Schnipsel
Über das Register „Schnipsel“ kann für einige Vorlagentypen bestimmt werden, wie FirstSpirit-Objekte an einigen Stellen im JavaClient und im WebClient (in Kurzform, „Teaser“) dargestellt werden sollen, die auf diesen Vorlagen basieren (z. B. Seiten, Absätze, Datensätze). Dazu wird auf die Variablennamen der Eingabekomponenten der Vorlage zurückgegriffen. Diese Darstellung wird sowohl im JavaClient als auch im WebClient verwendet, z. B. bei Ergebnissen in der Suche.
Ziel ist es, FirstSpirit-Objekte nicht nur mit dem Namen (also je nach Treffer Seitenname, Absatzname, Datensatz-ID usw.) darzustellen, sondern mit
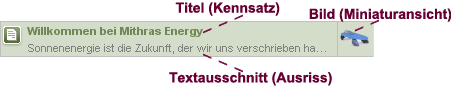
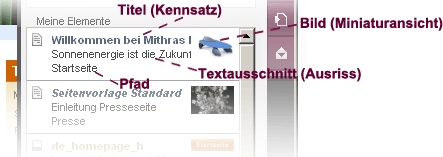
- einem Bild (Feld „Miniaturansicht“ auf dem Register „Schnipsel“),
- einem Titel (Feld „Kennsatz“ auf dem Register „Schnipsel“) und
- einem Textausschnitt (Feld „Ausriss“ auf dem Register „Schnipsel“),
die das jeweilige Objekt möglichst treffend widerspiegeln. Auf diese Weise soll der Redakteur eine klare Vorstellung vom Inhalt des Suchtreffers erhalten, um so den relevantesten Treffer besser ausmachen zu können und schneller zum gesuchten Objekt zu gelangen.
In die Felder auf dem Register „Schnipsel“ können beliebig viele Zeichen eingegeben werden. Sind mehr Zeichen vorhanden, als das Textfeld aufnehmen kann, erhält das Textfeld einen vertikalen Scrollbalken.
Es wäre denkbar, dass für die Schnipsel nicht nur Eingabekomponenten genutzt werden, deren Inhalte später auch in den Ausgabekanälen ausgegeben werden, sondern in den Formularen spezielle Eingabekomponenten definiert werden, in denen die Redakteure Schlagworte, Beschreibungstexte usw. hinterlegen können, die nur für die Ausgabe innerhalb des Projekts verwendet werden, nicht aber für die Ausgabe beispielsweise auf der Webseite.
Folgende Abbildung zeigt ein Suchergebnis im JavaClient und im WebClient:


Flexible Ausgabe
Um die Ausgabe stärker an die Bedürfnisse des jeweiligen Projekts und der Redakteure anpassen zu können, können auch mehrere Eingabekomponenten kombiniert werden. Zusätzlich können Methoden, die mit $CMS_VALUE(...)$ verwendet werden können, eingesetzt werden. So kann die Verwendung von eingepflegten redaktionellen Inhalte für die Suche abhängig von den Eingaben gemacht werden. Ist eine Eingabekomponente, die auf dem Register „Schnipsel“ angegeben ist, nicht durch den Redakteur gefüllt, wird standardmäßig als Titel (Kennsatz) der Name und als Textausschnitt (Ausriss) der Pfad zum Suchtreffer dargestellt. Im WebClient wird unabhängig in jedem Fall der Pfad angezeigt. Daher ist es empfehlenswert, zunächst zu prüfen, ob das Objekt leer ist (Methode .isEmpty()).
Bild (Miniaturansicht)
Über dieses Feld kann die Eingabekomponente, die für das Bild des Suchergebnisses verwendet werden soll, definiert werden.
Dieses Bild erscheint am rechten Rand eines Suchtreffers.
Folgende Eingabekomponenten stehen u.a. für die Referenzierung von Bildern zur Verfügung:
- FS_REFERENCE
- CMS_INPUT_PICTURE (deprecated)
- CMS_INPUT_IMAGEMAP
Ist in der Vorlage keine Eingabekomponente zur Bildauswahl vorhanden oder soll kein Bild in der Suchergebnisanzeige dargestellt werden, kann das Feld leer gelassen werden.
Beispiele
st_picture
Es wird das Bild aus der Eingabekomponente st_picture für die Suchergebnisanzeige verwendet.
if(!st_picture.isEmpty, st_picture, st_imagemap)
Ist die Eingabekomponente mit dem Bezeichner st_picture gefüllt, wird das Bild aus dieser Eingabekomponente für das Suchergebnis verwendet, ansonsten das Bild der Eingabekomponente st_imagemap.
Alternativ kann ein Bild statisch aus der Medien-Verwaltung angegeben werden, und zwar über
medium("REFERENZNAME")oder kurz
"REFERENZNAME"
wobei der Platzhalter REFERENZNAME der Referenzname des anzuzeigenden Bildes sein muss.
