Einsatz von Content Highlighting, EasyEdit und LiveEdit in Projekten
Um diese Funktionen im Projekt zu aktivieren, müssen die Vorlagen (der gewünschte Vorlagensatz) angepasst werden. Das Prinzip ist bei diesen drei Funktionen identisch. Die HTML-Elemente, die hervorgehoben werden bzw. mit einem Bearbeiten-Icon ausgezeichnet werden sollen, müssen innerhalb einer HTML-Seite eindeutig referenzierbar sein. Auf technischer Seite werden dazu „Editor-Identifier“ eingesetzt, die vom Vorlagenentwickler innerhalb der HTML-Vorlagen des Projekts hinterlegt werden können. Dazu wird der Aufruf editorId() verwendet. Als Parameter kann beispielsweise der Name einer Eingabekomponente übergeben werden.
Der Aufruf
$CMS_VALUE(editorId(editorName:"pt_headline"))$
sorgt beispielsweise dafür, dass der Wert der Eingabekomponente „pt_headline“ im HTML-Vorlagensatz hervorgehoben wird – unabhängig davon, ob der Redakteur diesen Inhalt im SiteArchitect oder im ContentCreator bzw. LiveEdit bearbeiten möchte.
Jeder „Editor-Identifier“ muss einem passenden HTML-Element zugeordnet werden. Dazu zählen HTML-Tags zur blockweisen Darstellung von Inhalten, beispielsweise die <h>-Tags zur Darstellung von Textüberschriften (<h1>, <h2>, <h3>, ...) und das <p>- oder <div>-Tag zur Darstellung von größeren Inhaltsbereichen. Zum Hervorheben einer Überschrift muss der Aufruf von editorId() also innerhalb des <h>-Elements im HTML-Vorlagensatz erfolgen:
<h3$CMS_VALUE(editorId(editorName:"pt_headline"))$>
Neben dem blockweisen Hervorheben von HTML-Inhalten kann so auch eine elementbezogene Hervorhebung, beispielsweise eines Bildes in einem <img>-Tag, realisiert werden:
<img src="$CMS_REF(st_picture)$" alt="" $CMS_VALUE(editorId(editorName:"st_picture"))$ />
Wird diese Syntax für die Ausgabe von Imagemaps (CMS_INPUT_IMAGEMAP) verwendet, wird das entsprechende Bild im ContentCreator beim Überfahren mit der Maus mit dem Icon  ausgezeichnet.
ausgezeichnet.
Neben dem Namen einer Eingabekomponente ist auch die Übergabe weiterer Parameter möglich:
Parameter für editorId()-Aufrufe
Parametername | Beschreibung | Gültigkeitsbereich |
|---|---|---|
editorName | Übergabe der UID einer Eingabekomponente | |
language | Standardmäßig werden Formulare initial in der aktuellen Sprache geöffnet (#global.language). Mit diesem Parameter kann eine Sprache vorgegeben werden, in der ein Formular geöffnet werden soll. | nur ContentCreator |
entity | Übergabe eines Entity-Objekts | |
template | Übergabe einer Tabellenvorlage (TableTemplate-Objekt) oder der UID einer Tabellenvorlage (als String, z. B. schema.gallery). | |
view | Übergabe einer Datenquelle (Content2-Objekt) oder der UID einer Datenquelle (als String). | |
element | Übergabe eines FirstSpirit-Objekts (vom Typ IDProvider) z. B. einer GCA (#global.gca(„...“)) oder eines Inhaltsbereichs (#global.page.body(„...“)). | |
target | Übergabe eines FirstSpirit-Objekts (analog zum Parameter element). Dabei können über target nicht nur Objekte vom Typ IDProvider, sondern auch weitere FirstSpirit-Objekte übergeben werden. | |
previewRulesEvaluation | Mit diesem Parameter kann im ContentCreator die Regelauswertung (siehe dazu auch Kapitel Regeln) während der Generierung der Vorschau für einzelne Elemente deaktiviert werden. Dies kann in Fällen sinnvoll sein, in denen die Regelauswertung zu einer rechenzeitintensiven Berechnung der Vorschau führt und so die Performance des ContentCreator beeinträchtigt werden kann.
Beispiel: <div$CMS_VALUE(editorId(previewRulesEvaluation:false))$>...</div> | nur ContentCreator |
resolution | Über diesen Parameter kann die Bildzuschnittsfunktion im ContentCreator in der Vorsschau aktiviert werden. Siehe dazu Bildzuschnitt im ContentCreator. | nur ContentCreator |
reloadPreview | Werden über die EasyEdit- oder InEdit-Funktion Änderungen in einem Teilbereich der HTML-Seite ausgeführt, beispielsweise durch das Ändern einer Überschrift, so wird nur dieser geänderte HTML-Bereich neu geladen und in der HTML-Seite ersetzt. Auf diese Weise wird eine schnelle Aktualisierung der Seitenvorschau erreicht. Für einige Änderungen greift diese gezielte Aktualisierung nicht, da die Änderungen außerhalb des aktuellen HTML-Bereichs liegen. In diesem Fall kann das Laden der gesamten Seite über den Parameter reloadPreview (reloadPreview:true) angestoßen werden. Standardmäßig ist das Laden der gesamten Seite bei Änderungen über die EasyEdit- oder InEdit-Funktion im ContentCreator ausgeschaltet. | nur ContentCreator |
reloadElement | Standardmäßig wird bei der Änderung auf einer Seite das Element mit der angegebenen editorId neu geladen. Über reloadElement kann hingegen die ID eines HTML-Elements übergeben werden, das nach einer Änderung der Seite geladen werden soll. | nur ContentCreator |
json | Der Parameter ist nur notwendig, wenn neue Listeneinträge über die FS_BUTTON-Handler-Klasse NewListEntryExecutable innerhalb der Eingabekomponenten: im ContentCreator angelegt werden sollen. Wird innerhalb des Parameters editorId der Parameter json mit dem Wert json:true angegeben, wird statt eines HTML-Fragments ein JSON-Objekt ausgegeben (siehe Beispiel). Der Parameter darf ausschließlich innerhalb von JavaScript verwendet werden (nicht in der HTML-Ausgabe, da in diesem Fall ungültiges HTML erzeugt würde). | nur ContentCreator |
meta | Sollen über die InEdit-Funktion nicht die redaktionellen Formular-Inhalte, sondern die Metadaten eines FirstSpirit-Objekts (z. B. Seite, Absatz, Medium) bearbeitet werden, kann im editorId()-Aufruf der Parameter meta:true gesetzt werden. In diesem Fall wird beim Aktivieren der InEdit-Funktion nicht das Formular zum Bearbeiten der redaktionellen Inhalte, sondern das Formular zum Bearbeiten der Metadaten geöffnet. Standardmäßig ist das Bearbeiten der Metadaten über die InEdit-Funktion im ContentCreator ausgeschaltet (Beispiele siehe Metadaten bearbeiten). | nur ContentCreator |
externalReference | Dieser Parameter ist nur für die Verwendung im ContentCreator in Verbindung mit FS_INDEX, das nicht das DatasetDataAccessPlugin verwendet, relevant, z. B. FirstSpiritFragmentAccess | nur ContentCreator |
Wird kein Parameter übergeben, wird automatisch der aktuelle Kontext verwendet (z. B. der Absatz oder die Seite).
