Beispiel: Verweise in Imagemaps
Ein weiteres Verwendungsgebiet für Verweise in FirstSpirit sind die so genannten Imagemaps (CMS_INPUT_IMAGEMAP).
Mithilfe dieser Eingabekomponente können Verweise an verschiedenen Positionen eines ausgewählten Hintergrundbildes eingebunden werden. Für jeden Verweis wird dazu zuerst ein Rahmenobjekt (Rechteck, Kreis oder Vieleck) erzeugt, dessen Größe und Position anschließend individuell angepasst werden kann. Anschließend kann auf diesem Rahmenobjekt (auch "verweis-sensitive Fläche" genannt) der Verweis eingebunden werden.
Im Folgenden wird beispielhaft eine Konfiguration für eine Imagemap mit einem internen Verweis und einer entsprechenden Ausgabe mithilfe der Methode .getAreas() vorgestellt.
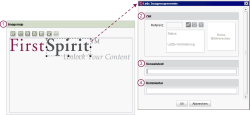
Darstellung (JavaClient)
Erläuterung
Verwendung | Eingabekomponente im folgenden Code-Beispiel | |
|---|---|---|
1. | Imagemap-Formular: Auswahl eines Hintergrundbildes, Definieren von verweis-sensitiven Flächen und Auswahl des gewünschten Verweistyps (rechtes Formular) | st_imagemap |
2. | Verweisformular: Auswahl einer Seite aus der Struktur-Verwaltung und ggf. eines Absatzes auf dieser Seite, auf die ein Klick auf den Verweis führen soll. | lt_reference |
3. | Verweisformular: Eingabe eines Verweistextes | lt_text |
4. | Verweisformular: Eingabe eines optionalen Kommentars, der als Tooltip zum Verweis angezeigt werden kann. | lt_comment |
Formular Imagemap
<CMS_MODULE>
<CMS_INPUT_IMAGEMAP name="st_imagemap" hFill="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Imagemap"/>
</LANGINFOS>
</CMS_INPUT_IMAGEMAP>
</CMS_MODULE>
Formular interner Verweis
<CMS_MODULE>
<FS_REFERENCE name="lt_reference" hFill="yes" useLanguages="no">
<FILTER>
<ALLOW type="pageref"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Target"/>
<LANGINFO lang="DE" label="Ziel"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<CMS_INPUT_TEXT name="lt_text" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Link text"/>
<LANGINFO lang="DE" label="Verweistext"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXT name="lt_comment" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Comment"/>
<LANGINFO lang="DE" label="Kommentar"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_MODULE>
Ausgabe
 |
Im Folgenden werden nur minimale Code-Beispiele vorgestellt, die für eine Verwendung im produktiven Projekt entsprechend angepasst werden müssen. So wurde beispielsweise auf eine Nicht-Leer-Prüfung (z. B. $CMS_IF(!lt_reference.isEmpty)$ verzichtet. Ohne diese kann es im Produktiv-Projekt aber zu Generierungsfehlern kommen. |
HTML-Gerüst
Eine verweis-sensitive Grafik („Imagemap“) wird üblicherweise mithilfe der HTML-Tags img, area und map ausgegeben. Der Quelltext einer Imagemap sieht beispielsweise so aus:
<img src="..." alt="Alternativtext_Bild" usemap="#MAPNAME">
<map name="MAPNAME">
<area shape="rect" coords="11,10,59,29"
href="http://www.google.de/" alt="Alternativtext_Verweis" title="Titletext_Verweis">
</map>
In der ersten Zeile wird über das img-Tag das Bild angezeigt.
