Einsatz von Content Highlighting und EasyEdit in Projekten
Um diese Funktionen im Projekt zu aktivieren, müssen die Vorlagen (in diesem Fall der HTML-Ausgabekanal) angepasst werden. Das Prinzip ist bei beiden Funktionen identisch. Die HTML-Elemente, die hervorgehoben werden sollen, müssen innerhalb einer HTML-Seite eindeutig referenzierbar sein. Auf technischer Seite werden dazu „Editor-Identifier“ eingesetzt, die vom Vorlagenentwickler innerhalb der HTML-Vorlagen des Projekts hinterlegt werden können. Dazu wird der Aufruf editorId() verwendet. Als Parameter kann beispielsweise der Name einer Eingabekomponente übergeben werden.
Der Aufruf:
$CMS_VALUE(editorId(editorName:"pt_headline"))$
sorgt beispielsweise dafür, dass der Wert der Eingabekomponente „pt_headline“ im HTML-Ausgabekanal hervorgehoben wird - unabhängig davon, ob der Redakteur diesen Inhalt im JavaClient oder im WebClient bearbeiten möchte.
Jeder „Editor-Identifier“ muss einem passenden HTML-Element zugeordnet werden. Dazu zählen HTML-Tags zur blockweisen Darstellung von Inhalten, beispielsweise die <h>-Tags zur Darstellung von Textüberschriften (<h1>, <h2>, <h3>, ...) und das <p>- oder <div>-Tag zur Darstellung von größeren Inhaltsbereichen. Zum Hervorheben einer Überschrift, muss der Aufruf von editorId() also innerhalb des <h>-Elements im HTML-Ausgabekanal erfolgen:
<h3$CMS_VALUE(editorId(editorName:"pt_headline"))$>
Neben dem blockweisen Hervorheben von HTML-Inhalten kann so auch eine elementbezogene Hervorhebung, beispielsweise eines Bildes in einem <img>-Tag, realisiert werden:
<img src="$CMS_REF(st_picture)$" alt="" $CMS_VALUE(editorId(editorName:"st_picture"))$ />
Neben dem Namen einer Eingabekomponente ist auch die Übergabe weiterer Parameter möglich.
Parameter für editorId()-Aufrufe
- entity: Übergabe eines Entity-Objekts.
Beispiel siehe Vorlagenanpassung für Datenbank-Inhalte. - template: Übergabe einer Tabellenvorlage (TableTemplate-Objekt) oder der UID einer Tabellenvorlage (als String, z. B. „schema.gallery“).
- view: Übergabe einer Datenquelle (Content2-Objekt) oder der UID einer Datenquelle (als String).
Beispiele siehe Vorlagenanpassung für mehrwertige Eingabekomponenten (FS_LIST) und
Vorlagenanpassung für Datenbank-Inhalte. - element: Übergabe eines FirstSpirit-Objekts (vom Typ IDProvider) z. B. einer GCA (#global.gca(„...“)) oder eines Inhaltsbereichs (#global.page.body(„...“)).
Beispiel siehe Vorlagenanpassung für Inhaltsbereiche. - target: Über den Parameter „target“ kann (analog zum Parameter „element“) ein FirstSpirit-Objekt übergeben werden. Dabei können über „target“ nicht nur Objekte vom Typ IDProvider, sondern auch weitere FirstSpirit-Objekte (z. B. ein FormDataList-Objekt aus der Iteration über einen FS_LIST-Absatz) übergeben werden.
Relevant ist der Parameter immer dann, wenn das gewünschte Zielobjekt für den editorId()-Aufruf nicht direkt aus dem Generierungskontext ermittelt werden kann. Das gilt beispielsweise bei verschachtelten Eingabekomponenten.
Soll beispielsweise ein einzelner Editor innerhalb einer FS_LIST-Eingabekomponente identifiziert werden, benötigt der editorId()-Aufruf folgende Informationen: - Parameter „element“: Objekt, das eine FS_LIST enthält
- Parameter „target“: FormDataList-Objekt des FS_LIST-Absatzes
- Parameter „editorName“: Name der Eingabekomponente des FS_LIST-Absatzes
- Einige dieser Informationen können automatisch aus dem Generierungskontext ermittelt werden und müssen daher innerhalb der Vorlage nicht mehr übergeben werden.
Beispiel siehe Vorlagenanpassung für mehrwertige Eingabekomponenten (FS_LIST).
Ein weiteres Beispiel für die Verwendung des Parameters „target“ ist die Identifizierung eines Datensatzes. - resolution: Dieser Parameter ist nur für die Darstellung im WebClient relevant.
Über diesen Parameter kann die Bildzuschnittsfunktion im WebClient aktiviert werden. Siehe dazu Bildzuschnitt im WebClient. - reloadPreview: Dieser Parameter ist nur für die Darstellung im WebClient relevant.
