Einleitung / FirstSpirit SiteArchitect / FirstSpirit AppCenter / Integrierte Vorschau / Integrierte Vorschau für Inhalte
Integrierte Vorschau für Inhalte
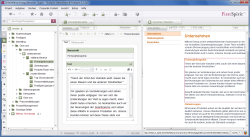
Ist die Option „Integrierte Vorschau / für Inhalte verwenden“ im Menü Ansicht aktiviert, erhält der Redakteur im rechten Bildschirmbereich eine direkte WYSIWYG-Vorschau für die Inhalte, die er im SiteArchitect bearbeitet. Neben dem formularbasierten Arbeitsbereich im SiteArchitect wird gleichzeitig der Inhalt der bearbeiteten Seite, des bearbeiteten Absatzes oder Datensatzes im integrierten Browser angezeigt:
Alle redaktionellen Änderungen werden (nach dem Speichern) automatisch im Vorschaubereich aktualisiert.
![]()
Dieses Lade-Icon zeigt die Neuberechnung an, gleichzeitig wird die Vorschau während dieser Zeit abgeschwächt dargestellt.
Die integrierte Vorschau kann in unterschiedlichen Verwaltungen eingesetzt werden: Innerhalb der Inhalte- und der Struktur-Verwaltung werden die redaktionellen Inhalte im jeweiligen Ausgabekanal, beispielsweise als HTML-Seite oder als PDF dargestellt.
In der Datenquellen-Verwaltung können Repräsentanzen der Datensätze innerhalb des Seitenkontexts angezeigt werden. Wird in der Datenquellen-Verwaltung ein bestimmter Datensatz selektiert, so wird in der integrierten Vorschau die Verwendung des Datensatzes aus der Inhalte-Verwaltung angezeigt.
Die Umschaltung zwischen den verschiedenen Ausgabekanälen erfolgt einfach über Register innerhalb der integrierten Vorschau. Somit ist kein Wechsel zwischen SiteArchitect und Webbrowser mehr erforderlich.
 |
Die Darstellung eines Ausgabekanals in der integrierten Vorschau kann ggf. die Installation weiterer Plug-ins erfordern. Zur Darstellung einer integrierten Vorschau im Ausgabekanal PDF muss beispielsweise das Acrobat Reader Plug-in auf dem Arbeitsplatzrechner des Benutzers installiert und korrekt konfiguriert sein. |
Innerhalb der integrierten Vorschau kann ein Kontextmenü mit den folgenden Funktionen aufgerufen werden:
- Neu laden
- Vor/Zurück
- Seitenquelltext anzeigen (Strg+Umschalt+U)
- Entwicklertools (Steht nur in der Browser Engine „Google Chrome“ zur Verfügung (siehe Hilfsmittel für Entwickler (→Online Dokumentation FirstSpirit))
- Template Inspection (siehe Template Inspector (→Online Dokumentation FirstSpirit)).
und je nach Bereich, der in der integrierten Vorschau angeklickt wird:
- Komponente anzeigen (KLICK)
- Komponente bearbeiten (Umschalt+KLICK)
- Absatz anzeigen (KLICK)
- Absatz bearbeiten (Umschalt+KLICK)
- Inhaltsbereich anzeigen
- Inhaltsbereich bearbeiten
- Seite anzeigen (KLICK)
- Seite bearbeiten (Umschalt+KLICK)
- Datensatz anzeigen (KLICK)
- Datensatz bearbeiten (Umschalt+KLICK)
Die Konfiguration der integrierten Vorschau erfolgt über das Menü Ansicht.

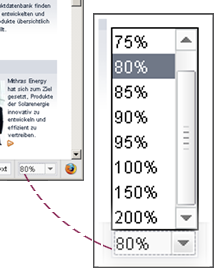
Zudem kann im unteren Bereich der Vorschau ein Skalierungsfaktor von 50% bis 200% definiert werden. Damit ist eine Verkleinerung oder Vergrößerung der Inhalte möglich, die im Vorschaubereich des SiteArchitect angezeigt werden. Der eingestellte Skalierungsfaktor wird als benutzerspezifische Einstellung gespeichert und bis zur nächsten Änderung beibehalten.
 |
Je nach Konfiguration im ServerManager kann die Auswahl deaktiv und ein Skalierungsfaktor fest vorgegeben sein. |
 |
Es kann nicht garantiert werden, dass sämtliche Plug-ins innerhalb der integrierten Vorschau verwendet werden können. Gängige Plug-ins wie Adobe Flash oder Adobe Acrobat sollten innerhalb der Vorschau aber nicht zu Problemen führen. |
 |
Die Verwendung von Java-Applets und die Anzeige von HTML-Tooltips werden innerhalb der integrierten Vorschau nicht unterstützt. |
 |
Voraussetzung für die Verwendung der Vorschau-Integration ist eine 32Bit Java Runtime Environment (JRE) auf dem Arbeitsplatzrechner. Die Browser-Integration ist nicht kompatibel zu einer 64Bit JRE. |