CMS_INPUT_DOMTABLE
| Contents |
| for example |
| to the methods: Table |
Parameter name*, allowEmpty, bold, columnChange, combine, develop, enableImport, hFill, height, hidden, import, importRuleset, italic, list, listConfig, listDefaultConfig, preset, properties, propertyConfig, rowChange, rows, useLanguages, width FORMATSTEMPLATEname* LANGINFOS*LANGINFO*LINKEDITORSLINKEDITORname* |
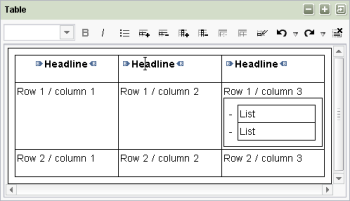
This input component is used to give the editor a convenient opportunity of entering data in the system to be output in tabular form. The template developer can prepare the table for the editor in any way they wish. As in the input component CMS_INPUT_DOM it is also possible to use any link templates in this input component too. Further, any character format templates can be used too; however, no section format templates. In addition, the template developer can place an import function at the editor's disposal for importing table data from external files.
The saved information of a table can be output either via standard format templates or via the "Table" function.
A table is displayed via the standard format templates using the format templates "Table" (abbreviation: "table"; table body), "Table Row" (abbreviation: "tr"; a table row) and "Table Cell" (abbreviation: "td", a table cell).
Access-API example use case
The exemplary implementation DomTableEditorValueExample shows some simple examples of use for the reading, writing and creating access to the data object (DomTableEditorValue) and its inner data container (Table) of the input component by means of the FirstSpirit Access-API.
- Example of use: DomTableEditorValueExample
- Data object: DomTableEditorValue
- Container type: Table
 |
The input component CMS_INPUT_DOMTABLE is supported by the WebClient. For restrictions see chapter Restrictions in WebEdit. |
Mandatory
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Mandatory
Mandatory
Optional parameter
Optional parameter
Mandatory
Parameter
The following table gives the parameters of the DOMTABLE input component.
name
The attribute "name" is the variable name of an input component with which the the result object of the input component can be used in the templates - with the help of $CMS_VALUE()$ - or the content can be output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
allowEmpty
The "allowEmpty" parameter is used to specify whether a value has to be entered for an input value or not.
If allowEmpty="YES" input is not mandatory; however, it is if allowEmpty="NO".
Input components with allowEmpty="NO" are also called mandatory input components.
The default value for allowEmpty is YES.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEmpty | No | 3.0 | YesNo | YES |
bold
The bold parameter can be used to overlay or hide the Bold button in the input component.
If the parameter is not given the button is overlaid as a default.
If NO (...bold="NO"...) is specified the button is hidden and if YES is given it is overlaid.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| bold | No | 2.0 | YesNo | YES |
columnChange
The columnChange parameter can be used to allow or to prevent the deletion and addition of columns in the input component.
If the parameter is not given the deletion and addition of columns is possible.
Deletion and addition is deactivated by specifying NO (...columnChange="NO"...) .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| columnChange | No | 2.1 | YesNo | YES |
combine
The combine parameter can be used to allow or prevent combining of cells.
If the parameter is not given, cells can be combined.
If NO (...combine="NO"...) is specified the combining of cells is deactivated.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| combine | No | 2.1 | YesNo | YES |
develop
Enable debug mode using Java-Console for output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| develop | No | 2.1 | YesNo | NO |
enableImport
The parameter enableImport is used for enabling the functionality of the module FirstSpirit Office.
By default, this functionality is not active. If the parameter is set to YES the button "Insert Word content from clipboard" will be displayed.
 |
A valid licence for the module FirstSpirit Office is required to be able to use this attribute. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| enableImport | No | 4.2 | YesNo | NO |
hFill
An input component is always displayed with a pre-defined width.
However, if the input component is to use the full available display width the parameter hFill must be given with the value YES .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hFill | No | 2.0 | YesNo | NO |
height
The height parameter is used to define the display height of the input component in rows.
The parameter expects an integer value.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| height | No | 2.1 | PositiveInteger | 6 |
hidden
With the "hidden" parameter an input component can be hidden from the editor.