Siehe dazu auch Funktion editorID(...).
 |
Die Editor-Identifier werden sowohl beim Bearbeiten im ContentCreator (per EasyEdit, InEdit oder LiveEdit) ausgewertet als auch für das Content Highlighting des FirstSpirit SiteArchitect. Die identifizierbaren Formularelemente erhalten im ContentCreator eine EasyEdit- und eventuell eine InEdit- und LiveEdit-Bearbeitungsmöglichkeit (siehe dazu unterstützte Eingabekomponenten (InEdit) und Seite LiveEdit) und ermöglichen zugleich das Content Highlighting dieser Elemente im SiteArchitect – beides über die gleiche Vorlagenanpassung. Ist das nicht erwünscht, muss innerhalb des HTML-Vorlagensatzes eine unterschiedliche Behandlung für SiteArchitect und ContentCreator implementiert werden (siehe Fallunterscheidung SiteArchitect/ContentCreator). |
Folgende Hervorhebungen können realisiert werden:
Inhalte-Verwaltung: Eingabekomponenten
Wird im Arbeitsbereich des SiteArchitect eine Eingabekomponente angeklickt, kann der betreffende Inhalt in der Integrierten Vorschau farbig hervorgehoben werden.
Wird in der Integrierten Vorschau eine Textpassage oder ein Bild angeklickt, kann im Arbeitsbereich die zugeordnete Eingabekomponente markiert werden.
Im Navigationsbereich des SiteArchitect öffnet sich die Baumstruktur bis zu dem Absatz, der die Eingabekomponente enthält.
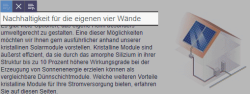
In der ersten Abbildung wird beispielsweise im Arbeitsbereich sowie in der Integrierten Vorschau die Eingabekomponente mit dem Inhalt „Nachhaltigkeit für die eigenen vier Wände“ des Absatzes „Nachhaltigkeit“ im Inhaltsbereich „Content center“ der Seite „Mithras Homepage“ umrandet.
Im ContentCreator kann der Inhalt der Eingabekomponente über die Funktionen EasyEdit oder InEdit bearbeitet werden (siehe zweite Abbildung).
Hinweis: Nicht alle FirstSpirit-Eingabekomponenten unterstützen die Funktion „InEdit“ (siehe unterstützte Eingabekomponenten (InEdit)).
Anpassung der Vorlage: Dazu wird im HTML-Vorlagensatz der Absatzvorlage einfach folgender Ausdruck ergänzt:
<h3$CMS_VALUE(editorId(editorName:"st_headline"))$>
Übergeben wird der Name der Eingabekomponente über den Parameter „editorName“.
Der Aufruf erfolgt innerhalb des HTML-Elements <h3>, da es sich um eine Überschrift handelt.
 |
Nicht alle FirstSpirit-Komponenten unterstützen die Funktionalität „Content Highlighting“ vollständig. |
CMS_INPUT_LINK
InEdit wird nicht von CMS_INPUT_LINK unterstützt.
Workaround:
<FS_CATALOG name="link" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="internal Link"/>
<LANGINFO lang="DE" label="interner Verweis"/>
</LANGINFOS>
<TEMPLATES type="link">
<TEMPLATE uid="internal_link"/>
</TEMPLATES>
</FS_CATALOG>
Inhalte-Verwaltung: Mehrwertige Eingabekomponenten
Um die Funktionen Content Highlighting bzw. EasyEdit für komplexe, mehrwertige Eingabekomponenten (z. B. FS_CATALOG) zu aktivieren, ist die Übergabe weiterer Parameter innerhalb des editorId()-Aufrufs notwendig.