Werden über die EasyEdit- oder InEdit-Funktion Änderungen in einem Teilbereich der HTML-Seite ausgeführt, beispielsweise durch das Ändern einer Überschrift, so wird nur dieser geänderte HTML-Bereich neu geladen und in der HTML-Seite ersetzt. Auf diese Weise wird eine schnelle Aktualisierung der Seitenvorschau erreicht. Für einige Änderungen greift diese gezielte Aktualisierung nicht, da die Änderungen außerhalb des aktuellen HTML-Bereichs liegen. In diesem Fall kann das Laden der gesamten Seite über den Parameter „reloadPreview“ (reloadPreview:true) angestoßen werden. Standardmäßig ist das Laden der gesamten Seite bei Änderungen über die EasyEdit- oder InEdit-Funktion im WebClient ausgeschaltet. - editorName: Übergabe der UID einer Eingabekomponente.
Beispiel siehe Vorlagenanpassung für Eingabekomponenten. - meta: Dieser Parameter ist nur für die Darstellung im WebClient relevant. Sollen über die InEdit-Funktion nicht die redaktionellen Formular-Inhalte, sondern die Metadaten eines FirstSpirit-Objekts (z. B. Seite, Absatz, Medium) bearbeitet werden, kann im editorId()-Aufruf der Parameter meta:true gesetzt werden. In diesem Fall wird beim Aktivieren der InEdit-Funktion nicht das Formular zum Bearbeiten der redaktionellen Inhalte, sondern das Formular zum Bearbeiten der Metadaten geöffnet. Standardmäßig ist das Bearbeiten der Metadaten über die InEdit-Funktion im WebClient ausgeschaltet (Beispiele siehe Metadaten bearbeiten).
Hinweis: Das Attribut meta:true kann nur zusammen mit dem Parameter editorName verwendet werden. Beim übergebenen editorName muss es sich um die UID einer Eingabekomponente aus der Metadaten-Vorlage handeln.
Wird kein Parameter übergeben, wird automatisch der aktuelle Kontext verwendet (z. B. der Absatz oder die Seite).
 |
Die Editor-Identifier werden sowohl beim Bearbeiten im WebClient (per EasyEdit oder InEdit) ausgewertet als auch für das Content Highlighting des FirstSpirit JavaClients. Die identifizierbaren Formularelemente erhalten im WebClient eine EasyEdit- und eventuell eine InEdit-Bearbeitungsmöglichkeit (siehe dazu unterstützte Eingabekomponenten (InEdit)) und ermöglichen zugleich das Content Highlighting dieser Elemente im JavaClient – beides über die gleiche Vorlagenanpassung. Ist das nicht erwünscht, muss innerhalb des HTML-Ausgabekanals eine unterschiedliche Behandlung für JavaClient und WebClient implementiert werden (siehe Fallunterscheidung JavaClient/WebClient). |
Folgende Hervorhebungen können realisiert werden:
Inhalte-Verwaltung: Eingabekomponenten
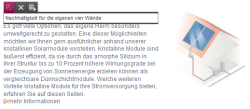
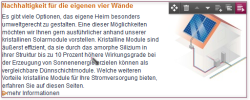
Wird im Arbeitsbereich des JavaClients eine Eingabekomponente angeklickt, kann der betreffende Inhalt in der Integrierten Vorschau farbig hervorgehoben werden.
Wird in der Integrierten Vorschau eine Textpassage oder ein Bild angeklickt, kann im Arbeitsbereich die zugeordnete Eingabekomponente markiert werden.
Im Navigationsbereich des JavaClients öffnet sich die Baumstruktur bis zu dem Absatz, der die Eingabekomponente enthält.
In der ersten Abbildung wird beispielsweise im Arbeitsbereich sowie in der Integrierten Vorschau die Eingabekomponente mit dem Inhalt „Nachhaltigkeit für die eigenen vier Wände“ des Absatzes „Nachhaltigkeit“ im Inhaltsbereich „Content center“ der Seite „Mithras Homepage“ umrandet.
Im WebClient kann der Inhalt der Eingabekomponente über die Funktionen EasyEdit oder InEdit bearbeitet werden (siehe zweite Abbildung).
Hinweis: Nicht alle FirstSpirit-Eingabekomponenten unterstützen die Funktion „InEdit“ (siehe unterstütze Eingabekomponenten (InEdit)).
Anpassung der Vorlage: Dazu wird im HTML-Ausgabekanal der Absatzvorlage einfach folgender Ausdruck ergänzt:
<h3$CMS_VALUE(editorId(editorName:"st_headline"))$>
Übergeben wird der Name der Eingabekomponente über den Parameter „editorName“.