If hidden="YES" the input component is not visible for the editor, if hidden="NO" it is visible.
The default value for hidden is NO.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hidden | No | 4.0.44 | YesNo | NO |
import
The import parameter can be used to overlay or hide the button for importing table data from external sources in the input component.
If the parameter is not given the button is hidden as a default.
If NO (...import="NO"...) is specified the button is hidden and if YES is given it is overlaid.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| import | No | 2.1 | YesNo | NO |
importRuleset
Using the parameter importRulesets the selectable xml rule sets can be restricted for the respective input component if the functionality of the module FirstSpirit Office is active. For this purpose the parameter importRulesets must be given with the name/s of the desired rule set/s, defined in the server and project properties, in quotation marks and separated by comma.
If the parameter is not given all xml rule sets which are defined for the respective project are offered for selection.
 |
This parameter is only evaluated if the parameter enableImport is set to YES. |
For further information about the module FirstSpirit Office please refer to the related module documentation.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| importRuleset | No | 4.2 | String | None |
italic
The italic parameter can be used to overlay or hide the Italic button in the input component.
If the parameter is not given the button is overlaid as a default.
If NO (...italic="NO"...) is specified the button is hidden and if YES is given it is overlaid.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| italic | No | 2.0 | YesNo | YES |
list
The list parameter can be used to overlay or hide the Insert List button in the input component.
If the parameter is not given the button is overlaid as a default.
If NO (...list="NO"...) is specified the button is hidden and if YES is given it is overlaid.
Lists can be configured using the listConfig and listDefaultConfig parameters.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| list | No | 2.3 | YesNo | YES |
listConfig
The listConfig parameter can be used to freely configure the list dialog.
Seven key terms are available for the type of input field:
- text (input field for entry of single line texts)
- number (input field for the entry of numbers)
- boolean (selection box which can be activated)
- choice (combo box from which an entry can be selected)
- password (input field for encrypted text inputs, e.g. for passwords)
- color (selection dialog for colour selection)
The syntax for definition of an input field is:
IDENTIFIER:LABELLING[type=TYPE;PARAMETERLIST]
Several input fields are to be given as a list separated by commas.
LABELLING is used to define the labelling of the input field to be displayed in the dialog.
The type parameter is used, with the help of the key word given with TYPE (see list above), to specify which input type is to be displayed.
If the type parameter is not given a single line text field is displayed, unless a list separated by the pipe symbol (|) is transferred as the parameter.
In this case a combobox is displayed.
For most input types (text, number, password, color, choice) the following parameters can be used, whereby it should be noted that not every combination is useful:
- maxlen: This parameter can be used to specify the maximum input length (in characters). (e.g. maxlen=20)
- upcase=true: This parameter coverts all input into upper case letters.
- allowed=character string: All characters which can be used in the input is transferred as the value for this parameter (e.g. allowed=abcdef)
For the input type choice it is absolutely necessary to define a list of the selection options, whereby the individual items are separated by the pipe symbol ("|"). The labelling of the respective selection item can be defined behind the value with a colon. (e.g. choice:Wahl[type=choice;choice1:Auswahl1|choice2:Auswahl2|choice3:Auswahl3]).
...listConfig="
a:Text[type=text;maxlen=30;upcase=true;
allowed=abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ],
style:Listenart[4:Großbuchstaben|2:Zahlen|6:römische Zahlen],
c:Check Box[boolean],
d:Passwort[password],
e:Nummer[type=number;maxlen=10],
f:Farbe[color],
h:Text,
i:Text[text]"...
In the format templates with the abbreviations ul and li the stored value is available for an input field with the defined IDENTIFIER .
The stored value can be output with the help of the system object #list and the attr method:
$CMS_VALUE(#list.attr("IDENTIFIER"))$| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| listConfig | No | 2.3 | String | None |
listDefaultConfig
The template developer can use the listDefaultConfig parameter to assign default values to individual list variables.
To this end, a comma-separated list with all list variable names to be assigned default values (IDENTIFIER) is transferred as the value for the parameter, whereby a value is assigned for each variable. (e.g. listDefaultConfig="mediaref=media:O,pre=%index% von %count%,style=4").
 |
If one of the reserved list variable names is used (see below) the appearance of the list is affected. |
style
The reserved list variable name style is used to specify which list types are available for the editor to choose from. The different list types are explained below. (Example: style:Typ[4:Großbuchstaben|2:Zahlen|6:römische Zahlen|3:Kleinbuchstaben|8:Kreis|1:Scheibe|0:Quadrat]).
