each “editor identifier” has to be assigned to a suitable HTML element. This includes HTML tags for displaying content in blocks, such as <h> tags for displaying headers (<h1>, <h2>, <h3>, etc.) and the <p> or <div> tag for displaying large content areas. Thus, in order to highlight a header, editorId() has to be called within the <h> element in the HTML presentation channel:
<h3$CMS_VALUE(editorId(editorName:"pt_headline"))$>
In addition to highlighting HTML content by block, element-specific highlighting, such as an image in an <img> tag, can be implemented this way as well:
<img src="$CMS_REF(st_picture)$" alt="" $CMS_VALUE(editorId(editorName:"st_picture"))$ />
In addition to the name of an input component, it is possible to pass other parameters as well.
Parameters for editorId() calls
- entity: Passes an entity object.
For an example refer to Template adjustment for database content. - template: Passes a table template (TableTemplate object) or the UID for a table template (as a string, e.g. “schema.gallery”).
- view: Passes a data source (Content2 object) or the UID for a data source (as a string).
For examples, refer to Template adjustment for multi-value input components (FS_LIST) and
Template adjustment for database content. - element: Passes a FirstSpirit object (from the IDProvider type) e.g. a GCA (#global.gca(“...”)) or a content area (#global.page.body(“...”)).
For an example refer to Template adjustment for content areas. - target: A FirstSpirit object can be passed using the “target” parameter (similar to the “element” parameter). In the process, not just objects of the IDProvider type, but also FirstSpirit objects (e.g. a FormDataList from an iteration using an FS_LIST section) can be passed using “target”.
The parameter is always relevant if the specified target object for the editorId() call cannot be determined directly from the generation context. This applies, for instance, to nested input components.
If, for example, an individual editor within an FS_LIST input component is to be identified, the editorId() call requires the following information:- “element ”parameter: Object that contains an FS_LIST
- “target ”parameter: FS_LIST section's FormDataList object
- “editorName ”parameter: Name of the FS_LIST section's input component
- Some of this information can be determined from the generation context automatically and thus no longer needs to be passed within the template.
For an example see Template adjustment for multi-value input components (FS_LIST).
Another example of using the “target” parameter is identifying a dataset. - resolution: This parameter is only relevant for display in WebClient.
The image cropping function can be activated in WebClient using this parameter. For more information, refer to Image cropping in WebClient. - reloadPreview:: This parameter is only relevant for display in WebClient.
If changes are made in a subsection of the HTML page using the EasyEdit or InEdit function, such as changing a heading, then only this modified HTML area is refreshed and replaced on the HTML page. This allows for quick refreshing of the page preview. This targeted refresh does not catch some changes, since the changes are outside the current HTML area. In this case, the entire page can be loaded using the “reloadPreview” parameter (reloadPreview:true). Loading the entire page for changes made using the EasyEdit or InEdit function in WebClient is switched off by default. - editorName:: Passes the UID for an input component.
For an example, see Template adjustment for input components. - meta: This parameter is only relevant for display in WebClient. When using the InEdit function, if the metadata for a FirstSpirit object (such as pages, sections, media, etc.) is to be edited instead of the editorial form content, the meta:true parameter can be set in the editorId() call. In this case, the form for editing metadata is opened instead of the form for editing editorial content when the InEdit function is activated. Editing metadata using the InEdit function in WebClient is switched off by default (Refer to "Edit metadata" for examples).
Note: the meta:true attribute can be used only in conjunction with the editorName parameter. When passing editorName, it has to be the UID of an input component from the metadata template.
If no parameter is passed, the current context is used automatically (e.g. the section or the page).
 |
The editor identifiers are evaluated for both editing in WebClient (via EasyEdit or InEdit) and Content Highlighting in FirstSpirit JavaClient. Identifiable form elements receive an EasyEdit editing option and may receive one for InEdit (see supported input components (InEdit)) and, at the same time, allow Content Highlighting for these elements in JavaClient—both using the same template adjustment. If this is not desired, different handling for JavaClient and WebClient has to be implemented in the HTML presentation channel (see JavaClient/WebClient case-by-case analysis). |
The following highlights can be implemented:
Page Store: Input components
If an input component is clicked on in the JavaClient workspace, the associated content in the integrated preview can be highlighted in color.