Anpassung der Vorlage: Die Iteration über die einzelnen Editoren einer FS_CATALOG-Komponente erfolgt mittels einer $CMS_FOR(...)$-Schleife. Das zurückgelieferte Objekt vom Typ FormDataList kann im Schleifenrumpf über den Parameter „target“ im editorId()-Aufruf übergeben werden:
$CMS_FOR(_card, st_list)$
<li$CMS_VALUE(editorId(target:_card))$>
$CMS_VALUE(_card)$
</li>
$CMS_END_FOR$
Handelt es sich um eine FS_INDEX mit DatasetDataAccessPlugin, kann die Übergabe weiterer Parameter erforderlich sein, beispielsweise die Übergabe eines Sprungziels über den Parameter „view“:
$CMS_FOR(_formData, st_List)$
<li$CMS_VALUE(editorId(element:_formData,view:"mycontent2"))$>
$CMS_VALUE(_formData)$
</li>
$CMS_END_FOR$
Inhalte-Verwaltung: Absätze
Wird im Navigationsbereich des SiteArchitect in der Baumstruktur ein Absatz angeklickt, können die Inhalte dieses Absatzes (und damit alle Eingabekomponenten des Absatzes) in der integrierten Vorschau farbig hervorgehoben werden.
Im Arbeitsbereich des SiteArchitect wird der Absatz mit den darin enthaltenen Eingabekomponenten geöffnet.
Im ContentCreator wird der Absatz ebenfalls hervorgehoben und kann dort über die Funktionen EasyEdit oder InEdit bearbeitet werden.
In beiden Abbildungen werden beispielsweise die Inhalte des Absatzes „Nachhaltigkeit“ im Inhaltsbereich „Content center“ der Seite „Mithras Homepage“ umrandet. Dazu gehören in diesem Fall:
- die Überschrift „Nachhaltigkeit für die eigenen vier Wände“
- der Text „Es gibt viele Optionen,...“,
- der Link „mehr Informationen“ und
- das Bild.
Anpassung der Vorlage: Soll kein spezifisches Element (z. B. der Wert einer Eingabekomponente) hervorgehoben werden, kann innerhalb des HTML-Vorlagensatzes der Absatzvorlage der folgende Ausdruck verwendet werden:
<div $CMS_VALUE(editorId())$>
Übergeben wird hier der parameterlose Aufruf von editorId(). Damit wird immer automatisch der aktuelle Kontext verwendet. Beim Klick auf einen Absatz innerhalb des Navigationsbereichs wird also der gesamte Absatz umrahmt (oder bei der Auswahl einer Seite, die gesamte Seite).
Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs für den gesamten Absatz.
Inhalte-Verwaltung: Inhaltsbereiche
Wird im Navigationsbereich des SiteArchitect in der Baumstruktur ein Inhaltsbereich angeklickt, können die Inhalte dieses Inhaltsbereichs in der Integrierten Vorschau farbig hervorgehoben werden. Dazu gehören alle Absätze und Eingabekomponenten, die in diesem Inhaltsbereich vorhanden sind.
In der Abbildung werden beispielsweise die Inhalte des Inhaltsbereichs „Content left“ (also die linke Inhaltsspalte, inklusive der Absätze „Pressemitteilungen Teaser“, „Kontakt“ und „FirstSpirit“) der Seite „Mithras Homepage“ umrandet.
Im ContentCreator ist diese Vorlagenanpassung nicht relevant und wirkt sich daher nicht aus. Einzelne Absätze eines Inhaltsbereichs können aber natürlich hervorgehoben und bearbeitet werden (s. o.).
Anpassung der Vorlage: Dazu wird im HTML-Vorlagensatz der Seitenvorlage einfach folgender Ausdruck ergänzt:
<div $CMS_VALUE(editorId(element:#global.page.body("Content left")))$>Übergeben wird der Inhaltsbereich (#global.page.body(„...“)) über den Parameter „element“.
Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs für den gesamten Inhaltsbereich.
Inhalte-Verwaltung: Seiten
Wird im Navigationsbereich des SiteArchitect in der Baumstruktur eine Seite angeklickt, können die Inhalte, die in dieser Seite gepflegt werden, in der Integrierten Vorschau farbig hervorgehoben werden.
Dabei ist es empfehlenswert, nicht die gesamte Seite zu umranden, sondern nur einen Bereich, in dem Eingabekomponenten enthalten sind bzw. einen zentralen Teilbereich.
Im ContentCreator werden diese Inhalte ebenfalls hervorgehoben und können dort über die Funktionen EasyEdit oder InEdit bearbeitet werden.
In beiden Abbildungen werden beispielsweise die Inhalte der Seite (inklusive der Eingabekomponenten für die Überschrift und den Text) umrandet.
Anpassung der Vorlage: Die Anpassung erfolgt analog zum Hervorheben von Absätzen. Nur wird in diesem Fall der entsprechende Aufruf innerhalb der Seitenvorlagen und nicht innerhalb der Absatzvorlagen ergänzt:
<div $CMS_VALUE(editorId())$>
Übergeben wird hier wieder der parameterlose Aufruf von editorId(). Damit wird automatisch der aktuelle Kontext verwendet.
Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs, der sowohl die HTML-Elemente für die Seitenüberschrift als auch den Text beinhaltet.
Datenquellen-Verwaltung: Eingabekomponenten
Datensätze werden üblicherweise in der Datenquellen-Verwaltung zentral gepflegt, können jedoch an mehreren Stellen einer Website mithilfe unterschiedlicher Tabellenvorlagen und damit unterschiedlicher Layouts ausgegeben werden. In diesen Fällen ist die Verknüpfung zwischen dem Arbeitsbereich, in dem Datensätze über Eingabekomponenten bearbeitet werden können, und der Integrierten Vorschau, in der die Inhalte aus diesen Eingabekomponenten hervorgehoben werden, möglicherweise nicht automatisch gegeben.