Der Aufruf erfolgt innerhalb des HTML-Elements <h3>, da es sich um eine Überschrift handelt.
 |
Nicht alle FirstSpirit-Komponenten unterstützen die Funktionalität „Content Highlighting“ vollständig. Das gilt speziell für mehrwertige Komponenten, wie beispielsweise FS_LIST. |
Inhalte-Verwaltung: Mehrwertige Eingabekomponenten (FS_LIST)
Um die Funktionen Content Highlighting bzw. EasyEdit für komplexe, mehrwertige Eingabekomponenten (z. B. FS_LIST) zu aktivieren, ist die Übergabe weiterer Parameter innerhalb des editorId()-Aufrufs notwendig.
Anpassung der Vorlage: Die Iteration über die einzelnen Editoren einer FS_LIST-Komponente erfolgt mittels einer $CMS_FOR(...)$-Schleife. Das zurückgelieferte Objekt vom Typ FormDataList kann im Schleifenrumpf über den Parameter „target“ im editorId()-Aufruf übergeben werden:
$CMS_FOR(_formData, st_fs_list)$
<li$CMS_VALUE(editorId(target:_formData))$>
[ID: $CMS_VALUE(_formData.id)$] $CMS_VALUE(_formData)$
</li>
$CMS_END_FOR$
Handelt es sich um eine FS_LIST mit Datenbank-Inhalten (also DATASOURCE type="database"), kann die Übergabe weiterer Parameter erforderlich sein, beispielsweise die Übergabe eines Sprungziels über den Parameter „view“:
$CMS_FOR(_formData, st_fsList)$
<li$CMS_VALUE(editorId(element:_formData,view:"mycontent2"))$>
[ID: $CMS_VALUE(_formData.id)$] $CMS_VALUE(_formData)$
</li>
$CMS_END_FOR$
Inhalte-Verwaltung: Absätze
Wird im Navigationsbereich des JavaClients in der Baumstruktur ein Absatz angeklickt, können die Inhalte dieses Absatzes (und damit alle Eingabekomponenten des Absatzes) in der integrierten Vorschau farbig hervorgehoben werden.
Im Arbeitsbereich des JavaClients wird der Absatz mit den darin enthaltenen Eingabekomponenten geöffnet.
Im WebClient wird der Absatz ebenfalls hervorgehoben und kann dort über die Funktionen EasyEdit oder InEdit bearbeitet werden.
In beiden Abbildungen werden beispielsweise die Inhalte des Absatzes „Nachhaltigkeit“ im Inhaltsbereich „Content center“ der Seite „Mithras Homepage“ umrandet. Dazu gehören in diesem Fall:
- die Überschrift „Nachhaltigkeit für die eigenen vier Wände“
- der Text „Es gibt viele Optionen,...“,
- der Link „mehr Informationen“ und
- das Bild.
Anpassung der Vorlage: Soll kein spezifisches Element (z. B. der Wert einer Eingabekomponente) hervorgehoben werden, kann innerhalb des HTML-Ausgabekanals der Absatzvorlage der folgende Ausdruck verwendet werden:
<div $CMS_VALUE(editorId())$>
Übergeben wird hier der parameterlose Aufruf von editorId(). Damit wird immer automatisch der aktuelle Kontext verwendet. Beim Klick auf einen Absatz innerhalb des Navigationsbereichs wird also der gesamte Absatz umrahmt (oder bei der Auswahl einer Seite, die gesamte Seite).
Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs für den gesamten Absatz.
Inhalte-Verwaltung: Inhaltsbereiche
Wird im Navigationsbereich des JavaClients in der Baumstruktur ein Inhaltsbereich angeklickt, können die Inhalte dieses Inhaltsbereiches in der Integrierten Vorschau farbig hervorgehoben werden. Dazu gehören alle Absätze und Eingabekomponenten, die in diesem Inhaltsbereich vorhanden sind.
In der Abbildung werden beispielsweise die Inhalte des Inhaltsbereichs „Content left“ (also die linke Inhaltsspalte, inklusive der Absätze „Pressemitteilungen Teaser“, „Kontakt“ und „FirstSpirit“) der Seite „Mithras Homepage“ umrandet.
Im WebClient ist diese Vorlagenanpassung nicht relevant und wirkt sich daher nicht aus. Einzelne Absätze eines Inhaltsbereiches können aber natürlich hervorgehoben und bearbeitet werden (s. o.).
Anpassung der Vorlage: Dazu wird im HTML-Ausgabekanal der Seitenvorlage einfach folgender Ausdruck ergänzt:
<div $CMS_VALUE(editorId(element:#global.page.body("Content left")))$>Übergeben wird der Inhaltsbereich (#global.page.body(„...“)) über den Parameter „element“.
Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs für den gesamten Inhaltsbereich.
Inhalte-Verwaltung: Seiten
Wird im Navigationsbereich des JavaClientsin der Baumstruktur eine Seite angeklickt, können die Inhalte, die in dieser Seite gepflegt werden, in der Integrierten Vorschau farbig hervorgehoben werden.
