CMS_INPUT_CONTENTLIST
| Contents |
| for example |
| to the methods: List<Entity> |
The CMS_INPUT_CONTENTLIST input component is used to select data records from the Content Store and to output it on a page or in a section of the Page Store. Which data source is available to select depends on the given table template. The template developer can use the "table" attribute to link a table from the Content Store with the input component. The editor clicks the "Add" button to open a window with a view of the linked table. Any number of data records can be selected here, which are then displayed in the input component. Which elements of the data records are displayed depends on the defined output. According to the configuration new entries can be created in the table by using this input component.
Access-API example use case
The exemplary implementation ContentListEditorValueExample shows some simple examples of use for the reading, writing and creating access to the data object (ContentListEditorValue) and its inner data container (SectionList) of the input component by means of the FirstSpirit Access-API.
- Example of use: ContentListEditorValueExample
- Data object: ReferenceEditorValue
- Container type: SectionList
Mandatory
Mandatory
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Optional parameter
Mandatory
Optional parameter
Optional parameter
Mandatory
Optional parameter
Mandatory
Mandatory
Mandatory
Optional parameter
Optional parameter
Parameter
The following table gives the parameters of the CONTENTLIST input component.
name
The attribute "name" is the variable name of an input component with which the the result object of the input component can be used in the templates - with the help of $CMS_VALUE()$ - or the content can be output.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 3.1 | Designator | None |
table
The table parameter is used to give the reference to the table template.
The value given must be the unique identifier of the table template.
The reference is required to specify from which table selections can be made and which input components are to be displayed.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| table* | Yes | 3.0 | TableTemplateReference | None |
allowEdit
The allowEdit parameter can be used to allow as well as to prevent the editing of entries in the input component.
If the parameter is not given, the entries can not be edited.
The editing of entries is made possible by specifying YES (...allowEdit="YES"...).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEdit | No | 3.0 | YesNo | NO |
allowEmpty
The "allowEmpty" parameter is used to specify whether a value has to be entered for an input value or not.
If allowEmpty="YES" input is not mandatory; however, it is if allowEmpty="NO".
Input components with allowEmpty="NO" are also called mandatory input components.
The default value for allowEmpty is YES.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowEmpty | No | 3.0 | YesNo | YES |
allowNew
The allowNew parameter can be used to allow as well as to prevent the creation of new entries.
If the parameter is not given, no new entries can be created.
If YES (...allowNew="YES"...) is specified, new entries can be created.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowNew | No | 3.0 | YesNo | NO |
convertEntities
The "convertEntities" attribute is used to convert special characters entered in the input components for output in HTML characters.
There are three forms:
- convertEntities="NONE" (standard)
- convertEntities="STANDARD"
- convertEntities="QUOTE"
With the NONE form, no conversion rules whatsoever are applied.
If STANDARD is given the conversion rules in the "convert" area of the selected conversion rule of the presentation channel are applied.
The form QUOTE explicitly includes STANDARD too. However, the "quote" area of the conversion rule is also applied.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| convertEntities | No | 2.0 | ConvertEntity | NONE |
hFill
An input component is always displayed with a pre-defined width.
However, if the input component is to use the full available display width the parameter hFill must be given with the value YES .
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hFill | No | 2.0 | YesNo | NO |
hidden
With the "hidden" parameter an input component can be hidden from the editor.
If hidden="YES" the input component is not visible for the editor, if hidden="NO" it is visible.
The default value for hidden is NO.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| hidden | No | 4.0.44 | YesNo | NO |
indexAttribute
The attribute indexAttribute can be used to save the ordering of elements which are selected in the CONTENTLIST.
 |
This is only necessary if the CONTENTLIST is linked to a foreign key. |
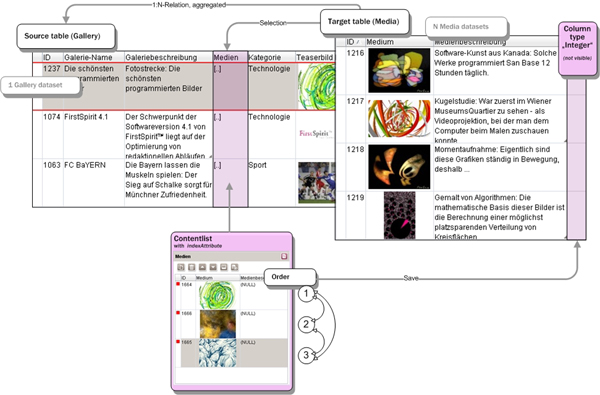
The CONTENTLIST must be defined in the table template of a table A, which is related to table B, which is referenced in the table template of table A by means of the parameter table, by a 1:N foreign key relation. I.e. table A is the source table (1 element), table B is the target table (N elements). The CONTENTLIST must be linked to the foreign key.
A column of the type Integer must be existing in the target table in the related database schema, which is used for saving the position of each element which is added to the CONTENTLIST. The name of this column must be used for the parameter indexAttribute in double inverted comma.