Beispiel: Auf einer Unternehmens-Website werden Pressemitteilungen oder Informationen zu Produkten als einzelne Datensätze in Datenquellen gepflegt. Diese werden einerseits auf Einzelseiten ausgegeben (eine Seite pro Pressemitteilung bzw. Produktbeschreibung), andererseits auf einer Übersichtsseite verwendet, auf der beispielsweise nur bestimmte Inhalte der Datensätze ausgegeben („Teaser“) werden. Einzel- und Übersichtsseite basieren auf unterschiedlichen Tabellenvorlage, allerdings enthält nur die Tabellenvorlage für die Einzelseiten die Definition der Eingabekomponenten zur Pflege der Datensätze. Das Register „Formular“ der Tabellenvorlage für die Übersichtsseite ist leer. In der Ausgabe bezieht sie ihre Inhalte aus der Datenquelle mit den Einzel-Datensätzen.
Für die Tabellenvorlage, für die keine Eingabekomponenten definiert sind (Übersichtsseite), müssen für eine korrekte Verknüpfung zwischen der Ansicht im Arbeitsbereich und der Integrierten Vorschau einige fehlende Informationen manuell übergeben werden, und zwar über die Parameter „entity“, „view“ und „editorName“.
Wird im Arbeitsbereich des SiteArchitect die Eingabekomponente eines Datensatzes aus einer Datenquelle angeklickt, können die Inhalte dieser Eingabekomponente in der Integrierten Vorschau farbig hervorgehoben werden.
Wird in der Integrierten Vorschau Inhalt, der aus einem Datensatz stammt, angeklickt, wird der zugehörige Datensatz im Arbeitsbereich geöffnet und die betreffende Eingabekomponente farbig hervorgehoben.
Im Navigationbereich des SiteArchitect öffnet sich die Baumstruktur bis zur Datenquelle (Content2-Knoten), die den betreffenden Datensatz beinhaltet.
Im ContentCreator kann der Inhalt dieser Eingabekomponente anschließend über die Funktion EasyEdit bzw. InEdit bearbeitet werden.
Hinweis: Nicht alle FirstSpirit-Eingabekomponenten unterstützen die Funktion „InEdit“ (siehe unterstützte Eingabekomponenten (InEdit)).
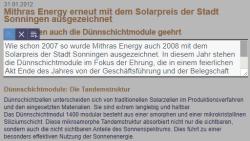
In beiden Abbildungen wird beispielsweise der Inhalt des Teasers der Pressemitteilung mit der ID 128 („In einer Feierstunde wurde...“) umrandet.
Anpassung der Vorlage (Datensatz in einer Content-Projektion):
Dazu wird im HTML-Vorlagensatz der Tabellenvorlage einfach folgender Ausdruck ergänzt:
<div$CMS_VALUE(editorId(view:"pressreleases", editorName:"cs_teaser"))$>
Innerhalb einer Content-Projektion kann der Datensatz aus dem Generierungskontext ermittelt werden, muss also innerhalb des editorId()-Aufrufs nicht übergeben werden.
Übergeben wird der Name der Datenquelle über den Parameter „view“.
Übergeben wird außerdem der Name der Eingabekomponente über den Parameter „editorName“.
Ergänzt wird dieser Ausdruck wieder innerhalb eines <div>-Bereichs.
Anpassung der Vorlage (Datensatz in einer contentSelect-Funktion):
Für Datenbank-Inhalte, die mittels einer contentSelect-Funktion abgefragt werden, ist zudem die Angabe des Parameters „entity“ erforderlich, z. B.:
$CMS_FOR(_medium, st_gallery.dataset.entity.gallery_MediaList.sort(x -> x.Order_Index))$
...
<img src="$CMS_REF(_medium.Media_Ref)$"$CMS_VALUE(editorId(entity:_medium, view:"gallerymedia", editorName:"cs_picture"))$ />
...
$CMS_END_FOR$
 |
Nicht alle FirstSpirit-Komponenten unterstützen die Funktionalität „Content Highlighting“ vollständig. Das gilt speziell für mehrwertige Komponenten. |
 |
Datensätze können je nach Projekt auf verschiedenen Seiten ausgegeben werden. Dadurch ist die Verknüpfung zwischen der Integrierten Vorschau und dem jeweiligen Datensatz bzw. den enthaltenen Eingabekomponenten nicht eindeutig. Im Fall einer Mehrfachverwendung muss der Vorlagenentwickler diese Verknüpfung „manuell“ über die Angabe von speziellen Parametern herstellen. |
 |
Um im ContentCreator mit Datensätze in der Vorschau bearbeiten zu können, muss zunächst die Checkbox „Im ContentCreator verwendbar“ auf dem Register Eigenschaften der entsprechenden Tabellenvorlagen aktiviert werden (einzeln für jede Tabellenvorlage). |
Auswahl der Vorschauseite
Zu jeder Vorlage kann im Register Eigenschaften über das Feld „Vorschau Seite“ ausgewählt werden, auf welcher Seitenreferenz eine Vorschau basieren soll.
Für die Hervorhebung von Datensätzen aus der Datenquellen-Verwaltung ist die Wahl einer entsprechenden Vorschauseite in der zugehörigen Tabellenvorlage relevant. Auf diese Weise wird festgelegt, welche Seitenreferenz als Basis für eine Datensatzvorschau aus der Datenquellen-Verwaltung dienen soll. Obwohl ein Datensatz auf mehreren Seiten eines Projekts ausgegeben werden können, kann hier nur eine Seitenreferenz festgelegt werden, in deren Kontext ein Datensatz aus der Datenquellen-Verwaltung ausgegeben werden.
Die Wahl der Vorschauseite muss bei allen Vorlagen, die dieselbe Datenquelle verwenden, berücksichtigt werden.
Globale Inhalte
Wird im Navigationsbereich des SiteArchitect in der Baumstruktur eine Globale Seite angeklickt, kann die Ausgabe der Inhalte in der Integrierten Vorschau farbig hervorgehoben werden. Dazu muss bereits eine Vorschau aus der Inhalte- oder Struktur-Verwaltung in der Integrierten Vorschau des SiteArchitect geöffnet sein. Im Arbeitsbereich des SiteArchitect werden die Eingabekomponenten angezeigt, die für die Globale Seite definiert wurden.