Dabei ist es empfehlenswert, nicht die gesamte Seite zu umranden, sondern nur einen Bereich, in dem Eingabekomponenten enthalten sind bzw. einen zentralen Teilbereich.
Im WebClient werden diese Inhalte ebenfalls hervorgehoben und können dort über die Funktionen EasyEdit oder InEdit bearbeitet werden.
In beiden Abbildungen werden beispielsweise die Inhalte der Seite „Mithras Homepage“ (inklusive der Eingabekomponenten für die Überschrift „Willkommen bei Mithras Energy“ und den Text „Sonnenenergie ist die Zukunft...“) umrandet.
Anpassung der Vorlage: Die Anpassung erfolgt analog zum Hervorheben von Absätzen. Nur wird in diesem Fall der entsprechende Aufruf innerhalb der Seitenvorlagen und nicht innerhalb der Absatzvorlagen ergänzt:
<div $CMS_VALUE(editorId())$>
Übergeben wird hier wieder der parameterlose Aufruf von editorId(). Damit wird automatisch der aktuelle Kontext verwendet.
Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs, der sowohl die HTML-Elemente für die Seitenüberschrift als auch den Text beinhaltet.
Datenquellen-Verwaltung: Eingabekomponenten
Datensätze werden üblicherweise in der Datenquellen-Verwaltung zentral gepflegt, können jedoch an mehreren Stellen einer Website mithilfe unterschiedlicher Tabellenvorlagen und damit unterschiedlicher Layouts ausgegeben werden. In diesen Fällen ist die Verknüpfung zwischen dem Arbeitsbereich, in dem Datensätze über Eingabekomponenten bearbeitet werden können, und der Integrierten Vorschau, in der die Inhalte aus diesen Eingabekomponenten hervorgehoben werden, möglicherweise nicht automatisch gegeben.
Beispiel: Auf einer Unternehmens-Website werden Pressemitteilungen oder Informationen zu Produkten als einzelne Datensätze in Datenquellen gepflegt. Diese werden einerseits auf Einzelseiten ausgegeben (eine Seite pro Pressemitteilung bzw. Produktbeschreibung), andererseits auf einer Übersichtsseite verwendet, auf der beispielsweise nur bestimmte Inhalte der Datensätze ausgegeben ("Teaser") werden. Einzel- und Übersichtsseite basieren auf unterschiedlichen Tabellenvorlage, allerdings enthält nur die Tabellenvorlage für die Einzelseiten die Definition der Eingabekomponenten zur Pflege der Datensätze. Das Register "Formular" der Tabellenvorlage für die Übersichtsseite ist leer. In der Ausgabe bezieht sie ihre Inhalte aus der Datenquelle mit den Einzel-Datensätzen.
Für die Tabellenvorlage, für die keine Eingabekomponenten definiert sind (Übersichtsseite), müssen für eine korrekte Verknüpfung zwischen der Ansicht im Arbeitsbereich und der Integrierten Vorschau einige fehlende Informationen manuell übergeben werden, und zwar über die Parameter „entity“, „view“ und „editorName“.
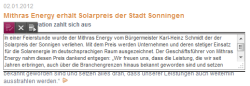
Wird im Arbeitsbereich des JavaClients die Eingabekomponente eines Datensatzes aus einer Datenquelle angeklickt, können die Inhalte dieser Eingabekomponente in der Integrierten Vorschau farbig hervorgehoben werden.
Wird in der Integrierten Vorschau Inhalt, der aus einem Datensatz stammt, angeklickt, wird der zugehörige Datensatz im Arbeitsbereich geöffnet und die betreffende Eingabekomponente farbig hervorgehoben.
Im Navigationbereich des JavaClients öffnet sich die Baumstruktur bis zur Datenquelle (Content2-Knoten), die den betreffenden Datensatz beinhaltet.
Im WebClient kann der Inhalt dieser Eingabekomponente anschließend über die Funktion EasyEdit bzw. InEdit bearbeitet werden.
Hinweis: Nicht alle FirstSpirit-Eingabekomponenten unterstützen die Funktion „InEdit“ (siehe unterstütze Eingabekomponenten (InEdit)).
In beiden Abbildungen wird beispielsweise der Inhalt des Teasers der Pressemitteilung mit der ID 128 („In einer Feierstunde wurde...“) umrandet.
Anpassung der Vorlage (Datensatz in einer Content-Projektion):
Dazu wird im HTML-Ausgabekanal der Tabellenvorlage einfach folgender Ausdruck ergänzt:
<div$CMS_VALUE(editorId(view:"pressreleases", editorName:"cs_teaser"))$>
Innerhalb einer Content-Projektion kann der Datensatz aus dem Generierungskontext ermittelt werden, muss also innerhalb des editorId()-Aufrufs nicht übergeben werden.
Übergeben wird der Name der Datenquelle über den Parameter „view“.
Übergeben wird außerdem der Name der Eingabekomponente über den Parameter „editorName“.
