Template development in WebEdit

WebEdit was developed in addition to JavaClient and enables the editor to quickly and directly edit website content.
The default specified functions and the appearance of the preview pages which the editor edits in WebEdit can be modified by the template developer, for example, by hiding functions which are not required or are not to be made available to the editor or by additionally highlighting editable areas.
An outline introduction to these options is given in the following. A detailed explanation of WebEdit template development and examples are described on separate pages.
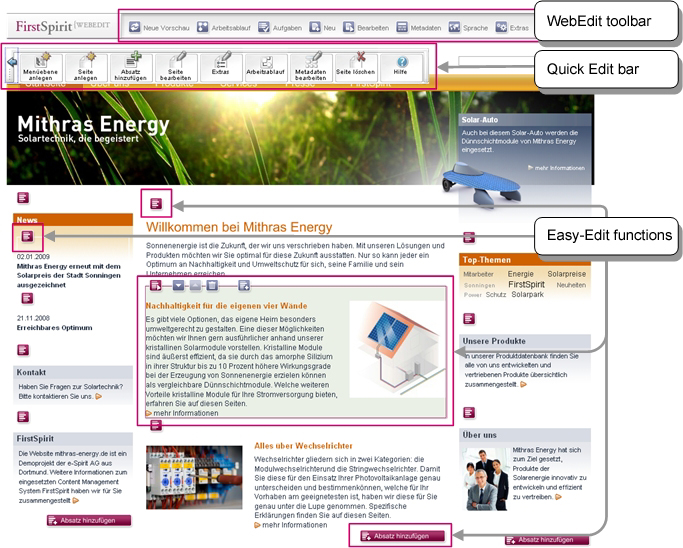
WebEdit toolbar
The WebEdit toolbar is located above the preview of the website. It provides the following functions, depending on the context:
- Display of the project homepage
- Render new preview of the current page / Update preview
- Start / Forward workflow for the page or page reference
- Open task list
- Create a new object (page, page reference, section, data record)
- Edit an object (page, section, data record)
- Edit metadata
- Select the project language
- Open the tree structure of the individual stores (up to Template Store) for editing other website content
- Login/Logout
Configuration options | Explanation | Further links |
|---|---|---|
Show up to three script buttons | Scripts can be tied to these buttons, which are executed by the editor by pressing the button. | See WebEdit format template WEBeditScripts |
Easy Edit
The aim of Easy Edit is, wherever possible, to enable direct editing of page, section and data record content in the preview page. Use of popup windows is reduced compared to normal WebEdit mode. Editable areas are also highlighted in colour. Easy Edit provides the following editing options for the editor:
- Change
- Add
- Delete
- Move
so-called Easy Edit areas.
Configuration options | Explanation | Further links |
|---|---|---|
Position of Easy-Edit areas and editing windows | The Easy-Edit areas are defined within the render format templates: WEBeditInplaceEditBegin and WEBeditInplaceEditEnd. In this way, the position of these format templates in the code of the HTML channel can be used to define the area to be highlighted and the position at which the editing window opens. | See Easy Edit format templates WEBeditInplaceEditBegin/End |
Labelling of the Easy Edit icons | Instead of the default tooltips used for the Easy Edit icons, individual tooltips only. | See Easy Edit format templates WEBeditInplaceIncludeJS and WEBeditInplaceBody |
Layout of editing windows | The size and pull-down/expansion direction of the editing windows can be influenced using the render format template WEBeditInplaceEditBegin. | See Easy Edit format templates WEBeditInplaceEditBegin |
Animation | On passing over editable areas with the mouse pointer on the preview page, editing windows are opened and closed with default fading effects. The render format template WEBeditInplaceIncludeJS can be used to set, e.g. different types of animation. The background and border colours for the animation can be configured using the render format template WEBeditInplaceEditBegin. | See Easy Edit format templates WEBeditInplaceIncludeJS and WEBeditInplaceEditBegin |
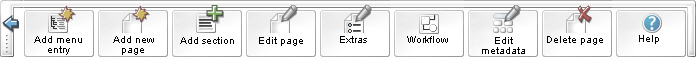
Quick Edit bar

The Quick Edit bar provides various functions for editing content, depending on whether it is a page or section element. Several of these functions are already covered by Easy Edit.
The Quick Edit bar provides the following functions in addition to the Easy Edit functions:
- Create new page or menu level
- Delete page
- Start or forward workflow
- Edit metadata
- Edit page groups, page reference or menu level
- Restore deleted objects
- Version history
 |
The functions of the Quick Edit bar at section level are completely covered by Easy Edit and the WebEdit toolbar. It is therefore not necessary to use the Quick Edit bar at section level. |
 |
From FirstSpirit Version 5.0, the Quick Edit bar will no longer be supported and will be replaced by Easy Edit. |
Configuration options | Explanation | Further links |
|---|---|---|
Hiding buttons | The buttons of the Quick Edit bar for "New Page" and "Extras" can be hidden if necessary, so that editors can no longer perform these functions. | See WebEdit format template WEBeditQuickBar |
Pull-down behaviour of the Quick Edit bar | As a default, the Quick Edit bar is closed (contracted), so that the whole page layout can be seen, and it is expanded (pulled down) with a click. However, if necessary, a Quick Edit bar can always be displayed open on a page. In addition, the expansion direction of the bar can be selected – to the left or right depending on its position on the page. | See WebEdit format template WEBeditQuickBar |
Highlighting page areas | Page areas or sections can be especially highlighted to make it more clear which Quick Edit bar belongs to a section. | See WebEdit format template WEBeditQuickBar |
Recommendations for workflows | If workflows are used in a project, a workflow can be recommended for each of the different object statuses ("New", "Changed" , "Deleted"). In addition, immediate execution of the recommended workflow can be forced. | See WebEdit format template WEBeditQuickBar |
DeepLinks
WebEdit can be called from the "outside", i.e. from internet sites which are not WebEdit preview pages, using so-called DeepLinks. This is the case, e.g. if live websites from portal systems, e.g. an intranet, are to be edited using WebEdit.
 |
For detailed information on the creation of DeepLinks, see WebEdit format templates WEBeditSwitch2 and WEBeditSwitch. |
Editing at attribute level
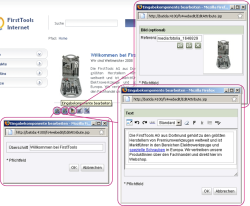
Icons for editing at attribute level
Apart from editing objects using the Quick Edit bar, objects can also be edited using individual icons, which are displayed directly next to the individual objects on the current preview page. Some of these icons are also called "WebEdit icons". These icons can be used to edit existing content at section or page level, but not to add new content.
Icon / Function | Explanation | Further links |
|---|---|---|
Edit input component | Click this icon to open the corresponding input component with the content displayed on the preview page, e.g. CMS_INPUT_DOM. This function is not used to edit content at section level (cf. "Edit Section Input Components"), but on the so-called attribute level. | See WebEdit format template WEBeditEditAttribute |
Select picture | Click this icon to open an input window with the input component CMS_INPUT_PICTURE, with which a new picture can be selected for the respective section. | See WebEdit format template WEBeditSelectPicture |
Edit data record | Click this icon to open a data entry window from the Content Store, in which the content of the selected data record can be edited. | See WebEdit format template WEBeditEditContent |
Edit section input components | Click this icon to open an input window with all the section's input components. The content of the whole section can be edited at the same time. | See WebEdit format template WEBeditEditSectionAttributes |
 |
The edit functions at attribute level are replaced by the functions of the Quick Edit bar and Easy Edit mode and will be dropped with FirstSpirit Version 5.0. |