Format templates
FIRSTspirit supports a large number of input components for different types of editorial contents. The input components DOM Editor and DOM Table are made available for extensive text inputs. These components enable the editor to use formatting.
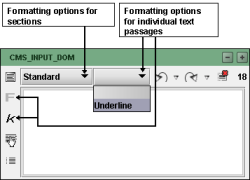
If the editor selects section formatting from the left-hand selection list the formatting affects the whole section in the input component up to the next line break. Section formats can only be selected if no text is highlighted (selected).
If, on the other hand, the editor selects individual text formatting from the right-hand selection list or via a button the formatting affects the previously highlighted text only.
Standard format templates
FIRSTspirit provides a range of standard (default) format templates. The standard format templates are made available as an export file (for further information see FIRSTspirit Developer's Manual) and can be imported into the project's Template Store under "Format Templates" node:
Standard format template | Description |
|---|---|
Bold | Highlighted text is set to bold |
Italic | Highlighted text is set to italics |
LineBreak | Line break through the key combination (key shortcut) |
Link | Formatting for references |
List | Formatting for lists |
List entry | Formatting for list entries |
Preformatted | Selected text is displayed in equal density lettering; this means that all letters and spaces have exactly the same width. Is particularly suitable for displaying code examples. |
Standard | Formatting for standard sections |
Table | Formatting for tables |
Table Cell | Formatting for table cells |
Table Row | Formatting for table rows |
Underline | Highlighted text is displayed underlined. |
Project-specific format templates
Apart from the available Standard format templates template developers can also add their own, project-specific formatting. New formatting can be created in the Template Store below the "Format Templates" node.
The properties of a format template can be defined in the editing area using the "Properties" tab. The individual fields of the screen form are explained in the Properties chapter.
Apart from the "properties" tab, further tabs are displayed for each output channel of the project. A conversion rule can be specified here for each output channel (see Chapter Conversion).
The template developer must define the output for each output channel in the "Templates" area so that the formatted contents of the DOM input component are visible in the respective output channel (see Chapter Output of formatted texts).
The format template can then be used in a DOM input component. To this end it must be given in the form area of the required page or section template (see Chapter Using format templates). The new format templates created are then available in the corresponding DOM input components for formatting the editorial contents.