Example: links in image maps
Another use for links in FirstSpirit is to use them in what are known as image maps (CMS_INPUT_IMAGEMAP).
Using this input component, links can be embedded at various locations in a selected background image. A map area object (rectangle, circle or polygon) is generated first for each link. The size and position can then be adjusted individually. The link can then be embedded in this map area object (also referred to as a "mouse-sensitive region").
The following shows an example of a configuration for an image map with an internal link and corresponding output using the .getAreas() method.
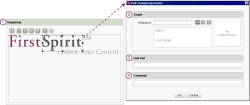
Display (JavaClient)
Explanation
Use | Input component in the following code example | |
|---|---|---|
1. | Image map form: selection of a background image, definition of mouse-sensitive regions and selection of the desired link type (form on right). | st_imagemap |
2. | Link form: selection of a page from the site store and, if applicable, of a section on that page to which the link leads when the user clicks on it. | lt_reference |
3. | Link form: input of a link text. | lt_text |
4. | Link form: input of an optional comment, which can be displayed as a tool tip for the link. | lt_comment |
Image map form
<CMS_MODULE>
<CMS_INPUT_IMAGEMAP name="st_imagemap" hFill="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Imagemap"/>
</LANGINFOS>
</CMS_INPUT_IMAGEMAP>
</CMS_MODULE>
Internal link form
<CMS_MODULE>
<FS_REFERENCE name="lt_reference" hFill="yes" useLanguages="no">
<FILTER>
<ALLOW type="pageref"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Target"/>
<LANGINFO lang="DE" label="Ziel"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<CMS_INPUT_TEXT name="lt_text" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Link text"/>
<LANGINFO lang="DE" label="Verweistext"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXT name="lt_comment" hFill="yes" singleLine="no" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Comment"/>
<LANGINFO lang="DE" label="Kommentar"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_MODULE>
Output
 |
The following shows examples of only the minimum amount of code that is needed for suitable adaptation in a production project. Thus, for instance, a Not Empty check (e.g. $CMS_IF(!lt_reference.isEmpty)$ is not performed. Without this check, however, generation errors could occur in the production project. |
HTML framework
a mouse-sensitive image (“image map”) is usually output using the HTML tags img, area and map. The following is an example of image map source text:
<img src="..." alt="Alternative text image" usemap="#MAPNAME">
<map name="MAPNAME">
<area shape="rect" coords="11,10,59,29"
href="http://www.google.de/" alt="Alternative text link" title="Titletext link">
</map>
The img tag in the first line is used to display the image.
The map tag is used to define mouse-sensitive regions in the image. The definition name is specified using the name attribute. The usemap attribute can then be used in an image (img tag) to access the definition.
 |
To comply with the XHTML standard, standalone tags such as area and image must be denoted as empty, for instance <area ... /> and <image ... />. |
The shape attribute defines the shape of the mouse-sensitive region (RECT, CIRCLE, POLY); the coords attribute specifies the coordinates for the regions (in pixels).
Output in image map template
The image selected via the image map is stored in the st_imagemap variable and output:
<img src="$CMS_REF(st_imagemap)$" ...>
The “map” is also defined in the image map template. The name of the map in this example should be map:
<map name="map"...>
It will then be referenced in the <img> tag using the usemap attribute.
The mouse-sensitive region defined by the editor is output using the getAreas() method. Since within a CMS_INPUT_IMAGEMAP input component it is possible to include multiple mouse-sensitive regions, the $CMS_FOR(...)$ instruction is used so that the attributes of each region can be output:
$CMS_FOR(AREA, st_imagemap.getAreas())
Within the image map template, the
- getLink() method can be used to access the presentation channel of the link template that the editor selected for the mouse-sensitive region:
$CMS_VALUE(AREA.getLink())$
 |
The variable name AREA must be adapted accordingly for use within a project. |
The final output of the image map template might look like the following:
<map name="map">
$CMS_FOR(AREA, st_imagemap.getAreas())$
$CMS_VALUE(AREA.getLink())$
$CMS_END_FOR$
</map>
<img src="$CMS_REF(st_imagemap)$" usemap="#map">
Output in the image map link template
In the link template that the editor has selected from the image map form for the mouse-sensitive region, the following methods are used:
- getShape() determines the shape of the mouse-sensitive region defined by the editor
- getCoordinates() defines the coordinates of the mouse-sensitive region
These methods are output within the <area> tag:
<area
shape="$CMS_VALUE(AREA.shape)$"
coords="$CMS_VALUE(AREA.coordinates)$"
... />
 |
The AREA variable can only be accessed here, since it is in the internal evaluation context of the FOR loop. To check whether the variable AREA is defined in the page or section template over which the image map is to be output, it is possible to add $CMS_IF(!AREA.isNull)$. |
In the <area> tag, link text (lt_text), a link target (lt_reference) and an optional comment (lt_comment) can be output. Unlike the input components CMS_INPUT_DOM and FS_LIST, however, the link text is not displayed in CMS_INPUT_IMAGEMAP.
The final output of the link template used by the editor in the image map might look like the following:
<area
shape="$CMS_VALUE(AREA.shape)$"
coords="$CMS_VALUE(AREA.coordinates)$"
alt="$CMS_VALUE(lt_comment)$"
title="$CMS_VALUE(lt_text)$"
href="$CMS_REF(lt_reference)$" />