Easy-Edit
The "Easy-Edit" function was introduced to enable direct editing of sections and data sets within the preview page, as far as possible without the use of separate pop-up windows containing the input components for editing the content.
Term | Explanation |
|---|---|
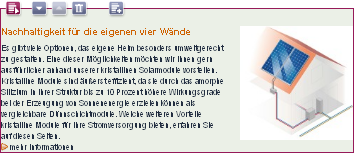
Easy-Edit area | Easy-Edit areas are the editable areas on the preview page, i.e. the areas in which the editor can enter or change content. They are highlighted in colour or optionally by a frame when the mouse is passed across them. In addition, icons available for editing the area are displayed. These depend on the content which can be edited in the respective area. |
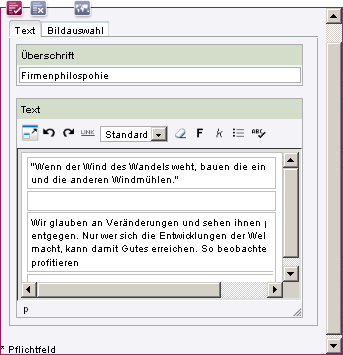
Editing window | After clicking an "Edit" icon or a "Create Data Set" icon, the editing window in which the content can be changed or a new data set created opens. It contains the input components defined for the respective area, namely:
|
Easy-Edit icons | The Easy-Edit icons are used both in the Easy-Edit areas and in the open editing window. |
The Easy-Edit format templates
Special format templates are used for the Easy-Edit function; the so-called "Easy-Edit format templates. They are independent of the WebEdit format templates, but can also be used together with them.
 |
It is advisable not to use nesting of WebEdit (special format templates for the Quick Edit function) and Easy-Edit format templates, as this can cause unwanted effects on the layout of the preview page. |
Equally, like the WebEdit format templates, the Easy-Edit format templates are already included in FirstSpirit's scope of supply and are located in the Template Store, below the "WebClient Format Templates (EasyEdit)“ node:
- WEBeditInplaceIncludeJS
- WEBeditInplaceEditContainer
- WEBeditInplaceEditBegin and WEBeditInplaceEditEnd
- WEBeditInplaceBody
The Easy-Edit format templates must be inserted in the page, section and/or table templates in which the Easy-Edit function is to be used; namely in the WebEdit presentation channel (see also Use of WebEdit with adjustment of the templates).
Special case: CMS_INPUT_CONTENTAREALIST and FS_LIST
When using the input components CMS_INPUT_CONTENTAREALIST and FS_LIST it is essential to ensure that the Easy-Edit icons are not output for the sections which are filled in this input component, i.e. the Easy-Edit icons of the sections inserted into the Contentarealist or FS_LIST must not be displayed.
Case A: Outputting content using $CMS_VALUE(...)$
If the content of the input components CMS_INPUT_CONTENTAREALIST and FS_LIST are output by means of a $CMS_VALUE(...)$ instruction, the respective control elements are suppressed automatically. For example:
$CMS_VALUE(IDENTIFIER_INPUT_COMPONENT)$
Case B: Outputting content by means of $CMS_FOR(...)$ / $CMS_VALUE(...)$:
If contents are manually output by means of a $CMS_FOR(...)$- / $CMS_VALUE(...)$ instruction the control elements must be suppressed manually in the template.
For this purpose the following $CMS_SET(...)$ instruction should be inserted in the HTML channel before the output of the single sections of the input component by means of the $CMS_FOR(...)$ instruction:
$CMS_SET(gv_void, #global.context.setVariableValue("#sectionList", IDENTIFIER_INPUT_COMPONENT))$This will define the missing variable "#sectionList" and fill in the context oriented data form the input component so that the WebEdit format templates are evaluated correctly even in this special case.
The variable must be deleted again after the output so that the control elements are output in the following sections again:
$CMS_SET(gv_void, #global.context.removeVariable("#sectionList"))$Example HTML channel:
$CMS_RENDER(template:"WEBeditInplaceEditBegin")$
$CMS_SET(gv_void, #global.context.setVariableValue("#sectionList", IDENTIFIER_INPUT_COMPONENT))$
$CMS_FOR(section, IDENTIFIER_INPUT_COMPONENT)$
$CMS_VALUE(section)$
$CMS_END_FOR$
$CMS_SET(gv_void, #global.context.removeVariable("#sectionList"))$
$CMS_RENDER(template:"WEBeditInplaceEditEnd")$