Wird in der Integrierten Vorschau der Inhalt einer Globalen Seite angeklickt, öffnet sich die Baumstruktur unterhalb des Wurzelknotens „Globale Einstellungen“ bis zu der Seite, die den markierten Inhalt enthält.
Im ContentCreator werden die Inhalte der globalen Seite ebenfalls farblich hervorgehoben und können dort über die Funktion EasyEdit bzw. InEdit bearbeitet werden.
In beiden Abbildungen werden beispielsweise die Inhalte der Globalen Seite „Allgemeine Kopfzeile“ umrandet.
Anpassung der Vorlage: Dazu wird im HTML-Vorlagensatz der Seitenvorlage einfach folgender Ausdruck ergänzt:
<div$CMS_VALUE(editorId(element:#global.gca("gca_common_header")))$>Übergeben wird der Name der globalen Inhalte über den Parameter „element“. Der Aufruf erfolgt innerhalb eines übergeordneten HTML-<div>-Bereichs.
ContentCreator: Metadaten bearbeiten
Voraussetzung
Die Pflege von Metadaten im ContentCreator muss zunächst über den FirstSpirit ServerManager aktiviert werden (unter Projekteigenschaften - ContentCreator-Einstellungen, siehe ContentCreator (→Dokumentation für Administratoren)). Hier können die unterschiedlichen Objekt-Typen, für die in FirstSpirit Metadaten definiert werden können (z. B. Seiten, Seitenreferenzen, Medien), einzeln aktiviert und mit sprachabhängigen Bezeichnern versehen werden. Diese sprachabhängigen Anzeigenamen werden anschließend in den entsprechenden Menüeinträgen im ContentCreator eingeblendet.
Bearbeiten über das Element-Typ-Menü (z. B.„SEITE“)
Nach dem Aktivieren der Metadaten in den ContentCreator-Einstellungen können Metadaten für die aktuelle Seite, Seitenreferenz und den zugehörigen Ordner der Struktur-Verwaltung über das Element-Typ-Menü (z. B.„SEITE“, „ORDNER“) bearbeitet werden (siehe Abbildung „Bearbeitungsmöglichkeiten von Metadaten im ContentCreator“ (1)).
Bearbeiten über EasyEdit
Nach der Aktivierung der EasyEdit-Funktionalität für Absätze ist außerdem ein Icon „Metadaten bearbeiten“ in der EasyEdit-Toolbar verfügbar (siehe Abbildung „Bearbeitungsmöglichkeiten von Metadaten im ContentCreator“ (2)). Dazu müssen innerhalb der editorId()-Funktion keine zusätzlichen Parameter übergeben werden. Das Objekt, das Metadaten erhalten soll, wird in diesem Fall automatisch über den aktuellen Kontext ermittelt. Wird innerhalb des ContentCreator also ein Absatz durch EasyEdit hervorgehoben, so wird beim Klick auf den Button „Metadaten bearbeiten“ das Metadaten-Formular geöffnet, und der Redakteur kann Metadaten für diesen Absatz hinterlegen.
Erst, wenn darüber hinaus projektspezifische Redaktionsprozesse berücksichtigt werden sollen, müssen weitere Vorlagenanpassungen erfolgen. So kann die Pflege von Metadaten für ein FirstSpirit-Objekt auf einzelne Eingabekomponenten der Metadaten-Vorlage beschränkt werden. Das Bearbeiten dieser eingeschränkten Metadaten-Informationen ist dann über InEdit möglich. Zudem kann der Kontext verändert werden. Statt dem Bearbeiten der Metadaten eines Absatzes können auch die Metadaten einer Seite bearbeitet werden. Dazu einige Beispiele:
Über EasyEdit: Metadaten von Medien können auch einfach per EasyEdit direkt am Medium bearbeitet werden.
Dazu wird innerhalb des <img>-Tags in der HTML-Ausgabe die editorId()-Funktion mit dem Parameter element übergeben. Dem Parameter wird das in der Eingabekomponente referenzierte Medium übergeben. Innerhalb des ContentCreator wird dann auf dem Medium ein zusätzliches Icon zum Bearbeiten von Medien-Metadaten eingeblendet (siehe Abbildung „Metadaten eines Mediums über EasyEdit bearbeiten“ (1)), während über die Easy-Edit-Icons des Absatzes weiterhin die Metadaten des Absatzes bearbeitet werden können (siehe Abbildung (2)).
$CMS_SET(el, st_picture.getMedia)$
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
class="Img$CMS_VALUE(if(st_picture_position, "Left", "Right"))$"
width="$CMS_VALUE(ref(st_picture, resolution:"TextBildTeaser").width)$"
alt=""
$CMS_VALUE(editorId(element:el))$
/>
Über InEdit: Das Bearbeiten von Metadaten ist auch über InEdit möglich, jedoch immer nur für eine Eingabekomponente des Metadaten-Formulars. Dazu müssen innerhalb der editorId()-Funktion die folgenden Parameter übergeben werden:
- meta:true (zur Aktivierung der Metadaten-Vorlage) und
- editorName (zur Übergabe der UID einer Eingabekomponente aus der Metadaten-Vorlage - nur zusammen mit dem Parameter meta:true)
Für die Definition von Metadaten über eine Absatz-Überschrift also z. B.:
<h3$CMS_VALUE(editorId(editorName:"md_copyright", meta:true))$>
Beim InEdit-Klick auf dem gewünschten Element öffnet sich dann das angegebene Eingabefeld aus dem Metadaten-Formular (hier: „md_copyright“) (siehe Abbildung „Metadaten über InEdit bearbeiten“).