If a text passage or an image is clicked on in the integrated preview, the associated input component can be marked in the workspace.
The tree structure in the JavaClient navigation area opens up to the section containing the input component.
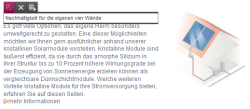
In the first figure, for example, a border is placed around the input component containing “Sustainability for your own four walls” from the “Sustainability” section in the “Content center” content area of the “Mithras Homepage” page in the workspace as well as in the integrated preview.
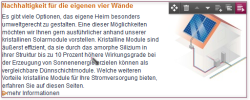
In WebClient, the content of the input component can be edited using the EasyEdit or InEdit functions (see second figure).
Note: Not all FirstSpirit input components support the “InEdit” function (see supported input components (InEdit)).
Adjusting the template: The following expression is simply added to the HTML presentation channel of the section template:
<h3$CMS_VALUE(editorId(editorName:"st_headline"))$>
The name of the input component is passed using the “editorName” parameter.
The call takes place within an <h3> HTML element, since the content is a heading.
 |
Not all FirstSpirit components fully support “Content Highlighting” functionality. This is particularly true of multi-value components such as FS_LIST. |
Page Store: Multi-value input components (FS_LIST)
Passing additional parameters within the editorId() call is necessary to enable the Content Highlighting or EasyEdit functions for complex multi-value input components (e.g. FS_LIST).
Adjusting the template: The iteration across individual editors of an FS_LIST component is done using a $CMS_FOR(...)$ loop. The returned FormDataList type object can be passed in the editorId() call using the “target” parameter:
$CMS_FOR(_formData, st_fs_list)$
<li$CMS_VALUE(editorId(target:_formData))$>
[ID: $CMS_VALUE(_formData.id)$] $CMS_VALUE(_formData)$
</li>
$CMS_END_FOR$
If it is an FS_LIST with database content (i.e. DATASOURCE type="database"), it may be necessary to pass additional parameters, such as passing a jump target using the “view” parameter:
$CMS_FOR(_formData, st_fsList)$
<li$CMS_VALUE(editorId(element:_formData,view:"mycontent2"))$>
[ID: $CMS_VALUE(_formData.id)$] $CMS_VALUE(_formData)$
</li>
$CMS_END_FOR$
Page Store: Sections
If a section is clicked on in the tree structure in the JavaClient navigation area, the content of this section (along with all of the section's input components) can be highlighted in color in the integrated preview.
The section, along with the input components contained inside it, is opened in the JavaClient workspace.
Likewise, the section is highlighted in WebClient and can be edited there using the EasyEdit or InEdit functions.
As examples, the content of the “Sustainability” section in the “Content center” area of the “Mithras Homepage” page is outlined in both figures. In this case, this includes:
- The heading “Sustainability for your own four walls”
- The text “There are many options,...”,
- The link “More information” and
- The image.
Adjusting the template: If no specific element (such as the value of an input component) is to be highlighted, the following expression can be used in the section template's HTML presentation channel:
<div $CMS_VALUE(editorId())$>
An editorId() call without parameters is passed here. The current context is always used with it automatically. Thus, clicking on a section inside the navigation area causes the entire section to be highlighted (or the entire page when selecting a page).
It is called in a higher-level HTML <div> area for the entire section.
Page Store: Content areas
If a content area is clicked on in the tree structure in the JavaClient navigation area, the content of that content area is highlighted in color in the integrated preview. This includes all sections and input components present in the content area.