Ergänzt wird dieser Ausdruck wieder innerhalb eines <div>-Bereichs.
Anpassung der Vorlage (Datensatz in einer contentSelect-Funktion):
Für Datenbank-Inhalte, die mittels einer contentSelect-Funktion abgefragt werden, ist zudem die Angabe des Parameters entity erforderlich, z. B.:
$CMS_FOR(_medium, st_gallery.dataset.entity.gallery_MediaList.sort(x -> x.Order_Index))$
...
<img src="$CMS_REF(_medium.Media_Ref)$"$CMS_VALUE(editorId(entity:_medium, view:"gallerymedia", editorName:"cs_picture"))$ />
...
$CMS_END_FOR$
 |
Nicht alle FirstSpirit-Komponenten unterstützen die Funktionalität „Content Highlighting“ vollständig. Das gilt speziell für mehrwertige Komponenten, wie beispielsweise FS_LIST. |
 |
Datensätze können je nach Projekt auf verschiedenen Seiten ausgegeben werden. Dadurch ist die Verknüpfung zwischen der Integrierten Vorschau und dem jeweiligen Datensatz bzw. den enthaltenen Eingabekomponenten nicht eindeutig. Im Fall einer Mehrfachverwendung muss der Vorlagenentwickler diese Verknüpfung „manuell“ über die Angabe von speziellen Parametern herstellen. |
 |
Um im WebClient mit Datenbank-Inhalten zu arbeiten, muss zunächst die Checkbox "In WebEdit verwendbar" auf dem Register "Eigenschaften" der entsprechenden Tabellenvorlagen aktiviert werden (einzeln für jede Tabellenvorlage). |
Auswahl der Vorschauseite
Zu jeder Vorlage kann im Register „Eigenschaften“ über das Feld „Vorschau Seite“ ausgewählt werden, auf welcher Seitenreferenz eine Vorschau basieren soll.
Für die Hervorhebung von Datensätzen aus der Datenquellen-Verwaltung ist die Wahl einer entsprechenden Vorschauseite in der zugehörigen Tabellenvorlage relevant. Auf diese Weise wird festgelegt, welche Seitenreferenz als Basis für eine Datensatzvorschau aus der Datenquellen-Verwaltung dienen soll. Obwohl ein Datensatz auf mehreren Seiten eines Projekts ausgegeben werden können, kann hier nur eine Seitenreferenz festgelegt werden, in deren Kontext ein Datensatz aus der Datenquellen-Verwaltung ausgegeben werden.
Die Wahl der Vorschauseite muss bei allen Vorlagen, die dieselbe Datenquelle verwenden, berücksichtigt werden.
Globale Inhalte
Wird im Navigationsbereich des JavaClients in der Baumstruktur eine Globale Seite angeklickt, kann die Ausgabe der Inhalte in der Integrierten Vorschau farbig hervorgehoben werden. Dazu muss bereits eine Vorschau aus der Inhalte- oder Struktur-Verwaltung in der Integrierten Vorschau des JavaClients geöffnet sein. Im Arbeitsbereich des JavaClients werden die Eingabekomponenten angezeigt, die für die Globale Seite definiert wurden.
Wird in der Integrierten Vorschau der Inhalt einer Globalen Seite angeklickt, öffnet sich die Baumstruktur unterhalb des Wurzelknotens „Globale Einstellungen“ bis zu der Seite, die den markierten Inhalt enthält.
Im WebClient werden die Inhalte der globalen Seite ebenfalls farblich hervorgehoben und können dort über die Funktion EasyEdit bzw. InEdit bearbeitet werden.
In beiden Abbildungen werden beispielsweise die Inhalte der Globalen Seite „Allgemeine Kopfzeile“ (inklusive der Eingabekomponente FS_LIST mit der Beschriftung „Globale Verweise“) umrandet.
Anpassung der Vorlage: Dazu wird im HTML-Ausgabekanal der Seitenvorlage einfach folgender Ausdruck ergänzt:
<div$CMS_VALUE(editorId(element:#global.gca("gca_common_header")))$>Übergeben wird der Name der globalen Inhalte über den Parameter „element“. Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs.
Metadaten bearbeiten
Voraussetzung
Die Pflege von Metadaten im WebClient muss zunächst über die Anwendung zur Server- und Projektkonfiguration aktiviert werden (unter Projekteigenschaften - WebEdit-Einstellungen). Hier können die unterschiedlichen Objekt-Typen, für die in FirstSpirit Metadaten definiert werden können (z.B. Seiten, Seitenreferenzen, Medien), einzeln aktiviert und mit sprachabhängigen Bezeichnern versehen werden. Diese sprachabhängigen Anzeigenamen werden anschließend in den entsprechenden Menüeinträgen im WebClient eingeblendet.
