Defining fragments
| Table of contents |
Fragments are small, self-contained units of content that can be used in many contexts, e.g., on the company website, various portals, blogs, social media channels, etc.
These days, editors no longer know where the content they have created in the form of fragments will be deployed and what it will look like in any given context. This has pros and cons: On the one hand, the self-contained nature of these fragments means that they can be reused flexibly in many different places. On the other hand, it is not possible to check the content in the same way that you would with a traditional “preview”. In terms of the content, editors must restrict themselves to precisely one idea or concept per fragment to ensure that it can be effectively integrated into any context later on. At the same time, this also makes the content easier for readers to understand.
Creating a page template
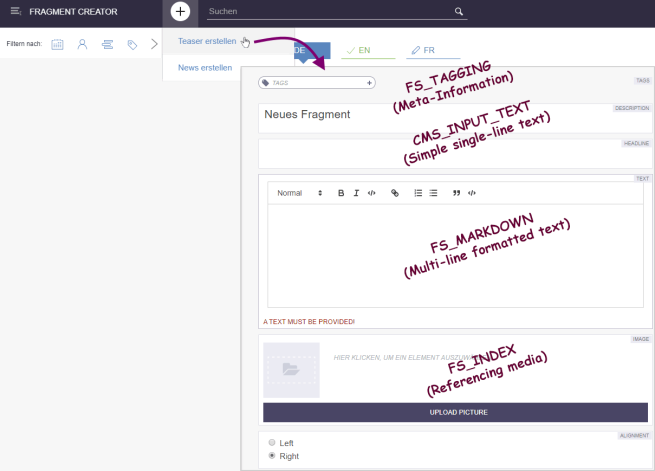
Editors create content in CXT using forms which are based on page templates (see also Page templates (→FirstSpirit Online Documentation)).
The following template areas (“tabs”) are used to define a fragment:
- Form
Editorial content is entered in CXT using “input components” such as a text form field or an image selection component. A wide range of different input component types are available to make entering content as convenient as possible for editors. The required input components are incorporated into the “Form” tab area of the template by the template developer. - Snippets
Snippets are used to define which content of a variant that is based on the corresponding template is to be displayed in FragmentCreator, and how it is to be displayed (as more of a “teaser”). - Rules (optional)
FirstSpirit template developers can use rules or “dynamic forms” to support and guide editors when they are entering editorial content. Editors can be made aware of invalid entries, for example. - Output (optional)
Defines how the content entered by the editor is to be output or used.
Defining fragment types ("category")
Fragments (and their variants) can have very different structures. A press release requires different information than, for example, a product description.
For this reason, each of these fragment types (also referred to as “category”) is based on an individual template. Each template specifies the structure, input components (forms), and design possibilities for a fragment type:
- Which input components/forms for texts, telephone numbers, headings, etc. are offered to the editor?
- May the fragment contain images?
- Can the text be formatted?
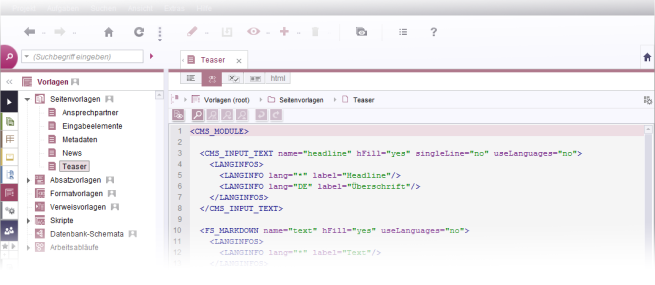
For each “category” (e.g., News, Contact, Teaser, etc.), a FirstSpirit page template must be created in the FirstSpirit Template Store. Depending on project requirements, one category may also be sufficient.
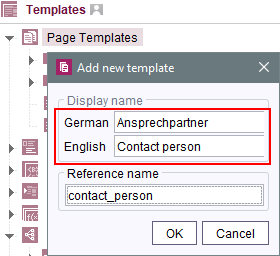
The category label is composed of the display names of the page template. To obtain language-dependent labels, a “display name” must be entered for each language:

The corresponding “editorial languages” are defined in the project properties (FirstSpirit ServerManager, “Project properties” / “Options”). See also “Configure editorial languages” (Options (→Documentation for Administrators)) and page “Display languages (editorial language)” (Display languages (→FirstSpirit Online Documentation)).
Creating folders in the "Page content" area
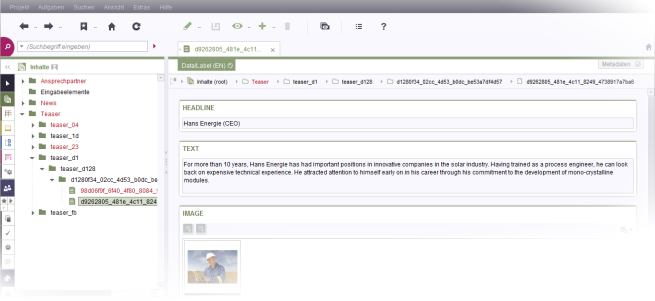
Fragments that are based on the same page template are grouped in a folder in the “Page content” area in the corresponding FirstSpirit project. There is therefore a folder for each category in the Page Store. This folder contains the persistence of the content that is maintained in the FragmentCreator for this category (e.g., “Contact person”, “Input elements”, “News”, “Teaser” in the following figure).
Each of these folders must be created manually in the project using the FirstSpirit SiteArchitect. The folder must have the same reference name as the associated page template. Only then can the editor see the category in the FragmentCreator menu and in the search (see Usage).
 |
This structure in the project (or the data management of the contents from the fragment project) is specified by the fragment project and cannot be influenced. Access to fragments should always be carried out via the FragmentCreator or via the corresponding DataAccessPlugin. Changes to contents of the fragment project in SiteArchitect or ContentCreator can result in inconsistent states in the project. |
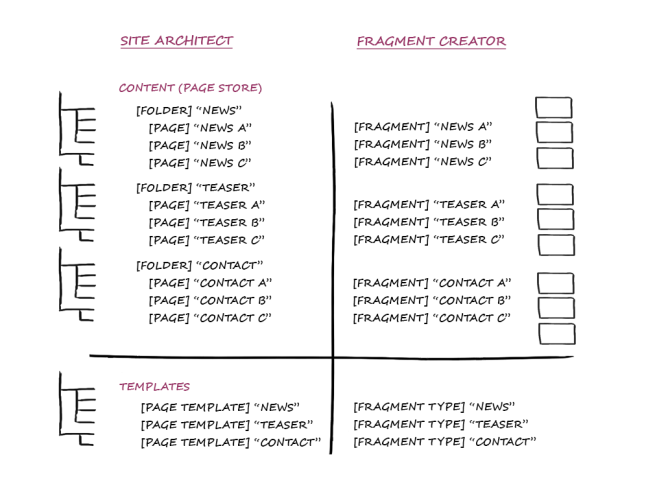
Project structure (SiteArchitect - FragmentCreator)
In order to display the project contents:
- The project must contain a page template (SiteArchitect | Templates) for each category that is to be available in the FragmentCreator.
- Each category must have a folder in the “Page content” area (SiteArchitect | Page content). The reference name is used to assign the folder to the page template.
- Each fragment that is created in the FragmentCreator is stored as a page (SiteArchitect | Page content) in the fragment project.