For instance, the content of the “Content left” content area (i.e. the left content column including the “Press release teaser”, “Contact” and “FirstSpirit” sections) for the “Mithras Homepage” page is highlighted in the figure.
This template adjustment is not relevant in WebClient and thus does not have an effect on anything. However, individual sections of a content area can of course be highlighted and edited (see above).
Adjusting the template: To do this, the following expression is simply added to the HTML presentation channel of the page template:
<div $CMS_VALUE(editorId(element:#global.page.body("Content left")))$>The content area (#global.page.body(“...”)) is passed using the “element” parameter.
It is called in a higher-level HTML <div> area for the entire content area.
Page Store: Pages
If a page is clicked on in the tree structure in the JavaClient navigation area, the content maintained on this page is highlighted in color in the integrated preview.
In the process, we recommend not outlining the entire page, but rather just an area containing input components or a central subsection.
Likewise, this content is highlighted in WebClient and can be edited there using the EasyEdit or InEdit functions.
The content of the “Mithras Homepage” page (including the input components for the “Welcome to Mithras Energy” heading and the text “Solar power is the future...”) is outlined in both figures as an example.
Adjusting the template: The template adjustment is similar to that of the method for Highlighting sections. However, in this case, the corresponding call is added in page templates and not in section templates:
<div $CMS_VALUE(editorId())$>
Again, an editorId() call without parameters is passed here. The current context is used automatically along with it.
It is called in a higher-level HTML <div> area that contains both the HTML elements for the page header and the text.
Content Store: Input components
Usually, datasets are maintained centrally in the Content Store, however, they can be output at multiple places on a website using different table templates, including different layouts. In these cases, the link between the workspace where datasets can be edited using input components and where the integrated preview content from those input components can be highlighted may not be provided automatically.
Example: On a corporate website, press releases or information about products are maintained as individual datasets in data sources. In one instance, these may be output on individual pages (one page per press release or product description) and then, in another instance, on an overview page where, for example, only specific content from the datasets are output (teasers). The individual and overview page are based on different table templates; however, only the table template for the individual pages contains the definition of input components for maintaining datasets. The "Form" tab of the table template for the overview page is empty. When output, it receives its content from the data source with the individual datasets.
For the table template where no input components are defined (overview page), some missing information has to be passed manually for a correct link between the view in the workspace and the integrated preview, and this is done using the “entity”, “view” and “editorName” parameters.
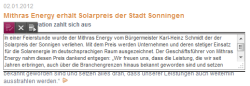
If the input component of a dataset from a data source is clicked on in the JavaClient workspace, the content of this input component is highlighted in color in the integrated preview.
If content originating from a dataset is clicked on in the integrated preview, the associated dataset is opened in the workspace and the affected input component is highlighted in color.
The tree structure in the JavaClient navigation area opens up to the data source (Content2 node) containing the respective dataset.
In WebClient, the content of this input component can be edited using the EasyEdit or InEdit functions.
Note: Not all FirstSpirit input components support the “InEdit” function (see supported input components (InEdit)).
The content of the press release teaser with ID 128 (“During a ceremony...”) is outlined in both figures as an example.
Adjusting the template (dataset in a content projection):
To do this, the following expression is simply added to the HTML presentation channel of the table template:
<div$CMS_VALUE(editorId(view:"pressreleases", editorName:"cs_teaser"))$>
In a content projection, the dataset can be detected from the generation context and does not have to be passed in the editorId() call.
The name of the data source is passed using the “view” parameter.
In addition, the name of the input component is passed using the “editorName” parameter.
This expression is added in a <div> area again.
Adjusting the template (dataset in a contentSelect function):
Specifying the entity parameter is necessary for database content queried using a contentSelect function, for example:
$CMS_FOR(_medium, st_gallery.dataset.entity.gallery_MediaList.sort(x -> x.Order_Index))$
...
<img src="$CMS_REF(_medium.Media_Ref)$"$CMS_VALUE(editorId(entity:_medium, view:"gallerymedia", editorName:"cs_picture"))$ />
...