The following chart shows schematically the use case of the parameter indexAttribute for a media gallery:

(More information about Media galleries see Chapter Media galleries.)
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| indexAttribute | No | 4.1 | String | None |
maxEntries
The parameter "maxEntries" defines how many entries can be selected or added at most. The parameter expects an integer value.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| maxEntries | No | 3.0 | PositiveInteger | None |
noBreak
The noBreak parameter can be used to suppress automatic line break after an input component.
The noBreak parameter must be given with value "YES" (noBreak="YES") to suppress the automatic line break.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| noBreak | No | 2.0 | YesNo | NO |
preset
Using the preset attribute the handling of default values in an input component can defined (see also chapter Default values). If preset="default" is set, the retrieval value defined in the form is used. If this value in the form is changed later on, these changes will be affect all usages of this default value in the input components maintained by the editor, as long as a value will be set manually in the input component. This is the default setting. If preset="copy" is set, the value entered by the editor is copied directly into the input component. Subsequent changes to the default value in the form do not have any effect on the usages of this default value in the input components maintained by the editor.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| preset | No | 4.0 | Preset | DEFAULT |
rows
The rows parameter is used to define the display height of the input component in table rows.
The parameter expects an integer value.
If the input component is used within a group (CMS_GROUP), the height will comply with the height of the highest input component of the group.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| rows | No | 3.0 | PositiveInteger | 10 |
tableView

The tableView and tableViewFK parameters can be used to jump from linked content store data to the given content view.
The value to be given for the tableView parameter is the name of the content view in the content store which is to be used as the jump address.
To determine the linked content store data, for the tableViewFK attribute, the name of the relationship between the selection table (see table parameter) and the jump table from the content schemata (template store) must be given.
The attributes tableView and tableViewFK must always be given simultaneously!
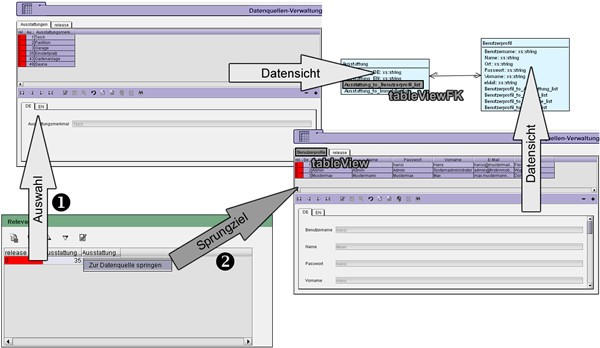
The above diagram shows a configuration example.
In the example the selection content view is called Furnishings and represents the Furnishings table from the content schemata (indicated by the arrow with the labelling data view).
Between the Furnishings table and User Profile there is an N:M relationship called Furnishing_to_UserProfile_list (grey background).
The content view for the User Profile table is called User Profile (grey background) and should be used as the jump address.
For the tableView attribute the User Profile must therefore be selected and for tableViewFK Furnishing_to_UserProfile_list.
If the user selects content store data from the selection content view (numbered with 1 in the diagram), after selecting the item Jump to content , they can right-click to jump to the linked content in the User Profile content view.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| tableView | No | 3.1 | String | None |
tableViewFK
 |
The tableViewFK parameter can only be used in conjunction with the tableView parameter. |
The description of the parameter is given under the tableView parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| tableViewFK | No | 3.1 | String | None |
useLanguages
The useLanguages parameter can be used to specify whether or not an input component is to store different or deviating values for different languages (multi-lingual maintenance).
If the parameter is not given, deviating values are stored for the different languages as a default.
If NO (...useLanguages="NO") is specified, one value is stored for all languages.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| useLanguages | No | 2.0 | YesNo | YES |
width
The width parameter can be used to specify the display width of the input component in pixels.
The parameter expects an integer value.
If the parameter is not given the default width is 480 pixels.
 |
The parameter does not have any effect if the hFill parameter is used. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| width | No | 3.0 | PositiveInteger | 480 |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see ![]() FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to give a description which is used to display a tool tip (mouse-over).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
label
The label parameter is used to give the surface labelling for input and visualisation components.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
MEDIAMODE
Using the tag MEDIAMODE media from Media Store can be selected in this input component.
 |
For each selected medium a new dataset will be created in which the medium is referenced. |
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| mediaEditor* | Yes | 4.1 | String | None |
| allowFolders | No | 4.1 | YesNo | NO |
mediaEditor
The variable name of the picture selection component from the table which is referenced by the parameter table or the tag <TABLE> must be specified for the attribute mediaEditor. This table will be used for saving the reference to the selected picture.
Use case Media gallery: For Media galleries the picture selection component, used in the table template for storing media (so-called "media table"), is specified here. This way, media in the input component are selected from the Media store. For each added medium a new dataset is created in the media table with a reference to the medium from the Media store.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| mediaEditor* | Yes | 4.1 | String | None |
allowFolders
Using the parameter allowFolders the selection of folders via the media search dialog from the Media store can be allowed or prevented. The pictures in the selected folders are then added to the list.