Bearbeiten über das Menü „Inhalte“
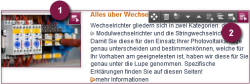
Nach dem Aktivieren der Metadaten in den WebClient-Einstellungen können Metadaten für die aktuelle Seite, Seitenreferenz und den zugehörigen Ordner der Struktur-Verwaltung über das Menü Inhalte bearbeitet werden (siehe Abbildung „Bearbeitungsmöglichkeiten von Metadaten im WebClient“ (1)).
Bearbeiten über EasyEdit
Nach der Aktivierung der EasyEdit-Funktionalität für Absätze ist außerdem ein Button "Metadaten bearbeiten" in der EasyEdit-Toolbar verfügbar (siehe Abbildung „Bearbeitungsmöglichkeiten von Metadaten im WebClient“ (2)). Dazu müssen innerhalb der editorId()-Funktion keine zusätzlichen Parameter übergeben werden. Das Objekt, das Metadaten erhalten soll, wird in diesem Fall automatisch über den aktuellen Kontext ermittelt. Wird innerhalb des WebClients also ein Absatz durch EasyEdit hervorgehoben, so wird beim Klick auf den Button "Metadaten bearbeiten" das Metadaten-Formular geöffnet und der Redakteur kann Metadaten für diesen Absatz hinterlegen.
Erst, wenn darüber hinaus projektspezifische Redaktionsprozesse berücksichtigt werden sollen, müssen weitere Vorlagenanpassungen erfolgen. So kann die Pflege von Metadaten für ein FirstSpirit-Objekt auf einzelne Eingabekomponenten der Metadaten-Vorlage beschränkt werden. Das Bearbeiten dieser eingeschränkten Metadaten-Informationen ist dann über InEdit möglich. Zudem kann der Kontext verändert werden. Statt dem Bearbeiten der Metadaten eines Absatzes, können auch die Metadaten einer Seite bearbeitet werden. Dazu einige Beispiele:
Bearbeiten von Metadaten für Medien über eine Eingabekomponente vom Typ FS_REFERENCE
Der Zugriff auf die Medien, die auf der aktuellen Seite im WebClient referenziert werden, erfolgt über das Menü „Medien“. Über den Menüeintrag „Bearbeiten“ kann ein Formular zum Bearbeiten eines referenzierten Mediums geöffnet werden. Das Formular enthält den Eintrag „Metadaten bearbeiten“, über den ein weiteres Formular zur Pflege von Metadaten für dieses Medium geöffnet werden kann.
Über EasyEdit: Der Vorlagenentwickler kann jedoch auch einen einfacheren Weg zum Bearbeiten von Metadaten auf einem Medium konfigurieren. Dazu wird innerhalb des <img>-Tags in der HTML-Ausgabe die editorId()-Funktion mit dem Parameter element übergeben. Dem Parameter wird das in der Eingabekomponente referenzierte Medium übergeben. Innerhalb des WebClients wird dann auf dem Medium ein zusätzlicher Button zum Bearbeiten von Medien-Metadaten eingeblendet (siehe Abbildung „Metadaten eines Mediums über EasyEdit bearbeiten“ (1)), während über die Easy-Edit-Buttons des Absatzes weiterhin die Metadaten des Absatzes bearbeitet werden können (siehe Abbildung (2)).
$CMS_SET(el, st_picture.getMedia)$
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
class="Img$CMS_VALUE(if(st_picture_position, "Left", "Right"))$"
width="$CMS_VALUE(ref(st_picture, resolution:"TextBildTeaser").width)$"
alt=""
$CMS_VALUE(editorId(element:el))$
/>
Über InEdit: Das Bearbeiten von Metadaten ist auch über InEdit möglich, jedoch immer nur für eine Eingabekomponente des Metadaten-Formulars. Dazu müssen innerhalb der editorId()-Funktion die folgenden Parameter übergeben werden:
- meta:true (zur Aktivierung der Metadaten-Vorlage) und
- editorName (zur Übergabe der UID einer Eingabekomponente aus der Metadaten-Vorlage - nur zusammen mit dem Parameter meta:true)
Für die Definition von Metadaten über eine Absatz-Überschrift also, z. B.:
<h3$CMS_VALUE(editorId(editorName:"md_copyright", meta:true))$>
Beim InEdit-Klick auf dem gewünschten Element, öffnet sich dann das angegebene Eingabefeld aus dem Metadaten-Formular (hier: „md_copyright“) (siehe Abbildung „Metadaten über InEdit bearbeiten“).