$CMS_END_FOR$
 |
Not all FirstSpirit components fully support “Content Highlighting” functionality. This is particularly true of multi-value components such as FS_LIST. |
 |
Datasets can be output to different pages depending on the project. As a result, the link between the integrated preview and the respective dataset or contained input components is not unique. In the event that a dataset is used multiple times, the template developer has to create this link “manually” by specifying special parameters. |
 |
In order to work with database content in WebClient, the checkbox labeled "Usable in WebClient" on the corresponding table templates' "Properties" tab has to be enabled first (individually for each table template). |
Selecting the preview page
The page reference that a preview is to be based on can be selected for each template on the “Properties” tab using the “Preview page” field.
Selecting a corresponding preview page in the respective table template is necessary in order to highlight datasets from the Content Store. This is done to determine which page reference is to be used as the basis for a dataset preview from the Content Store. Even though a dataset can be output to multiple pages of a project, only one page reference can be defined here that has context that can be used to output a dataset from the Content Store.
The selection of the preview page has to be taken into account for all templates that use the same data source.
Global content area
If a global page is clicked on in the tree structure in the JavaClient navigation area, the output of the content in the integrated preview can be highlighted in color. To do this, a preview made from the content or the Site Store must already be open in the JavaClient integrated preview. The input components that have been defined for the global page are shown in the JavaClient's workspace.
If the content of a global page is clicked on in the integrated preview, the tree structure opens below the “Global settings” root node up to the page containing the marked content.
Likewise, global page content is highlighted in WebClient and can be edited there using the EasyEdit or InEdit function.
The content of the “General headline” global page (including the FS_LIST input component labeled “Global links”) is highlighted in both figures as an example.
Adjusting the template: To do this, the following expression is simply added to the HTML presentation channel of the page template:
<div$CMS_VALUE(editorId(element:#global.gca("gca_common_header")))$>The name of the global content is passed using the “element” parameter. It is called in a higher-level HTML <div> area.
Edit metadata
Prerequisite
The ability to maintain metadata in WebClient must first be activated using the Server and Project Configuration application (under Project properties - WebEdit settings). The different object types for which the metadata in FirstSpirit can be defined (e.g. pages, page references, media) can be activated individually here and assigned language-dependent identifiers. These language-dependent display names are then displayed in WebClient in the corresponding menu entries.
Using the “Contents” menu for editing
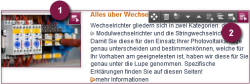
After activating metadata in the WebClient settings, metadata for the current page, page reference and the associated Site Store folder can be edited using the "Contents" menu (see Figure: “Metadata editing options in WebClient” (1)).
Using EasyEdit for editing
After activating the EasyEdit functions for sections, a "Edit metadata" button is also available in the EasyEdit tool bar (see Figure: “Metadata editing options in WebClient” (2)). No additional parameters must be passed in the editorId() function for this. In this case, the object that the metadata is to receive is automatically determined based on the current context. For instance, if a section is highlighted via EasyEdit in WebClient, clicking on the "Edit metadata" button opens the metadata form where the editor can add metadata for this section.
Additional template adjustments only need to be made if even more project-specific editing processes are to be taken into account. This makes it possible to limit the input of metadata for a FirstSpirit object to individual input components of the metadata template. This limited metadata information can then be edited using InEdit. The context can also be changed. Instead of editing the metadata of a section, the metadata of a page can also be edited. The following are a few examples of this:
Editing metadata for media using a FS_REFERENCE type input component
The media referenced on the current page in WebClient can be accessed using the “Media” menu. The “Edit” menu item can be used to open a form for editing a referenced medium. The form contains the “Edit metadata entry”, which is used to open another form for entering this medium's metadata.
