Snippet (displaying content in the client)
| Table of contents |
The “Snippet” tab is used to define which content of a variant that is based on the corresponding template is to be displayed in FragmentCreator, and how it is to be displayed (as more of a “teaser”) (content that might be displayed in the fragment list, for example). If you do not define a snippet, technical information is displayed there by default: the ID of the respective variant and the folder path.
Specifically if forms involve a large number of input components, the template developer can use the snippet definition to select those that represent the respective fragment as accurately as possible. This gives the editor a clear idea of the content of the fragment. To ensure that the components used for the snippets are actually filled in, it could be ensured by using matching “rules” (Property EMPTY).
The syntax of snippet definitions is based on the output from $CMS_VALUE(...)$ (see also CMS_VALUE (→FirstSpirit Online Documentation)).
The following elements are available to the template developer:
Thumbnail
The image input component that is to be used for the teaser image can be defined using this field. (See also the FirstSpirit Media DAP and Accessing media pages.)
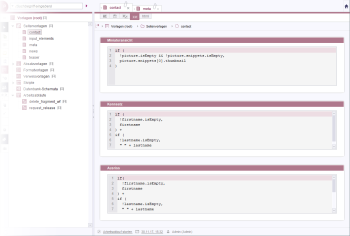
Example:
if(!picture.isEmpty, picture, imagemap)
If the input component with the picture identifier is filled, the image from this input component is used; otherwise, the image from the imagemap input component is used.
Label
This field is used to define the content from which input component(s) of the form is to be used for the title of the teaser.
Metadata content can also be accessed. The #meta system object is used for this purpose (see also #meta (→FirstSpirit Online Documentation)).
The following syntax can be used to output the content of the title field in the metadata template:
#meta.title
If the field remains empty, the ID of the variant is displayed by default.
Extract
This field is used to define the content from which input component(s) of the form is to be used for the text extract of the teaser.
Example:
truncate(text, 50)
This specification shortens the text output of the input component with the identifier text to 50 characters.
If the field remains empty, the path to the variant is displayed by default.
Additional syntax options
The content of multiple input components can be linked using a plus sign (+).
Furthermore, static text can be specified between quotation marks (" "). When combining multiple outputs using a plus sign, a separator should be provided (e.g., a blank space: " ").
Example:
firstname + " " + lastname
Markdown component (FS_MARKDOWN)
If the content of a FS_MARKDOWN component is used for the snippet definition, the stored characters can be returned by using the .toText() method without markdown syntax elements and symbols such as quotes or minus signs.
Example:
markdown.toText()
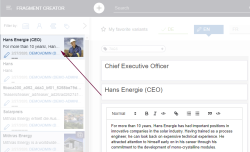
Display for the editor
In FragmentCreator, the snippet definition appears in the left-hand section of the screen in the fragment list, for example:
Additional documentation
For general information about defining snippets, see also Snippets (→FirstSpirit Online Documentation).