Bilder aus Remote-Projekten
Bilder aus Remote-Projekten können über
medium("REFERENZNAME", "REMOTEPROJEKTNAME") wobei der Platzhalter REMOTEPROJEKTNAME der symbolische Name des gewünschten Remote-Projekts sein muss.
Bilder aus Datensätzen
Darüber hinaus können auch Bilder aus Datensätzen verwendet werden, die z. B. über FS_DATASET eingebunden werden.
 |
Die Verwendung von Objekten vom Datentyp Entity innerhalb von Schnipseln wird nicht unterstützt! |
Stattdessen sollte die Methode .getFormData() verwendet werden, z. B.
if(!pt_product.isEmpty, pt_product.dataset.formData.cs_picture)
wobei pt_product der Bezeichner der Eingabekomponente FS_DATASET ist, über die ein Datensatz mit Bild ausgewählt wird, und cs_picture der Bezeichner der Eingabekomponente in der Tabellenvorlage, in der das Bild gespeichert wird.
Titel und Textausschnitt (Kennsatz und Ausriss)
Über das Feld
- „Kennsatz“ kann die Eingabekomponente angegeben werden, die für den Titel des Suchergebnisses verwendet werden soll.
Im WebClient wird im Titel von Datensätzen automatisch der Name der Tabellenvorlage vor dem Inhalt des Titels angezeigt, z. B.:
Pressemitteilungen: [30.12.2010] Mithras Energy erhält Solarpreis der Stadt Sonnigen. - „Ausriss“ kann die Eingabekomponente angegeben werden, die für den Textausschnitt des Suchergebnisses verwendet werden soll.
Die Ausgabe erfolgt über die Angabe eines Variablennamens einer in der Vorlage definierten Eingabekomponente. Um das zurückgelieferte Objekt manipulieren zu können, können Methoden eingesetzt werden, die mit $CMS_VALUE(...)$ verwendet werden können. Die verwendbaren Methoden sind dabei abhängig vom zurückgelieferten Objekttyp.
Beispiel für die Ausgabe von Inhalten von CMS_INPUT_DOM:
BEZEICHNER.toText(false)
Dabei ist BEZEICHNER der Variablenname einer Eingabekomponente vom Typ CMS_INPUT_DOM.
Beispiele für die Ausgabe
Folgende Tabelle listet beispielhaft Ausgabemöglichkeiten für einige Eingabekomponenten auf:
Eingabekomponente | Ausgabe über | Anmerkung |
|---|---|---|
BEZEICHNER | gibt den über ENTRY / name definierten Wert aus | |
BEZEICHNER.toText(false) | ||
CMS_INPUT_FILE | BEZEICHNER.element.uid | gibt den Referenznamen der über CMS_INPUT_FILE referenzierten Datei aus |
BEZEICHNER.text | gibt den Verweistext des über CMS_INPUT_LINK erstellten Verweises aus | |
FS_LIST (Typ INLINE) | BEZEICHNER.map(x | BEZEICHNER2 ist ein Variablenname einer über FS_LIST ausgewählten Absatzvorlage |
FS_LIST (Typ DATABASE) | BEZEICHNER.map(x | BEZEICHNER2 ist ein Variablenname einer über FS_LIST referenzierten Tabellenvorlage |
BEZEICHNER.dataset.formData.BEZEICHNER2 | BEZEICHNER2 ist ein Variablenname eines über FS_DATASET ausgewählten Datensatzes | |
FS_REFERENCE (Objekttyp "Bild" oder "Datei") | BEZEICHNER.Media.Filename | gibt den Referenznamen des über FS_REFERENCE referenzierten Bildes / Datei aus |
FS_REFERENCE (Objekttyp "Seitenreferenz") | BEZEICHNER.pageRef.uid | gibt den Referenznamen der über FS_REFERENCE referenzierten Seitenreferenz aus |
CMS_INCLUDE_OPTIONS (Typ DATABASE) | BEZEICHNER.label(#language) | gibt den Wert eines gewählten Eintrags aus (siehe Abschnitt #language) |
 |
Die Verwendung von Objekten vom Datentyp Entity innerhalb von Schnipseln wird nicht unterstützt. |
Mehrere Eingabekomponenten können über ein Plus-Zeichen (+) verknüpft werden.
Darüber hinaus kann statischer Text kann innerhalb von Anführungszeichen (" ") angegeben werden. Bei der Kombination mehrerer Ausgaben durch ein Plus-Zeichen sollte ein Trennzeichen vorgesehen werden (z. B. Leerzeichen: " ").