Via EasyEdit: The template developer can, however, also configure an easier method for editing metadata on a medium. This is done by passing the editorId() function in the <img> tag in the HTML output with the element parameter. The medium referenced in the input component is passed to the parameter. An additional button is then displayed on the medium in WebClient, which is used to edit media metadata (see Figure “Editing a medium using EasyEdit” (1)), while the EasyEdit button of the section can continue to be used to edit the section's metadata (see Figure (2)).
$CMS_SET(el, st_picture.getMedia)$
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
class="Img$CMS_VALUE(if(st_picture_position, "Left", "Right"))$"
width="$CMS_VALUE(ref(st_picture, resolution:"TextBildTeaser").width)$"
alt=""
$CMS_VALUE(editorId(element:el))$
/>
Via InEdit: InEdit can also be used to edit metadata, but only for an input component of the metadata form. This is done by passing the following parameters in the editorId() function:
- meta:true (to activate the metadata template) and
- editorName (to pass the UID of an input component from the metadata template - only when used with the meta:true parameter)
To define metadata using a section heading, such as the following:
<h3$CMS_VALUE(editorId(editorName:"md_copyright", meta:true))$>
Clicking on the desired element in InEdit opens the specified input window from the metadata form (in this case: “md_copyright”) (see Figure: “Editing metadata using InEdit”).
The context is determined automatically. If metadata are defined on the section heading like in this example, the metadata are defined automatically on the section. If a context other than the current one is desire, this has to be passed using the additional “element” parameter. This makes it possible, for instance, to configure the InEdit function on the section heading so that the metadata is always set for the current page (and not for the section):
<h3$CMS_VALUE(editorId(element:#global.page, editorName:"md_copyright", meta:true))$>
Or the InEdit function for a preview page image is configured so that the metadata is not defined on the section (current context), but is instead defined directly on the medium (or even a medium folder):
$CMS_SET(el, st_picture.getMedia)$
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
class="Img$CMS_VALUE(if(st_picture_position, "Left", "Right"))$"
width="$CMS_VALUE(ref(st_picture, resolution:"TextBildTeaser").width)$"
alt=""
$CMS_VALUE(editorId(element:el, meta:true, editorName:"md_copyright"))$
/>
Editing meta data via EasyEdit on list elements of an input component of the type FS_LIST
Meta data of a project can not only be maintained by means of a simple text field (see above example for InEdit) but also by means of complex, multi-value input components. If these meta data are rendered in the preview the maintenance of these content can be carried out by the editor by means of EasyEdit buttons, too. If an input component of the type FS_LIST is configured within the meta data template for example, the editorId() function must be configured in the HTML output channel for each list element. Then, the EasyEdit buttons will be displayed on all sub-ordinate list elements of the input component in the HTML preview. The following example enables the editor to maintain the meta data of a page via the EasyEdit buttons which will be shown for each list element of the input component “md_fs_list_inline” of the meta data form:
<div$CMS_VALUE(editorId(element:#global.page, editorName:"md_fs_list_inline", meta:true))$>
$CMS_FOR(_formData, #global.page.meta("md_fs_list_inline"))$
$-- FS_LIST-Absatz --$
<div$CMS_VALUE(editorId(element:#global.page, target:_formData))$>
<div$CMS_VALUE(editorId(element:#global.page, target:_formData))$>
$CMS_VALUE(_formData.st_text)$
</div>
</div>
$CMS_END_FOR$
</div>
Supported input components (InEdit)
Editing content using the “InEdit” function is supported for the following input components:
- CMS_INPUT_DATE
- CMS_INPUT_DOMTABLE
- CMS_INPUT_DOM
- CMS_INPUT_NUMBER
- CMS_INPUT_TEXT
- CMS_INPUT_TEXTAREA
- FS_DATASET
- FS_REFERENCE
Image cropping in WebClient
The image cropping function in WebClient is activated using the resolution parameter information. The unique name of a resolution is expected as the value (refer to Application for server and project configuration / Project / Properties / Resolutions / Column “Name”).
This is possible only for the FS_REFERENCE input component.