If allowFolders="YES" is given, folders can be selected, if allowFolders="NO" is given, no folders can be selected.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| allowFolders | No | 4.1 | YesNo | NO |
QUERY
Using the tag QUERY queries can be defined. These queries can be used for limiting the range of data sets, from which the editor can select by means of this einput component.
For this, all tags and parameters can be used which are available for the query part of the funktion contentSelect.
TABLEVIEWS
Define relations to views.
VIEW
View table view definition parameterized with a name and foreign key attribute name.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| key* | Yes | 4.0 | String | None |
| name* | Yes | 4.0 | String | None |
key
The foreign key attribute name.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| key* | Yes | 4.0 | String | None |
name
The view's name.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| name* | Yes | 4.0 | String | None |
LANGINFOS
Using the tag LANGINFOS language-dependent information can be defined for each input component, e.g. which title is to be used for the input component in the different project languages (parameter label), which tooltip is to be displayed (parameter description) etc. For reasons of clarity, definitions which are identical in multiple languages will be merged. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
<LANGINFO lang="DE" label="Datum"/>
<LANGINFO lang="EN" label="Datum"/>
</LANGINFOS>
will be merged to
<LANGINFOS>
<LANGINFO lang="*" label="Datum"/>
</LANGINFOS>
after saving.
 Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
Up to and including FirstSpirit version 4.2R2 language definitions will be deleted only in the case if the values are identical in all languages (as in example above). Furthermore, only the parameters lang, description and label are taken into account when merging.
 Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
Since FirstSpirit version 4.2R4 all parameters are taken into account (e.g. format and length). Furthermore, language definitions are also merged within LANGINFOS tags, if they are identical in at least two languages. For example,
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="DE" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date" format="dd.MM.yy"/>
<LANGINFO lang="EN" label="Date" format="MM/dd/yy"/>
</LANGINFOS>
after saving.
The definition for the fallback value (*) will not be deleted in any case. If there are two or more language definitions with identical values the first one will be maintained, the other will be deleted.
 IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
IMPORTANT: Up to and including FirstSpirit version 4.2R2 at least one definition for the fallback labelling ("*") must be given:
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
</LANGINFOS>
 From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
From FirstSpirit version 4.2R4 the fallback definition can be omitted. In this case, the language which is defined first will be used automatically as fallback value. For example,
<LANGINFOS>
<LANGINFO lang="EN" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
will become
<LANGINFOS>
<LANGINFO lang="*" label="Date"/>
<LANGINFO lang="DE" label="Datum"/>
</LANGINFOS>
after saving.
LANGINFO
The LANGINFO tag is used to give values or attributes for a language as well for use as fallback values.
In order to state values or attributes for a language it is necessary to give the abbreviation of the project language in the lang parameter:
...
<LANGINFO lang="DE".../>
...
Fallback values are given with the special language abbreviation * ("for all languages"):
...
<LANGINFO lang="*".../>
...
The lang parameter is a mandatory parameter.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
| description | No | 3.1 | String | None |
| label | No | 3.1 | String | None |
lang
The lang parameter is used to give the language abbreviation which is entered in the server properties see ![]() FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
FirstSpirit Manual for Administrators, Chapter "Language templates") to specify for which project languages the definitions are to apply, e.g. DE for German, EN for English, FR for French etc. The following characters can be used as often as required: -, _, 0-9 and A-Z. Lower case letters are transformed automatically into upper case letters after having saved the template. In addition * can be used for fallback values.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| lang* | Yes | 3.1 | LanguageAbbreviation | None |
description
The description parameter can be used to give a description which is used to display a tool tip (mouse-over).
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| description | No | 3.1 | String | None |
label
The label parameter is used to give the surface labelling for input and visualisation components.
| Parameter | Mandatory | Since | Type | Default value |
|---|---|---|---|---|
| label | No | 3.1 | String | None |
Example
An example of the input component "CMS_INPUT_CONTENTLIST":
<CMS_INPUT_CONTENTLIST table="TABLE TEMPLATE" name="IDENTIFIER" useLanguages="YES">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT" description="TEXT"/>
<LANGINFO lang="DE" label="TEXT" description="TEXT"/>
<LANGINFO lang="EN" label="TEXT" description="TEXT"/>
</LANGINFOS>
</CMS_INPUT_CONTENTLIST>
An example how to use the input component "CMS_INPUT_CONTENTLIST" for Media galleries:
<CMS_INPUT_CONTENTLIST
name="IDENTIFIER"
indexAttribute="IDENTIFIER"
table="TABLE TEMPLATE"
useLanguages="YES">
<LANGINFOS>
<LANGINFO lang="*" label="TEXT"/>
<LANGINFO lang="DE" label="TEXT"/>
<LANGINFO lang="EN" label="TEXT"/>
</LANGINFOS>
<MEDIAMODE allowFolders="YES" mediaEditor="IDENTIFIER"/>
</CMS_INPUT_CONTENTLIST>
For further information see Chapter Media galleries.