Der Kontext wird automatisch ermittelt. Werden also wie in diesem Beispiel, Metadaten auf einer Absatz-Überschrift definiert, werden die Metadaten automatisch auf dem Absatz definiert. Ist ein anderer Kontext als der aktuelle erwünscht, so muss dieser über den zusätzlichen Parameter „element“ übergeben werden. So kann beispielsweise die InEdit-Funktion auf der Absatzüberschrift so konfiguriert werden, dass die Metadaten immer für die aktuelle Seite (und nicht für den Absatz gesetzt werden):
<h3$CMS_VALUE(editorId(element:#global.page, editorName:"md_copyright", meta:true))$>
Oder die InEdit-Funktion für ein Bild der Vorschauseite so konfiguriert werden, dass die Metadaten nicht auf dem Absatz (aktueller Kontext), sondern direkt auf dem Medium (oder auch einem Medien-Ordner) definiert werden:
$CMS_SET(el, st_picture.getMedia)$
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
class="Img$CMS_VALUE(if(st_picture_position, "Left", "Right"))$"
width="$CMS_VALUE(ref(st_picture, resolution:"TextBildTeaser").width)$"
alt=""
$CMS_VALUE(editorId(element:el, meta:true, editorName:"md_copyright"))$
/>
Bearbeiten von Metadaten über EasyEdit auf Listenelemente einer Eingabekomponente vom Typ FS_LIST
Statt über ein einfaches Textfeld (s.o. Beispiel für InEdit) können die Metadaten eines Projekts natürlich auch über komplexe, mehrwertige Eingabekomponenten gepflegt werden. Werden diese Metadaten in der Vorschau gerendert, kann die Pflege dieser Inhalte durch den Redakteur auch über EasyEdit-Buttons erfolgen. Ist innerhalb der Metadaten-Vorlage beispielsweise eine Eingabekomponente vom Typ FS_LIST konfiguriert, so muss die editorId()-Funktion im HTML-Ausgabekanal für jedes Listenelement konfiguriert werden. Anschließend werden die EasyEdit-Buttons auf allen untergeordneten Listenelementen der Eingabekomponente in der HTML-Vorschau angezeigt. Im folgenden Beispiel können die Metadaten einer Seite über die EasyEdit-Buttons gepflegt werden, die für jedes Listenelement der Eingabekomponente „md_fs_list_inline“ aus dem Metadaten-Formular eingeblendet werden:
<div$CMS_VALUE(editorId(element:#global.page, editorName:"md_fs_list_inline", meta:true))$>
$CMS_FOR(_formData, #global.page.meta("md_fs_list_inline"))$
$-- FS_LIST-Absatz --$
<div$CMS_VALUE(editorId(element:#global.page, target:_formData))$>
<div$CMS_VALUE(editorId(element:#global.page, target:_formData))$>
$CMS_VALUE(_formData.st_text)$
</div>
</div>
$CMS_END_FOR$
</div>
Unterstützte Eingabekomponenten (InEdit)
Das Bearbeiten von Inhalten über die Funktion „InEdit“ wird für folgende Eingabekomponenten unterstützt:
- CMS_INPUT_DATE
- CMS_INPUT_DOMTABLE
- CMS_INPUT_DOM
- CMS_INPUT_NUMBER
- CMS_INPUT_TEXT
- CMS_INPUT_TEXTAREA
- FS_DATASET
- FS_REFERENCE
Bildzuschnitt im WebClient
Die Bildzuschnittsfunktion im WebClient wird über die Angabe des Parameters resolution aktiviert. Als Wert wird der eindeutige Name einer Auflösung erwartet (siehe dazu Anwendung zur Server- und Projektkonfiguration / Projekt / Eigenschaften / Auflösungen / Spalte „Name“).
Dies ist nur für die Eingabekomponente FS_REFERENCE möglich.
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
$CMS_VALUE(editorId(editorName:"st_picture", resolution:"TextBildTeaser"))$/>
Dabei ist st_picture der Bezeichner der Eingabekomponente. In diesem Beispiel würde sich die Zuschnittsfunktion im WebClient auf die Auflösung TextBildTeaser von Bildern, die über eine Eingabekomponente mit dem angegebenen Bezeichner ausgewählt werden, beziehen.
