Using media
| Table of contents |
According to the CXT concept, media are held and managed centrally in a separate project.
The Media DAP module is a data interface and can be addressed from the component for selecting media, FS_INDEX.
Checklist
Following components and configurations are required if you want to use the functionality described on this page:
Type | What? | Where? | Further information | |
|---|---|---|---|---|
❏ | License | REMOTEPROJECT | ServerMonitoring / file system | |
❏ | Module | CXT modules | Server properties – Modules | see Overview |
❏ | Remote project | FirstSpirit project that makes media available | Project properties – Remote projects | |
❏ | Input component | FS_INDEX | Project – Template store | |
Web application | Media DAP for ContentCreator | Server properties – Web applications or | ||
"FS_INDEX" component
The “FS_INDEX” component is used to upload and select media.
Tab “Form”, syntax example:
<FS_INDEX name="picture" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Image"/>
<LANGINFO lang="DE" label="Bild"/>
</LANGINFOS>
<SOURCE name="FirstSpiritMediaAccess/Connector">
<PROJECT remote="media">
<FOLDER uid="teaser"/>
<FOLDER uid="logos"/>
</PROJECT>
</SOURCE>
</FS_INDEX>
SOURCE: Activating the DAP function
The SOURCE tag is used to specify the FirstSpirit module and the DataAccessPlugin component via the mandatory parameter name. In this case: “FirstSpiritMediaAccess/Connector”.
jsonSupporting
You can use this attribute in the SOURCE tag to extend the JSON output of the FS_INDEX component by the information of the referenced media:
... jsonSupporting="yes"...
By default, this attribute is inactive (equivalent to jsonSupporting="no").
For JSON output of media see also JSON output of media (→FirstSpirit Online Documentation).
PROJECT: Defining the remote project
If media are to be selected from a remote project or uploaded to a remote project, the PROJECT tag must be specified. The symbolic project name of the remote project must be specified via the mandatory parameter remote.
FOLDER: Restriction to specific folders
The selection can be restricted to folders of the referenced project by using the FOLDER tag. If several folders are to be taken into account, a FOLDER tag must be specified for each folder. The name of the folder in question is entered using the uid parameter (reference name).
viewMode: Display of selected media
The viewMode parameter is used to control the display mode for media in the input component:
- DETAILS (default): Detail view including image, name, and description.
- HEADERS: Only the name of the medium is displayed.
- SYMBOLS: Only the image is displayed. This setting is only suitable for images.
Syntax example:
<FS_INDEX name="media" useLanguages="no" viewMode="headers">...
mode: Restricting the media type
If upload and selection are to be restricted to images or files, the mode attribute can be used:
- PICTURE: Only images can be uploaded and selected.
- FILE: Only non-image files can be uploaded and selected.
- ANY (default): All media (images and files) can be uploaded and selected.
Syntax example:
<SOURCE name="FirstSpiritMediaAccess/Connector" mode="PICTURE">
Rule "size": Restricting the number of media that can be selected
The number of media that can be selected or saved via the component can be restricted by entering an appropriate definition on the “Rule” tab in the template; e.g.:
<RULES>
<RULE>
<WITH>
<NOT>
<GREATER_THAN>
<PROPERTY name="size" source="picture"/>
<NUMBER>1</NUMBER>
</GREATER_THAN>
</NOT>
</WITH>
<DO>
<VALIDATION scope="RELEASE">
<PROPERTY name="VALID" source="picture"/>
<MESSAGE lang="*" text="Only one element allowed"/>
<MESSAGE lang="DE" text="Darf maximal ein Element enthalten."/>
</VALIDATION>
</DO>
</RULE>
</RULES>
The INDEX component in question is referenced via the source attribute (“Form” tab).
For more information on defining rules, see Checking content ("Rules" tab).
For more information on using and configuring FS_INDEX, see INDEX (→FirstSpirit Online Documentation).
Restriction of file size for upload
The maximum file size allowed for an upload is 64 MB by default.
This value can be adjusted in the web.xml file angepasst werden, using the parameters spring.servlet.multipart.max-file-size and spring.servlet.multipart.max-request-size.
In addition, the file size for media uploads can be influenced via the FirstSpirit ServerManager, area “Project properties / Media restrictions” (see Media constraints (→Documentation for Administrators)).
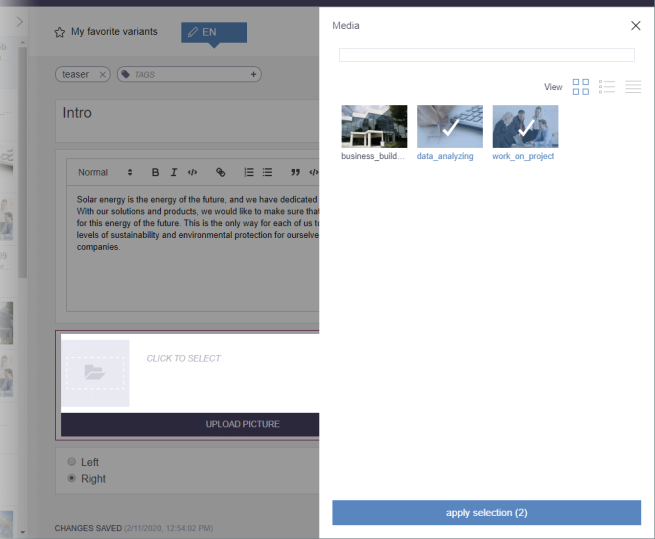
Display for the editor
If the correct configuration settings have been made, the editor will be able to upload and select media in a variant:
The desired medium/media can be selected via drag-and-drop or via file selection dialog from the workstation computer.
Images can also be dragged and dropped into the upload window from another browser window/tab. To achieve this, the server that delivers the image must allow cross-origin requests.
(See also page Input elements.)
Outputting referenced media (in FirstSpirit projects)
Media that are referenced in fragments / variants are output in a FirstSpirit project as follows:
$CMS_FOR(fragment, st_index.values())$<br />
$CMS_FOR(variant, fragment.variants({"language": #global.language.abbreviation }))$
$CMS_FOR(media, variant.formData.picture.values)$
<img src="$CMS_REF(media)$" alt="$CMS_VALUE(media.name)$"/>
<br />
$CMS_END_FOR$
$CMS_END_FOR$
$CMS_END_FOR$
The following elements are present:
- picture: the FS_INDEX component that is used to select media in the fragment project
- st_index: the FS_INDEX component that is used to select fragments with media in the FirstSpirit project in which outputting takes place