If the reserved list variable name style is not filled with default values, either all 9 list types are available to the editor once (if there is no listConfig parameter) or no list type (if listConfig has been given).
pre
The reserved list variable name pre is used to define the display of the bullets for list type 8.
The key terms: %index% (number of the current element), %count% (number of elements) and %count2% (number of the last element) can be used in this definition.
start
This reserved list variable name is used to specify the starting point of numbering.
 |
The starting point must always be specified as a number, irrespective of which numbering type is used. |
Tip: If the editor is to add entries, use "number" as the type for this input field and assign the default value 1.
mediaref
This reserved list variable name can be used to select a picture from the media store which is displayed in front of the list for list type 1.
List types
The definition of which list types are to be made available for the editor to choose from is specified with the help of the reserved list variable name style .
...style:Typ[2:Buchstaben|6:römische Zahlen]...
The following list types are available:
- Type 0: em-dash; a dash (-) is displayed as the list symbol.
- Type 1: Bullet; a blue triangle or the contents of the list variable mediaref are displayed as the list symbol.
- Type 2: Numbered; Arabic numerals are used as the numbering symbols.
- Type 3: Alphabetical (lower case letters); Latin lower case letters are used as the numbering symbols.
- Type 4: Alphabetical (upper case letters); Latin upper case letters are used as the numbering symbols.
- Type 5: Roman numbers (lower case letters); Roman numbers in lower case letters are used as the numbering symbols.
- Type 6: Roman numbers (upper case letters); Roman numbers in upper case letters are used as the numbering symbols.
- Type 7: Empty (indent only); no list symbols are used; however, the whole list is indented.
- Type 8: User defined; the contents of the reserved "pre" list variable are displayed as the list symbol or numbering symbol.
Access to the information of a list is usually via the system objects #list (whole list) and #listitem (one list item).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| listDefaultConfig | No | 2.3 | String | None |
preset
Using the preset attribute the handling of default values in an input component can defined (see also chapter Default values). If preset="default" is set, the retrieval value defined in the form is used. If this value in the form is changed later on, these changes will be affect all usages of this default value in the input components maintained by the editor, as long as a value will be set manually in the input component. This is the default setting. If preset="copy" is set, the value entered by the editor is copied directly into the input component. Subsequent changes to the default value in the form do not have any effect on the usages of this default value in the input components maintained by the editor.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| preset | No | 4.0 | Preset | DEFAULT |
properties
The properties parameter can be used to overlay or hide the Cell Properties button in the input component.
If the parameter is not given the button is overlaid as a default.
If NO (...properties="NO"...) is specified the button is hidden and if YES is given it is overlaid.
The editor can use this button to deposit properties values for a cell in a separate dialog. The dialog input fields are defined with the propertyConfig parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| properties | No | 2.1 | YesNo | YES |
propertyConfig
The propertyConfig parameter can be used to freely configure the cell properties dialog.
Seven key terms are available for the type of input field:
- text (input field for entry of single line texts)
- number (input field for the entry of numbers)
- boolean (selection box which can be activated)
- choice (combo box from which an entry can be selected)
- password (input field for encrypted text inputs, e.g. for passwords)
- color (selection dialog for colour selection)
The syntax for definition of an input field is:
IDENTIFIER:LABELLING[type=TYPE;PARAMETERLIST]
Several input fields are to be given as a list separated by commas.
LABELLING is used to define the labelling of the input field to be displayed in the dialog.
The type parameter is used, with the help of the key word given with TYPE (see list above), to specify which input type is to be displayed.
If the type parameter is not given a single line text field is displayed, unless a list separated by the pipe symbol (|) is transferred as the parameter.
In this case a combobox is displayed.
For most input types (text, number, password, color, choice) the following parameters can be used, whereby it should be noted that not every combination is useful:
- maxlen: This parameter can be used to specify the maximum input length (in characters). (e.g. maxlen=20)
- upcase=true: This parameter coverts all input into upper case letters.