Der Kontext wird automatisch ermittelt. Werden also wie in diesem Beispiel Metadaten auf einer Absatz-Überschrift definiert, werden die Metadaten automatisch auf dem Absatz definiert. Ist ein anderer Kontext als der aktuelle erwünscht, so muss dieser über den zusätzlichen Parameter element übergeben werden. So kann beispielsweise die InEdit-Funktion auf der Absatzüberschrift so konfiguriert werden, dass die Metadaten immer für die aktuelle Seite (und nicht für den Absatz gesetzt werden):
<h3$CMS_VALUE(editorId(element:#global.page, editorName:"md_copyright", meta:true))$>
Oder die InEdit-Funktion kann für ein Bild der Vorschauseite so konfiguriert werden, dass die Metadaten nicht auf dem Absatz (aktueller Kontext), sondern direkt auf dem Medium (oder auch einem Medien-Ordner) definiert werden:
$CMS_SET(el, st_picture.getMedia)$
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
class="Img$CMS_VALUE(if(st_picture_position, "Left", "Right"))$"
width="$CMS_VALUE(ref(st_picture, resolution:"TextBildTeaser").width)$"
alt=""
$CMS_VALUE(editorId(element:el, meta:true, editorName:"md_copyright"))$
/>
ContentCreator: Unterstützte Eingabekomponenten (InEdit)
Das Bearbeiten von Inhalten über die Funktion „InEdit“ wird für folgende Eingabekomponenten unterstützt:
- CMS_INPUT_CHECKBOX
- CMS_INPUT_COMBOBOX
- CMS_INPUT_DATE
- CMS_INPUT_DOMTABLE
- CMS_INPUT_DOM
- CMS_INPUT_LIST
- CMS_INPUT_NUMBER
- CMS_INPUT_RADIOBUTTON
- CMS_INPUT_TEXT
- CMS_INPUT_TEXTAREA
- CMS_INPUT_TOGGLE
- FS_DATASET
- FS_REFERENCE
ContentCreator: Menüpunkte verschieben
Seiten bzw. Menüpunkte können im ContentCreator direkt in der Vorschau per Drag-and-drop verschoben werden.
Darstellung für Redakteure: siehe ContentCreator Benutzerdokumentation.
Dazu muss das umschließende HTML-Element des betreffenden Navigationselements mit einem editorId()-Aufruf ausgestattet werden, und zwar in der Navigationsfunktion.
Beispiel für die Verwendung mit li-Elementen (Listen):
<CMS_ARRAY_ELEMENT><![CDATA[<li$CMS_VALUE(editorId(element:#nav.ref))$>]]></CMS_ARRAY_ELEMENT>
Beispiel für die Verwendung mit a-Elementen (Hyperlinks):
<CMS_ARRAY_ELEMENT>
<![CDATA[<a$CMS_VALUE(editorId(element:#nav.ref))$
href="$CMS_REF(#nav.ref)$">
$CMS_VALUE(#nav.label.convert2)$</a>]]>
</CMS_ARRAY_ELEMENT>
ContentCreator: Seiten anlegen per Drag-and-drop
In der zuletzt genannten Konfiguration können die Navigationselemente auch als Drop-Ziel für Seiten und Seitenreferenzen verwendet werden: Zieht der Redakteur eine Seite oder Seitenreferenz aus dem Report-Bereich auf ein Navigationselement, werden Icons an den Navigationselementen analog zu denen beim Verschieben von Menüpunkten in der Vorschau angezeigt, wenn Seiten mit gedrückter Maustaste über diese gehalten werden. Nach dem Loslassen der Maustaste an der gewünschten Position öffnet sich der Dialog zum Einfügen einer neuen Seite in die Navigation der Website. Standardmäßig wird nach einem Klick auf „Fertigstellen“ eine neue Seite an der gewünschten Position in der Navigation mit dem Namen und dem Inhalt der gedroppten Seite angelegt. Bei Bedarf können die Einstellungen für die neu anzulegende Seite in diesem Dialog oder auch nach dem Anlegen der Seite noch verändert werden.
Darstellung für Redakteure: siehe ContentCreator Benutzerdokumentation.
ContentCreator: Reporteinträge in der Vorschau visualisieren ("Trefferanzeige")
In der zuletzt genannten Konfiguration können auch Reporteinträge in der Vorschau visualisiert werden. Mithilfe der Klasse de.espirit.firstspirit.webedit.DataAssociationHandler (FirstSpirit Access-API) ist eine Assoziierung zwischen Objekten eines Reports und Objekten in der Vorschau möglich. In der Vorschau können Icons eingeblendet werden, die die Anzahl der zugehörigen Reporteinträge anzeigt. Um beispielsweise die Anzahl von Einträgen des Suche-Reports (also Suchergebnisse / Seitenreferenzen) auf Menüpunkten (SiteStoreFolder) anzuzeigen, wird der DataAssociationHandler „SiteStoreAssociation“ verwendet. In diesem Fall erfolgt die Auszeichnung der Objekte in der Vorschau über die editorId()-Funktion.
Siehe dazu auch FirstSpirit Access-API, Interfaces
- de.espirit.firstspirit.webedit.DataAssociationHandler
- de.espirit.firstspirit.webedit.DataAssociationAgent
- de.espirit.firstspirit.client.plugin.dataaccess.aspects.DataAssociating
Darstellung für Redakteure: siehe ContentCreator Benutzerdokumentation.
 |
In einigen Fällen können die Icons nicht korrekt dargestellt werden, z. B. wenn für die Navigation CSS oder JavaScript verwendet wird. |
ContentCreator: Bildzuschnitt
Die Bildzuschnittsfunktion im ContentCreator in der Vorschau wird über die Angabe des Parameters resolution aktiviert. Als Wert wird der Referenzname einer Auflösung erwartet (siehe dazu ServerManager / Projekt / Eigenschaften / Auflösungen / Spalte „Referenzname“).
