Elemente hervorheben (Content Highlighting und EasyEdit)
Content Highlighting - Hervorheben von Elementen im JavaClient
Um das Bearbeiten von redaktionellen Inhalten für den Redakteur möglichst einfach und transparent zu gestalten, bietet FirstSpirit die Funktion „Content Highlighting“ an. Diese Funktionalität verknüpft die redaktionelle Pflege im FirstSpirit JavaClient mit der Ausgabe in der Vorschau, indem Inhalte automatisch aufgerufen und zum Bearbeiten hervorgehoben werden. Content Highlighting funktioniert bidirektional.
Aus dem Arbeitsbereich (Formular) in die integrierte Vorschau:
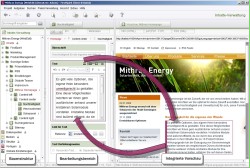
Ein Projekt kann vom Vorlagen-Entwickler so konfiguriert werden, dass mit einem Klick auf eine Eingabekomponente im Arbeitsbereich (mittlere Bildschirm-Spalte) der betreffende Inhalt in der integrierten Vorschau des JavaClients (in der 3. Bildschirm-Spalte) automatisch geöffnet und farblich hervorgehoben wird. Durch das Hervorheben der Inhalte in der Vorschau wird eine Brücke zwischen der Pflege von Inhalten und ihrer Ausgabe auf der Webseite gebildet. Damit wird dem Redakteur verdeutlicht, wie und wo sich redaktionelle Änderungen an Inhalten im JavaClient auf der Webseite auswirken.
Aus der integrierten Vorschau in den redaktionellen Arbeitsbereich (Formular):
Content Highlighting kann auch aus der integrierten Vorschau verwendet werden: Klickt der Redakteur in der integrierten Vorschau auf ein Element, beispielsweise eine Textpassage oder ein Bild, so wird automatisch der entsprechende Absatz in der Baumstruktur sowie im Arbeitsbereich geöffnet und die betreffende Eingabekomponente farblich hervorgehoben. Die Suche und Navigation nach bestimmten Inhalten im JavaClient sowie der Wechsel zwischen JavaClient und der Vorschau im Webbrowser entfällt damit. Texte und Bilder können schnell und einfach gefunden und geändert werden.
 |
Die „Content Highlighting“-Funktionalität wird ausschließlich in der integrierten Vorschau im FirstSpirit JavaClient unterstützt. Sie ist weder in der Vorschau - in einem externen Browser (z. B. Mozilla Firefox oder Microsoft Internet Explorer) noch - in einem separaten Fenster des JavaClients (Menü „Ansicht“ / „Anzeigebereich des AppCenters“ / „in separatem Fenster“) verfügbar! |
EasyEdit und InEdit - Hervorheben und Bearbeiten von Elementen im WebClient
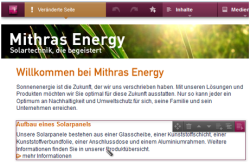
Die Vorlagenanpassungen, die zum Verwenden der Funktionalität Content Highlighting notwendig sind (siehe Einsatz im Projekt), wirken sich immer auch im WebClient 5 aus und werden dort für das redaktionelle Bearbeiten von Inhalten eingesetzt. Analog zum JavaClient werden die Inhalte im WebClient ebenfalls farblich hervorgehoben und mit einem Rahmen versehen. Die Navigationsmöglichkeit, also das einfache Auffinden von Inhalten aus der Vorschau im Arbeitsbereich oder umgekehrt, entfällt hier, da der Redakteur sich im WebClient ja bereits innerhalb der Seitenvorschau bewegt und dort auch Inhalte bearbeiten kann. Dafür werden hier im Gegensatz zum JavaClient Bedienelemente innerhalb des Rahmens eingeblendet, die es dem Redakteur ermöglichen, die umrahmten Inhalte direkt zu editieren (EasyEdit-Funktionalität).
Einzelne Inhalte können innerhalb der EasyEdit-Bearbeitungsmöglichkeit auch mithilfe der InEdit-Funktionalität bearbeitet werden. Diese Funktion ermöglicht das Ändern von Inhalten, ohne dass zuvor ein Formular geöffnet werden muss. Ein kleines Stift-Symbol am Mauszeiger zeigt dem Redakteur an, ob der Wert unter dem Mauszeiger per InEdit bearbeitet werden kann. Der InEdit-Modus wird gestartet, indem der Redakteur einfach die gewünschte Stelle in der Vorschau (per Strg + Klick) anklickt.
(„EasyEdit“- und „InEdit“-Funktion im WebClient - weiterführende Informationen siehe Dokumentation zum WebClient 5).
 |
Ist die automatische Übernahme der „Content Highlighting“-Funktion in den WebClient nicht erwünscht, muss dies bei der Vorlagenentwicklung berücksichtigt und das „Content Highlighting“ im WebClient unterdrückt werden (siehe Einsatz im Projekt). |