- allowed=character string: All characters which can be used in the input is transferred as the value for this parameter (e.g. allowed=abcdef)
For the input type choice it is absolutely necessary to define a list of the selection options, whereby the individual items are separated by the pipe symbol ("|"). The labelling of the respective selection item can be defined behind the value with a colon. (e.g. choice:Wahl[type=choice;choice1:Auswahl1|choice2:Auswahl2|choice3:Auswahl3]).
...propertyConfig="
a:Text[type=text;maxlen=30;upcase=true;
allowed=abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ],
style:Listenart[4:Großbuchstaben|2:Zahlen|6:römische Zahlen],
c:Check Box[boolean],
d:Passwort[password],
e:Nummer[type=number;maxlen=10],
f:Farbe[color],
h:Text,
i:Text[text]"...
In the format templates with the abbreviation td the stored value is available for an input field with the defined IDENTIFIER .
The stored value can be output with the help of the system object #cell and the attr method:
$CMS_VALUE(#cell.attr("IDENTIFIER"))$ |
The icon for opening the properties dialog is not available if the parameter properties (see above) is set to "NO". |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| propertyConfig | No | 2.1 | String | None |
rowChange
The rowChange parameter can be used to allow or to prevent the deletion and addition of rows in the input component.
If the parameter is not given the deletion and addition of rows is possible.
Deletion and addition is deactivated by specifying NO (...rowChange="NO"...) .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| rowChange | No | 2.1 | YesNo | YES |
rows
Height of the form input field in number of rows.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| rows | No | 2.0 | PositiveInteger | 4 |
useLanguages
The useLanguages parameter can be used to specify whether or not an input component is to store different or deviating values for different languages (multi-lingual maintenance).
If the parameter is not given, deviating values are stored for the different languages as a default.
If NO (...useLanguages="NO") is specified, one value is stored for all languages.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| useLanguages | No | 2.0 | YesNo | YES |
width
The width parameter can be used to specify the display width of the input component in pixels.
The parameter expects an integer value.
If the parameter is not given the default width is 480 pixels.
 |
The parameter does not have any effect if the hFill parameter is used. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| width | No | 2.0 | PositiveInteger | None |
FORMATS
The FORMATS tag can be used to specify the quantity of format templates usable in the input component.
The TEMPLATE tag can be given in the tag.
A usable format template corresponds to a TEMPLATE tag.
If FORMATS is not specified, all format templates existing in the project can be used.
TEMPLATE
A TEMPLATE tag is used to precisely define a format template within the FORMATS tag, which is to be available for use in the input component.
The tag has the mandatory parameter name, which must contain the unique identifier (abbreviation) of the format template.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.0 | String | None |
name
The name parameter in the TEMPLATE tag is used to given the reference name of the template which is to be available for selection in the input component.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.0 | String | None |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see ![]() FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to give a description which is used to display a tool tip (mouse-over).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
label
The label parameter is used to give the surface labelling for input and visualisation components.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
LINKEDITORS
The LINKEDITORS tag can be used to specify the quantity of link templates usable in the input component.
The LINKEDITOR tag can be given in the tag.
A usable link template corresponds to a LINKEDITOR tag.
LINKEDITOR
A LINKEDITOR tag is used to precisely define a link template within the LINKEDITORS tag, which is to be available for use in the input component.
The tag has the mandatory parameter name, which must contain the reference name of the link template.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.0 | String | None |
name
The name parameter in the LINKEDITOR tag is used to given the reference name of the link configuration which is to be available for selection in the input component.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.0 | String | None |
Example
An example of the input component "CMS_INPUT_DOMTABLE":
<CMS_INPUT_DOMTABLE height="10" hFill="YES" name="IDENTIFIER" useLanguages="YES">
<FORMATS>
<TEMPLATE name="u"/>
</FORMATS>
<LANGINFOS>
<LANGINFO lang="*" label="TEXT" description="TEXT"/>
<LANGINFO lang="DE" label="TEXT" description="TEXT"/>
<LANGINFO lang="EN" label="TEXT" description="TEXT"/>
</LANGINFOS>
</CMS_INPUT_DOMTABLE>