Dies ist nur für die Eingabekomponente FS_REFERENCE möglich.
<img src="$CMS_REF(st_picture, resolution:"TextBildTeaser")$"
$CMS_VALUE(editorId(editorName:"st_picture", resolution:"TextBildTeaser"))$/>
Dabei ist st_picture der Bezeichner der Eingabekomponente. In diesem Beispiel würde sich die Zuschnittsfunktion im ContentCreator auf die Auflösung TextBildTeaser von Bildern, die über eine Eingabekomponente mit dem angegebenen Bezeichner ausgewählt werden, beziehen.
Mehrere Auflösungen können in eckigen Klammern, getrennt durch Komma übergeben werden:
editorId(..., resolution: ["REFERENZNAME1", "REFERENZNAME2"])
Die Reihenfolge, in der die Auflösungen angegeben werden, spiegelt sich dabei im Bildzuschnittsdialog im ContentCreator wider.
Innerhalb von Bildelementen der Medien-Verwaltung können für jede Auflösung unterschiedliche Varianten von Bildinformationen vorliegen (siehe Bild-Ebene (→Handbuch FirstSpirit SiteArchitect) ff.):
- keine
bei Ausgabe des Bildes wird eine skalierte Version der Auflösung „Original“ als Datei generiert - Zuschnitt
ein Zuschnitt oder anderweitig modifizierte (z. B. rotierte oder gespiegelte) Abwandlung der Auflösung „Original“ liegt vor; bei Ausgabe des Bildes wird diese modifizierte Version als Datei generiert - Hochgeladen
in dieser Auflösung wurde explizit eine Datei gespeichert, die sich von der in der Auflösung „Original“ gespeicherten Datei unterscheidet; bei Ausgabe des Bildes wird das vorliegende Bildmaterial ohne Skalierung als Datei generiert
 |
Im ContentCreator können mittels der Bildzuschnittsfunktion alle genannten Varianten bearbeitet werden, das auflösungsspezifische Hochladen oder Entfernen eines von der Originaldatei unterschiedlichen Bildes wird allerdings nicht unterstützt. Über die Bildzuschnittsfunktion können auch Varianten von Bildern bearbeitet werden, die nicht im gleichen Projekt abgelegt, sondern über ein Remote-Projekt eingebunden sind. Alle vorgenommenen Änderungen werden dabei in der Zielauflösung des Remote-Projektes gespeichert (siehe dazu auch Seite Remote-Zugriff). |
Die Bildzuschnittsfunktion des ContentCreator verfährt mit den genannten Bildvarianten wie folgt:
Inhalt der Zielauflösung | Für Zuschnitt verfügbarer Bildbereich | Effekt beim Speichern eines Bildzuschnitts | Effekt beim Speichern ohne Zuschnittrahmen |
|---|---|---|---|
keine | Bildbereich der Auflösung „Original“ | Zuschnitt der Auflösung „Original“ wird erstellt und in der Zielauflösung gespeichert | - |
Zuschnitt | Bildbereich der Auflösung „Original“ | Zuschnitt der Auflösung „Original“ wird erstellt und in der Zielauflösung gespeichert | Zuschnitt der Zielauflösung wird entfernt; Inhalt der Zielauflösung entspricht nun der Variante „keine“ |
Hochgeladen | Bildbereich des in der Zielauflösung gespeicherten Bildmaterials | Das in der Zielauflösung gespeicherte Bildmaterial wird mit dem Zuschnittsbereich ersetzt | - |
 |
Beim Bildzuschnitt von Inhalten der Typen keine und Zuschnitt kann durch erneute Benutzung der Funktion jederzeit wieder auf den Bildbereich der Auflösung „Original“ zurückgegriffen werden. Wird der Bildzuschnitt auf einem Bildelement ausgeführt, das in der Zielauflösung einen Inhalt vom Typ Hochgeladen enthält (dies bezieht die Zielauflösung „Original“ mit ein), so wird der Inhalt dieser Auflösung beim Speichern eines Zuschnitts ersetzt. Bei erneuter Nutzung der Zuschnittsfunktion bei diesem Inhalt kann nur noch mit dem Bildbereich des zuvor gewählten Zuschnittsbereichs gearbeitet werden. |
ContentCreator: Bildzuschnitt per API
Der Bildzuschnittsdialog kann per FirstSpirit Access-API aufgerufen werden und zwar über folgendes Interface: CropDialogOperation
Mithilfe der Methode setMedia(Media media) wird dabei das Bild bestimmt, das bearbeitet werden soll.
Mithilfe der Methode setResolutions(List<Resolution> resolutions) können die Auflösungen angegeben werden, die im Dialog auswählbar und bearbeitbar sein sollen. Wird keine oder eine im Projekt unbekannte Auflösung angegeben, sind alle Auflösungen auswählbar.
