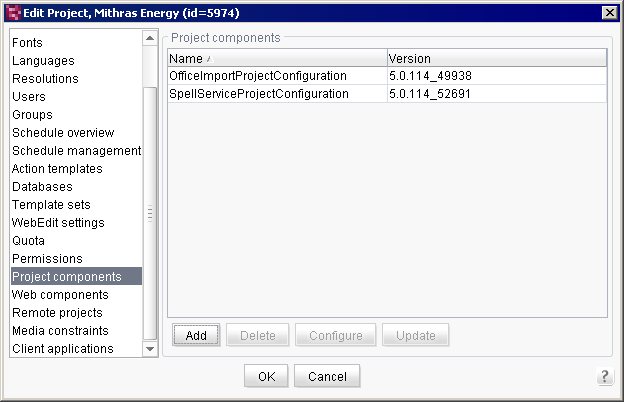
Project components

Components are saved in this area which are to be available to the entire project (not only for individual areas of the project; see Web components). Certain steps are required to install a project application. For instance, to install the portal component in a project, the corresponding module must be installed on the server. An example of a project component is the FirstSpirit portal component, which is part of the "FS Portal" module (see the FirstSpirit Portal documentation).
The Add button is then used to add the (“project application” type) components to a project. Once this is done, all functions of the installed component are available in the project. (In the case of portal components, portal folders within the project template store are displayed, for instance.)
The Delete button is used to remove (“project application” type) components that have already been added to a project.
 |
When deleting a project component, all content associated with it as well as the component configuration are removed from the project. |
The Configure button is used to edit a project component that had been previously added (see Modules). Depending on the component, configuration takes place either via one of the GUIs generated by the component or a generic UI.
The Update button is used to update the component. The update compares the current version of the component to the component on the First Spirit server and then updates the one on the FirstSpirit server. If a newer version is available there, updating can be initiated for the particular project. Project component updates may result in adjustments within the project (e.g. configuration adjustments).