Links to remote projects
As long as it is licensed and correctly configured, links can also point to remote projects (other projects on the same FirstSpirit server) (for information on remote projects, also refer to the module documentation FirstSpirit CorporateMedia and the Remote access page). In this case, it is possible to access the
- media
- page references
of the remote project.
In the input component to be selected via the link target to a remote project, the editor can specify whether a selection will be possible only from the remote project or whether a selection will be possible from the local project as well.
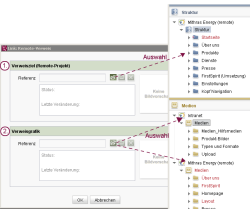
The following shows an example of a form and the syntax for corresponding output for a link that leads to a page in a different project on the same FirstSpirit server (“remote project”) and, if applicable, to a section of this page. In this case, the user sees a link image instead of a link text. The procedure is comparable to creating image links.
Display (JavaClient)
Explanation
Use | Input component in the following code example | |
|---|---|---|
1. | Selection of a page from the remote project site store and, if applicable, of a section on that page to which the link leads when the user clicks on it. | lt_reference |
2. | Selection of a clickable image from the local or remote project media store (instead of a link text). | lt_image |
Form
<CMS_MODULE>
<FS_REFERENCE name="lt_reference" useLanguages="no">
<FILTER>
<ALLOW type="pageref"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link target (remote project)"/>
<LANGINFO lang="DE" label="Verweisziel (Remote-Projekt)"/>
</LANGINFOS>
<PROJECTS>
<REMOTE name="remote">
<SOURCES>
<FOLDER name="root" store="sitestore"/>
</SOURCES>
</REMOTE>
</PROJECTS>
</FS_REFERENCE>
<FS_REFERENCE name="lt_image" useLanguages="no">
<FILTER>
<ALLOW type="picture"/>
<HIDE type="file"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Link image"/>
<LANGINFO lang="DE" label="Verweisgrafik"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
<REMOTE name="remote">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</REMOTE>
</PROJECTS>
</FS_REFERENCE>
</CMS_MODULE>
Output
 |
The following shows examples of only the minimum amount of code that is needed for suitable adaptation in a production project. Thus, for instance, a Not Empty check (e.g. $CMS_IF(!lt_reference.isEmpty)$ is not performed. Without this check, however, generation errors could occur in the production project. |
Output
Links are generally output in HTML using the following syntax:
<a href="[Linktarget]">[Linktext]</a>
The value of lt_reference is used for the link target in the HTML output via the link template like in local projects. The value of lt_image is used for the link text:
<a href="$CMS_REF(lt_reference)$"><img src="$CMS_REF(lt_image)$"></a>
If the size of the image needs to be adapted, a suitable resolution needs to be entered (e.g. a height of 10 to 12 pixels). This can be entered for the link image output using the resolution attribute (for more information, see $CMS_REF(....)$ or ref(...)). Alternatively, the height and width can also be entered using the HTML attributes height and width.
Content from the “Description” field of a media store image can be output using the mandatory alt HTML attribute.
For information on how to jump to the page section selected by the editor in a form (anchor), see Internal links.
A simple example of the link output could ultimately look like the following:
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image, resolution:"inline")$" alt="$CMS_VALUE(ref(lt_image).description)$">
</a>
or
<a href="$CMS_REF(lt_reference)$">
<img src="$CMS_REF(lt_image)$" height="12" alt="$CMS_VALUE(ref(lt_image).description)$">
</a>
To integrate only an image into the text using this link type, no link target is required, which means that the <a> tag (first and third line in the code example) can be omitted.