Mit folgendem Beispiel-Skript („cc_crop“) wird der Dialog geöffnet, wenn ein Bild aus dem Projekt auf einen entsprechend konfigurierten FS_BUTTON auf der Vorschauseite fallen gelassen wird:
import de.espirit.firstspirit.agency.LanguageAgent;
import de.espirit.firstspirit.agency.OperationAgent;
import de.espirit.firstspirit.agency.ResolutionAgent;
import de.espirit.firstspirit.agency.TransferAgent;
import de.espirit.firstspirit.access.store.IDProvider;
import de.espirit.firstspirit.access.store.mediastore.Media;
import de.espirit.firstspirit.webedit.server.CropDialogOperation;
if (dropdata == null) {
return false;
}
transferAgent = context.requireSpecialist(TransferAgent.TYPE);
elements = dropdata.get(transferAgent.getType(IDProvider.class));
if (elements == null || elements.isEmpty()) {
return false;
}
media = elements.get(0);
if (media == null || !(media instanceof Media) ) {
return false;
}
languageAgent = context.requireSpecialist(LanguageAgent.TYPE);
lang = null;
for (language : languageAgent.getLanguages().iterator()) {
if ("EN".equals(language.getAbbreviation())) {
lang = language;
}
}
resolutionAgent = context.requireSpecialist(ResolutionAgent.TYPE);
resolutions = new ArrayList();
resolutions.add(resolutionAgent.getResolutionByName("Teaser"));
resolutions.add(resolutionAgent.getResolutionByName("HeaderPicture"));
operations = context.requireSpecialist(OperationAgent.TYPE);
operation = operations.getOperation(CropDialogOperation.TYPE);
operation.setMedia(media);
if (lang != null && media.isLanguageDependent()) {
operation.setLanguage(lang);
}
operation.setResolutions(resolutions);
operation.perform();
Beispiel für FS_BUTTON:
<FS_BUTTON
name="pt_cropButton"
hidden="yes"
onDrop="script:cc_crop"
style="firstspirit"
useLanguages="no">
<DROPTYPES>
<TYPE value="picture"/>
</DROPTYPES>
<LANGINFOS>
<LANGINFO lang="*" label="Crop a Picture"/>
</LANGINFOS>
</FS_BUTTON>
Beispiel für die HTML-Ausgabe:
<span$CMS_VALUE(fsbutton(editorName:"pt_cropButton"))$></span>
Wird ein Medium vom Typ „Datei“ oder ein Bild gedroppt, das keine Bilddaten aufweist, werden entsprechende Exceptions in der Datei fs-server.log festgehalten und der Bildzuschnittsdialog öffnet sich nicht.
ContentCreator: Externe Referenzen bearbeiten (FS_INDEX)
Dieser Parameter ist nur für die Verwendung im ContentCreator in Verbindung mit FS_INDEX, das nicht das DatasetDataAccessPlugin verwendet, relevant, z. B. FirstSpiritFragmentAccess.
Mit dem Parameter externalReference können externe Referenzen, die aus diesem DataAccess-Plug-in stammen, für die Verwendung im ContentCreator ausgezeichnet werden. Der Parameter erwartet den Bezeichner von Referenzen, die in der FS_INDEX-Komponente gespeichert sind.
Beispiel:
<div$CMS_VALUE(editorId(editorName:"fs_index"))$>
$CMS_FOR(i, [0..fs_index.identifiers.size-1])$
$CMS_SET(objectId, fs_index.identifiers[i])$
<div$CMS_VALUE(editorId(editorName:"fs_index", externalReference: objectId))$>
</div>
$CMS_END_FOR$
</div>
Unterschiedliches Verhalten für SiteArchitect und ContentCreator implementieren
Die Editor-Identifier werden automatisch sowohl beim Bearbeiten im ContentCreator als auch für das Content Highlighting des FirstSpirit SiteArchitect ausgewertet – beides über die gleiche Vorlagenanpassung.
Ist das nicht erwünscht, muss innerhalb des HTML-Vorlagensatzes eine Unterscheidung zwischen SiteArchitect und ContentCreator implementiert werden.
Dazu wird zunächst über das Systemobjekt #global ermittelt, ob eine HTML-Seite im SiteArchitect oder im ContentCreator geöffnet wurde. Wurde die Seite im ContentCreator geöffnet, liefert der Ausdruck
#global.is("WEBEDIT")innerhalb der HTML-Vorlage TRUE zurück. Für diesen Fall kann dann beispielsweise die Vorlagenanpassung nur für die EasyEdit- (bzw. InEdit-)Funktion im ContentCreator ausgeführt werden, während sie für die „Content Highlighting“-Funktionalität im SiteArchitect unterdrückt wird:
$CMS_SET(isWebEdit, #global.is("WEBEDIT"))$
$CMS_IF(!isWebEdit)$
<div$CMS_VALUE(editorId())$>
$CMS_END_IF$Allgemeine Hinweise zur Vorlagenentwicklung
Eingabekomponenten ohne Inhalt
Sind in Eingabekomponenten in Seiten, Absätzen oder Datensätzen im Arbeitsbereich noch keine Inhalte vorhanden, kann keine Hervorhebung durchgeführt werden. Daher ist es ratsam, zu prüfen, ob die Ausgabe nicht leer ist.
Dies kann beispielsweise über die Verwendung der Methode .isEmpty in Kombination mit $CMS_IF(...)$ geprüft werden:
$CMS_IF(!BEZEICHNER.isEmpty)$
$CMS_VALUE(BEZEICHNER)$
$CMS_END_IF$
ContentCreator-Einblendungen und Verwendung der CSS-Eigenschaft z-index in Vorlagen
Die EasyEdit- und InEdit-Funktionen in der ContentCreator-Vorschau werden anhand von Rahmen und Button-Leisten zugänglich gemacht, die über dem HTML-Element mit denselben Dimensionen eingeblendet werden.
Die für ein mit einem Editor-Identifier ausgezeichnetes HTML-Element in den Vorschau-HTML-Code eingefügten HTML-Blöcke werden dabei mit Cascading Style Sheets (CSS) so positioniert, dass ihre Anzeigebereiche den Dimensionen des HTML-Elements entsprechen, aber nur angezeigt, während sich der Mauszeiger innerhalb des jeweiligen Anzeigebereichs befindet.
Die CSS-Eigenschaft z-index der EasyEdit- und InEdit-Einblendungen erhält zu diesem Zweck einen Wert ab 1000. Sollen HTML-Elemente in Projektvorlagen ebenfalls entlang der z-Achse positioniert werden, so kann die Funktion der ContentCreator-spezifischen Einblendungen nur gewährleistet werden, wenn die projekteigenen z-index-Definitionen einen Wert von weniger als 1000 haben.