Formatierung
Wird nichts anderes angegeben, wird standardmäßig der gesamte Inhalt der in den Feldern „Kennsatz“ und „Ausriss“ angegebenen Eingabekomponenten ausgegeben. Daher empfiehlt es sich, wenn möglich, im Falle von Text-Eingabekomponenten bereits die Zeichenanzahl zu beschränken (z. B. durch maxInputLength oder maxCharacters). Alternativ kann der Parameter truncate verwendet werden. Über diesen kann angegeben werden, wie viele Zeichen angezeigt werden sollen. Ist die Zahl der Eingabe überschritten, werden drei Punkte (...) an die Ausgabe angehängt.
truncate(BEZEICHNER, 25)
Diese Angabe kürzt den Text der Eingabekomponente mit dem Bezeichner BEZEICHNER auf 25 Zeichen.
Mithilfe der Parameter bold(BEZEICHNER) und italic(BEZEICHNER) werden Texte fett bzw. kursiv ausgegeben. Im Feld „Kennsatz“ hat der Parameter bold keine Auswirkung, da die als Titel ausgegebenen Texte in jedem Fall fett dargestellt werden.
Beispiel
italic(truncate(if(!pt_headline.isEmpty, pt_headline), 30) +
if(!pt_headline.isEmpty && !pt_subheadline.isEmpty, " / ") +
truncate(if(!pt_subheadline.isEmpty, pt_subheadline), 15))
In diesem Fall der Inhalt der Eingabekomponenten pt_headline sowie pt_subheadline in kursiver Schrift ausgegeben, wenn sie nicht leer sind, getrennt durch einen Schrägstrich mit Leerzeichen:
Willkommen bei Mithras Energy / Wo die Sonne z...
Neben diesen allgemeingültigen Attributen können abhängig vom jeweiligen Objekttyp Methoden ausgeführt werden, mit denen die Ausgabe zusätzlich formatiert werden kann. Folgende Tabelle listet beispielhaft Formatierungsmöglichkeiten für einige Eingabekomponente auf:
Formatierung | Parameter / Methode | Eingabekomponente |
|---|---|---|
fett | bold(BEZEICHNER) | |
kursiv | italic(BEZEICHNER) | |
Kürzen | truncate(BEZEICHNER, ZAHL) | |
Groß-/Kleinbuchstaben | ||
Zahlen-/Datumsformat | ||
#language
Sind über CMS_INCLUDE_OPTIONS beispielsweise in CMS_INPUT_COMBOBOX Werte aus einer Fremdtabelle auswählbar, kann über label(#language) im Suchergebnis die Bezeichnung, die aus der Fremdtabelle stammt, angezeigt werden.
Beispiel Formular Tabelle A
<CMS_INPUT_TEXT name="cs_branch" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="City"/>
<LANGINFO lang="DE" label="Stadt"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_COMBOBOX name="cs_country_choice" singleLine="no" useLanguages="no">
<CMS_INCLUDE_OPTIONS type="database">
<LABELS>
<LABEL lang="*">#item.Name</LABEL>
</LABELS>
<TABLE>country</TABLE>
</CMS_INCLUDE_OPTIONS>
<LANGINFOS>
<LANGINFO lang="*" label="Country"/>
<LANGINFO lang="DE" label="Land"/>
</LANGINFOS>
</CMS_INPUT_COMBOBOX>
wobei country eine Fremdtabelle (siehe unten) ist. Über cs_branch werden Städtenamen gespeichert, über die Combobox cs_country_choice wird ein Land aus der Fremdtabelle ausgewählt.
Beispiel Formular Tabelle B (country, Fremdtabelle)
<CMS_INPUT_TEXT name="cs_country" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Country"/>
<LANGINFO lang="DE" label="Land"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Unter cs_country (Spalte Name) werden Ländernamen gespeichert.
Beispiel Schnipsel
if(!cs_country_choice.isEmpty, cs_country_choice.label(#language))
Mit diesem Ausdruck wird bei der Suche nach einem Wert, der in Tabelle A über die Combobox mit dem Bezeichner cs_country_choice ausgewählt wurde, als Ergebnis der Text, der in Tabelle B in der Spalte Name für den gewählten Eintrag gespeichert ist, angezeigt.
Wurde also beispielsweise in Tabelle A für cs_branch der Wert „Dortmund“ und über cs_country_choice der Wert „Deutschland“ ausgewählt, kann bei einer Suche nach „Dortmund“ als Textausschnitt statt dem Namen der Datenquelle B der Wert „Deutschland“ angezeigt werden.
Vorschau
Eine direkte Vorschau der Suchergebnisanzeige erhält man in der Integrierten Vorschau über das Register "Schnipsel". Dazu muss auf dem Register "Eigenschaften" eine Vorschau-Seite ausgewählt sein.
Auswirkungen im WebClient
Im WebClient werden die Definitionen auf dem Register „Schnipsel“" ebenfalls für die Darstellung von Suchergebnissen verwendet. Darüber hinaus auch
- bei der Auswahl von Vorlagen (Anlegen von neuen Seiten, Absätzen und Datensätzen, Auswahl von internen Referenzen)
- bei der Anzeige in Such-Dialogen
- für den Report-Bereich:
- globale Suche
- Lesezeichen
- Aufgaben
- Verwandte Elemente
- Meine Änderungen