Mithilfe des map-Tags können Teilbereiche des Bildes verweis-sensitiv gemacht werden. Durch das Attribut name wird der Name für die Definition festgelegt. In einer Grafik (img-Tag) kann dann über das Attribut usemap auf die Definition zurückgegriffen werden.
 |
Für standard-konformes XHTML müssen alleinstehende Tags wie area und image als inhaltsleer gekennzeichnet werden, also z. B. <area ... /> und <image ... />. |
Mit dem Attribut shape wird die Form der verweis-sensitiven Fläche bestimmt (RECT, CIRCLE, POLY), die Koordinaten der Flächen werden über das Attribut coords angegeben (in Pixel).
Ausgaben in der Imagemap-Vorlage
Das über die Imagemap gewählte Bild wird in der Variable st_imagemap gespeichert und ausgegeben:
<img src="$CMS_REF(st_imagemap)$" ...>
In der Imagemap-Vorlage erfolgt auch die Definition der „Map“. Der Name der Map soll in diesem Beispiel map sein:
<map name="map"...>
Auf diesen wird im <img>-Tag dann mithilfe des Attributs usemap zurückgegriffen.
Die vom Redakteur festgelegte verweis-sensitive Fläche wird über die Methode getAreas() ausgegeben. Da innerhalb einer CMS_INPUT_IMAGEMAP-Eingabekomponente mehrere verweis-sensitive Flächen gepflegt sein können, wird die Anweisung $CMS_FOR(...)$ verwendet, um die Attribute jeder einzelnen Fläche ausgeben zu können:
$CMS_FOR(FLAECHE, st_imagemap.getAreas())
Innerhalb der Imagemap-Vorlage kann mithilfe der Methode
- getLink() auf den Ausgabekanal der Verweisvorlage, die der Redakteur für die verweis-sensitive Fläche ausgewählt hat, zugegriffen:
$CMS_VALUE(FLAECHE.getLink())$
 |
Für die Verwendung innerhalb eines Projekts muss der Variablenname FLAECHE entsprechend angepasst werden! |
Die Ausgabe der Imagemap-Vorlage könnte schließlich so aussehen:
<map name="map">
$CMS_FOR(FLAECHE, st_imagemap.getAreas())$
$CMS_VALUE(FLAECHE.getLink())$
$CMS_END_FOR$
</map>
<img src="$CMS_REF(st_imagemap)$" usemap="#map">
Ausgaben in der Imagemap-Verweisvorlage
In der Verweisvorlage, die der Redakteur im Imagemap-Formular für die verweis-sensitive Fläche ausgewählt hat, können mithilfe der Methoden
- getShape() die vom Redakteur definierte Form der verweis-sensitiven Fläche
- getCoordinates() die Koordinaten der verweis-sensitiven Fläche
ermittelt und innerhalb des <area>-Tags ausgegeben werden:
<area
shape="$CMS_VALUE(FLAECHE.shape)$"
coords="$CMS_VALUE(FLAECHE.coordinates)$"
... />
 |
Auf die Variable FLAECHE kann hier nur zugegriffen werden, da sie sich im inneren Auswertungskontext der FOR-Schleife befindet. Um zu prüfen, ob in der Seiten- oder Absatzvorlage, über die die Imagemap ausgegeben werden soll, die Variable FLAECHE definiert ist, kann ein $CMS_IF(!FLAECHE.isNull)$ ergänzt werden. |
Im <area>-Tag können auch Verweistext (lt_text), Verweisziel (lt_reference) und der optionale Kommentar (lt_comment) ausgegeben werden. Anders als bei den Eingabekomponenten CMS_INPUT_DOM und FS_LIST wird der Verweistext allerdings in CMS_INPUT_IMAGEMAP nicht dargestellt.
Die Ausgabe der Verweisvorlage, die der Redakteur in der Imagemap verwendet hat, könnte schließlich so aussehen:
<area
shape="$CMS_VALUE(FLAECHE.shape)$"
coords="$CMS_VALUE(FLAECHE.coordinates)$"
alt="$CMS_VALUE(lt_comment)$"
title="$CMS_VALUE(lt_text)$"
href="$CMS_REF(lt_reference)$" />