Innerhalb von Bildelementen der Medien-Verwaltung können für jede Auflösung unterschiedliche Varianten von Bildinformationen vorliegen (siehe FirstSpirit Handbuch für Redakteure (JavaClient), Kapitel 6.6.1):
- keine
bei Ausgabe des Bildes wird eine skalierte Version der Auflösung "Original" als Datei generiert - Zuschnitt
ein Zuschnitt oder anderweitig modifizierte (z. B. rotierte oder gespiegelte) Abwandlung der Auflösung "Original" liegt vor; bei Ausgabe des Bildes wird diese modifizierte Version als Datei generiert - Hochgeladen
in dieser Auflösung wurde explizit eine Datei gespeichert, die sich von der in der Auflösung "Original" gespeicherten Datei unterscheidet; bei Ausgabe des Bildes wird das vorliegende Bildmaterial ohne Skalierung als Datei generiert
 |
Im WebClient können mittels der Bildzuschnittfunktion alle genannten Varianten bearbeitet werden, das auflösungsspezifische Hochladen oder Entfernen eines von der Originaldatei unterschiedlichen Bildes wird allerdings nicht unterstützt. |
Die Bildzuschnittfunktion des WebClient verfährt mit den genannten Bildvarianten wie folgt:
Inhalt der Zielauflösung | Für Zuschnitt verfügbarer Bildbereich | Effekt beim Speichern eines Bildzuschnitts | Effekt beim Speichern ohne Zuschnittrahmen |
|---|---|---|---|
keine | Bildbereich der Auflösung "Original" | Zuschnitt der Auflösung "Original" wird erstellt und in der Zielauflösung gespeichert | - |
Zuschnitt | Bildbereich der Auflösung "Original" | Zuschnitt der Auflösung "Original" wird erstellt und in der Zielauflösung gespeichert | Zuschnitt der Zielauflösung wird entfernt; Inhalt der Zielauflösung entspricht nun der Variante "keine" |
Hochgeladen | Bildbereich des in der Zielauflösung gespeicherten Bildmaterials | Das in der Zielauflösung gespeicherte Bildmaterial wird mit dem Zuschnittbereich ersetzt | - |
 |
Beim Bildzuschnitt von Inhalten der Typen keine und Zuschnitt kann durch erneute Benutzung der Funktion jederzeit wieder auf den Bildbereich der Auflösung "Original" zurückgegriffen werden. Wird der Bildzuschnitt auf einem Bildelement ausgeführt, das in der Zielauflösung einen Inhalt vom Typ Hochgeladen enthält (dies bezieht die Zielauflösung "ORIGINAL" mit ein), so wird der Inhalt dieser Auflösung beim Speichern eines Zuschnitts ersetzt. Bei erneuter Nutzung der Zuschnittfunktion bei diesem Inhalt kann nur noch mit dem Bildbereich des zuvor gewählten Zuschnittsbereichs gearbeitet werden. |
Unterschiedliches Verhalten für JavaClient und WebClient implementieren
Die Editor-Identifier werden automatisch sowohl beim Bearbeiten im WebClient als auch für das Content Highlighting des FirstSpirit JavaClients ausgewertet – beides über die gleiche Vorlagenanpassung.
Ist das nicht erwünscht, muss innerhalb des HTML-Ausgabekanals eine Unterscheidung zwischen JavaClient und WebClient implementiert werden.
Dazu wird zunächst über das Systemobjekt #global ermittelt, ob eine HTML-Seite im JavaClient oder im WebClient geöffnet wurde. Wurde die Seite im WebClient geöffnet liefert der Ausdruck:
#global.is("WEBEDIT")innerhalb der HTML-Vorlage TRUE zurück. Für diesen Fall kann dann beispielsweise die Vorlagenanpassung nur für die EasyEdit- (bzw. InEdit-)Funktion im WebClient ausgeführt werden, während sie für die „Content Highlighting“-Funktionalität im JavaClient unterdrückt wird:
$CMS_SET(isWebEdit, #global.is("WEBEDIT"))$
$CMS_IF(!isWebEdit)$
<div$CMS_VALUE(editorId())$>
$CMS_END_IF$Allgemeine Hinweise zur Vorlagenentwicklung
Eingabekomponenten ohne Inhalt
Sind in Eingabekomponenten in Seiten, Absätzen oder Datensätzen im Arbeitsbereich noch keine Inhalte vorhanden, kann keine Hervorhebung durchgeführt werden. Daher ist es ratsam, zu prüfen, ob die Ausgabe nicht leer ist.
Dies kann beispielsweise über die Verwendung der Methode .isEmpty in Kombination mit $CMS_IF(...)$ geprüft werden:
$CMS_IF(!BEZEICHNER.isEmpty)$
$CMS_VALUE(BEZEICHNER)$
$CMS_END_IF$
WebClient-Einblendungen und Verwendung der CSS-Eigenschaft z-index in Vorlagen
Die EasyEdit- und InEdit-Funktionen in der WebClient-Vorschau werden anhand von Rahmen und Button-Leisten zugänglich gemacht, die über dem HTML-Element mit denselben Dimensionen eingeblendet werden.
Die für ein mit einem Editor-Identifier ausgezeichnetes HTML-Element in den Vorschau-HTML-Code eingefügten HTML-Blöcke werden dabei mit Cascading Style Sheets (CSS) so positioniert, dass ihre Anzeigebereiche den Dimensionen des HTML-Elements entsprechen, aber nur angezeigt, während sich der Mauszeiger innerhalb des jeweiligen Anzeigebereichs befindet.
Die CSS-Eigenschaft z-index der EasyEdit- und InEdit-Einblendungen erhält zu diesem Zweck einen Wert ab 1000. Sollen HTML-Elemente in Projektvorlagen ebenfalls entlang der z-Achse positioniert werden, so kann die Funktion der WebClient-spezifischen Einblendungen nur gewährleistet werden, wenn die projekteigenen z-index-Definitionen einen Wert von weniger als 1000 haben.