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
$CMS_VALUE(editorId(editorName:"st_picture", resolution:"TextBildTeaser"))$/>
In this case, st_picture is the identifier of the input component. In this example, the cropping function in WebClient would relate to the TextBildTeaser resolution of images that are selected using an input component with the specified identifier.
Different variants of image information may be present for each resolution in the image elements of the Media Store (see FirstSpirit Handbook for Editors (JavaClient), section 6.6.1):
- None
A scaled version of the "original" resolution is generated as the file when the image is output - Cropped
A cropped or otherwise modified (e.g. rotated or mirrored) version of the "original" resolution; this modified version is generated as the file when the image is output - Uploaded
A file has been explicitly saved in this resolution and is distinct from the file saved in the "original" resolution; the existing graphical material is generated as a file without scaling when the image is output
 |
Using the image cropping function in WebClient, all variants mentioned can be edited; however, resolution-specific uploading or deletion of an image that differs from the original file is not supported. |
The WebClient image cropping function proceeds with the image variants mentioned as follows:
Content of the target resolution | For cropping an available image area | Effect when saving an image cropping | Effect when saving without a cropping box |
|---|---|---|---|
None | Image area in "original" resolution | Cropped image area in "original" resolution is created and saved in the target resolution | - |
Cropped | Image area in "original" resolution | Cropped image area in "original" resolution is created and saved in the target resolution | Cropping in target resolution is removed; the content of the target resolution is now the equivalent of the "none" variant |
Uploaded | Image area of the graphical material saved in the target resolution | The cropped area replaces the graphical material saved in the target resolution | - |
 |
When cropping None and Cropped type content, it is possible to access the image area in the "original" resolution at any time by using the function again. If image cropping is carried out on an image element containing Uploaded type content in the target resolution (this is includes the "ORIGINAL" target resolution), the content of this resolution is replaced when a cropped area is saved. When using the cropping function again for this content, you can only work with the image area of the cropped area previously selected. |
Implementing different behavior for JavaClient and WebClient
The editor identifiers are evaluated automatically both during editing in WebClient and for Content Highlighting in FirstSpirit JavaClient – both using the same template adjustment.
If this is not desired, it is necessary to differentiate between JavaClient and WebClient in the HTML presentation channel.
To do this, the #global system object is first used to detect whether an HTML page was opened in JavaClient or WebClient. If the page was opened in WebClient, the following expression returns TRUE in the HTML template:
#global.is("WEBEDIT")In this case, for instance, template adjustment can then be carried out for just the EasyEdit (or InEdit) function in WebClient while being suppressed for “Content Highlighting” functionality in JavaClient:
$CMS_SET(isWebEdit, #global.is("WEBEDIT"))$
$CMS_IF(!isWebEdit)$
<div$CMS_VALUE(editorId())$>
$CMS_END_IF$General information for template development
Input components without content
Highlighting cannot take place if there is still no content in the input components on pages, in sections or in datasets in the workspace. It is therefore advisable to check whether the output is empty.
For instance, this can be checked using the .isEmpty method in conjunction with $CMS_IF(...)$:
$CMS_IF(!IDENTIFIER.isEmpty)$
$CMS_VALUE(IDENTIFIER)$
$CMS_END_IF$
WebClient displays and use of the CSS property z-index in templates
Frames and tool bars, which are displayed using the HTML element with the same dimensions, are used to access the EasyEdit and InEdit functions in WebClient preview.
HTML blocks inserted in the preview HTML code for an HTML element defined using an Editor identifier are positioned using cascading style sheets (CSS) in such a way that their display areas match the dimensions of the HTML element, but are only displayed while the mouse pointer is within the particular display area.
For this purpose, the z-index CSS property of the EasyEdit and InEdit displays receives a value of 1000 or higher. If the HTML elements in project templates are also to be positioned along the z-axis, the WebClient-specific displays are only guaranteed to work when the project z-index definitions are less than 1000.