Formatvorlagen
FirstSpirit unterstützt eine Vielzahl von Eingabekomponenten für unterschiedliche Arten redaktioneller Inhalte. Für umfangreiche Texteingaben werden die Eingabekomponenten DOM-Editor und DOM-Tabelle zur Verfügung gestellt. Diese Komponenten bieten dem Redakteur die Möglichkeit, Formatierungen zu verwenden.
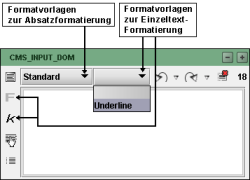
Wählt der Redakteur eine Absatzformatierung aus der linken Auswahlliste aus, wirkt sich die Formatierung auf den gesamten Absatz in der Eingabekomponente, bis zum nächsten Zeilenumbruch aus. Absatzformate können nur selektiert werden, wenn kein Text markiert ist.
Wählt der Redakteur dagegen eine Einzeltext-Formatierung aus der rechten Auswahlliste oder über einen Button aus, wirkt sich die Formatierung nur auf zuvor markierten Text aus.
Standard-Formatvorlagen
FirstSpirit stellt eine Reihe von Standard-Formatvorlagen zur Verfügung. Die Standard-Formatvorlagen werden als Export-Datei zur Verfügung gestellt (weitere Informationen siehe FirstSpirit Entwicklerhandbuch) und können unterhalb des Knotens "Formatvorlagen" in die Vorlagen-Verwaltung des Projekts importiert werden.
 |
Diese Standard-Formatvorlagen sind für den korrekten Betrieb in vielerlei Hinsicht erforderlich und dürfen nicht gelöscht werden. |
Die Formatvorlagen
- „Gelöscht“
- „Gelöscht (Absatz)“
- „Eingefügt“ und
- „Eingefügt (Absatz)“
werden beispielsweise für die Darstellung von Versionsvergleichen („Versionshistorie“) verwendet. Durch Ändern der Eigenschaften dieser Formatvorlagen (Farben, Schriftgröße, Rahmen) (siehe Seite Eigenschaften) kann somit die Darstellung von Änderungen in Versionsvergleichen beeinflusst werden. Auch die Darstellung der anderen Standard-Formatvorlagen im DOM-Editor kann geändert werden.
Standard-Formatvorlage | Kürzel / Eindeutiger Name | Beschreibung Standardverhalten |
|---|---|---|
Fett | b | Markierter Text wird fett gestellt |
Zeilenumbruch | br | Zeilenumbruch durch die Tastenkombination Umschalt+Enter |
Verweis | CMS_LINK | Formatierung für Verweise |
Gelöscht | deleted | Darstellung von gelöschtem Einzeltext in Versionsvergleichen |
Gelöscht (Absatz) | deleted_block | Darstellung von gelöschten Absätzen in Versionsvergleichen |
Kursiv | i | Markierter Text wird kursiv gestellt |
Eingefügt | inserted | Darstellung von eingefügtem Einzeltext in Versionsvergleichen |
Eingefügt (Absatz) | inserted_block | Darstellung von eingefügten Absätzen in Versionsvergleichen |
Listeneintrag | li | Formatierung für Listeneinträge |
Standard | p | Formatierung für Standard-Absätze |
Vorformatiert | pre | Markierter Text wird in diktengleicher Schrift dargestellt, das bedeutet, dass alle Buchstaben und Leerzeichen genau die gleiche Breite haben. Eignet sich besonders zur Darstellung von Codebeispielen. |
Standard-Stilvorlage | default_style_template | Layout von Inline-Tabellen (siehe dazu auch #style) |
Tabelle | table | Formatierung für Tabellen |
Standard-Inline-Tabelle | default_inline_table | Layout von Inline-Tabellen (siehe dazu auch #style) |
Tabellenzelle | td | Formatierung für Tabellenzellen |
Tabellenzeile | tr | Formatierung für Tabellenzeilen |
Unterstrichen | u | Markierter Text wird dargestellt. |
List | ul | Formatierung für Listen |
Projektspezifische Formatvorlagen
Neben den zur Verfügung stehenden Standard-Formatvorlagen können durch den Vorlagenentwickler eigene, projektspezifische Formatierungen ergänzt werden. Neue Formatierungen können in der Vorlagen-Verwaltung unterhalb des Knotens „Formatvorlagen“ angelegt werden.
Die Eigenschaften einer Formatvorlagen können über das Register "Eigenschaften" im Bearbeitungsbereich definiert werden. Die einzelnen Felder der Eingabemaske werden im Kapitel Eigenschaften erläutert.
Neben dem Register „Eigenschaften“ werden weitere Register für jeden Ausgabekanal des Projektes angezeigt. Hier kann für jeden Ausgabekanal eine Konvertierungsregel festgelegt werden (siehe Kapitel Konvertierung).
Damit die formatierten Inhalte der DOM-Eingabekomponente im jeweiligen Ausgabekanal sichtbar sind, muss der Vorlagenentwickler die Ausgabe für jeden Ausgabekanal, im Bereich „Vorlagen“ definieren (siehe Kapitel Ausgabe von formatierten Texten).
Die Formatvorlage kann anschließend in einer DOM-Eingabekomponente verwendet werden. Sie muss dazu im Formularbereich der gewünschten Seiten- oder Absatzvorlage angegeben werden (siehe Kapitel Verwendung von Formatvorlagen). Die neu angelegten Formatvorlagen stehen anschließend in den entsprechenden DOM-Eingabekomponenten zur Formatierung der redaktionellen Inhalte zur Verfügung.