<CONTAINS/>: content check in dynamic forms
The <CONTAINS/> tag can be used in the value determination area of the rule definition (or for the definition of a precondition) and checks the contents of the following multi-value input components:
against
- a textual comparison value or
- content from another input component of the form
 |
The check for an FS_INDEX type component is carried out via <CONTAINS/> on the identifier which is supplied by the DataAccessPlugin for an entry. Such a comparison should only take place in the rules if the identifier structure is stable/constant over time. |
1) Comparison against a constant, textual value
The input component that is to be checked is passed via the “source” attribute in the <CONTAINS/> tag. The textual value for cross-checking the content of the input component is specified within <CONTAINS/> using a <TEXT/> tag. E.g.:
<CONTAINS source="st_checkbox">
<TEXT>a</TEXT>
</CONTAINS>
The UIDs of the selected sections can be checked via <CONTAINS/> for FS_CATALOG type components (see Example 5).
2) Comparison against content from another input component of the form
The input component that is to be checked is passed via the “source” attribute in the <CONTAINS/> tag. The other component that is to be used for the cross-check is queried using a <PROPERTY/> tag. The following component types are supported:
CMS_INPUT_TEXT and CMS_INPUT_TEXTAREA: In this case, a cross-check can be performed against the value which is saved in the components, for example:
<CONTAINS source="st_text">
<PROPERTY name="VALUE" source="st_text"/>
</CONTAINS>
CMS_INPUT_COMBOBOX and CMS_INPUT_RADIOBUTTON: In this case, a cross-check can be performed against selected values from these selection lists. The values used are those that have been defined in the option components via the ENTRY tag for CMS_INPUT_CHECKBOX. For example:
<CONTAINS source="st_checkbox">
<PROPERTY name="ENTRY" source="st_radiobutton"/>
</CONTAINS>
For more information on using CMS_INPUT_CHECKBOX and CMS_INPUT_LIST with CMS_INCLUDE_OPTIONS, see also the section below.
Comparison with values from CMS_INCLUDE_OPTIONS
The CMS_INCLUDE_OPTIONS data element allows you to create a dynamic value set for CMS_INPUT_CHECKBOX and CMS_INPUT_LIST. In other words, these input components can, for example, be populated automatically with datasets from a table, with project languages, or with template sets, etc.
Once again, these values can be cross-checked against a textual value or content from another input component of the form.
If values from a table are used, it is possible to cross-check against
- the IDs of the datasets (the required ID is passed by means of the <TEXT/> tag) or
- the column that has been specified in the CMS_INCLUDE_OPTIONS definition by means of the <KEY/> tag
For more information, see Example 4).
Examples
1) Comparing a selected value (checkbox) with a constant test value
In the example below, a checkbox allows the user to select entries from a value set consisting of a, b, c, and d. The selected entries are compared against a fixed text (<TEXT/>) that has been defined within the rule definition. The comparison is performed as soon as the editor selects a checkbox entry.
If the values are identical, the input component is highlighted in color in the workspace and the message “'a' or 'c' cannot be selected” appears. The form can only be saved once the editor has selected something other than a or c.
<RULES>
<RULE>
<WITH>
<NOT>
<OR>
<CONTAINS source="st_checkbox">
<TEXT>a</TEXT>
</CONTAINS>
<CONTAINS source="st_checkbox">
<TEXT>c</TEXT>
</CONTAINS>
</OR>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_checkbox_entry_contains"/>
<MESSAGE lang="*" text="'a' or 'c' cannot be selected!"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
2) Comparing a selected value (checkbox) with content from another component
The text against which the input component is to be compared during the cross-check can also originate from a text input component (CMS_INPUT_TEXT or CMS_INPUT_TEXTAREA). In the example below, it originates from “st_text” and in this case, the <PROPERTY/> tag has been used in conjunction with the VALUE property.
<RULES>
<RULE>
<WITH>
<NOT>
<CONTAINS source="st_checkbox">
<PROPERTY name="VALUE" source="st_text"/>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_checkbox"/>
<MESSAGE lang="*" text="Please enter another text than that in the text field."/>
</VALIDATION>
</DO>
</RULE>
</RULES>
3) Comparing a selected value with that of another option component
The selected entries of a checkbox can also be compared with the current value of a radio button or combo box component. This involves using the <PROPERTY/> tag in conjunction with the ENTRY property.
<RULES>
<RULE>
<WITH>
<NOT>
<CONTAINS source="st_checkbox">
<PROPERTY name="ENTRY" source="st_radiobutton"/>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_checkbox"/>
<MESSAGE lang="*" text="Please select another entry than that one in the radio button component"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
4) Using values from a database table
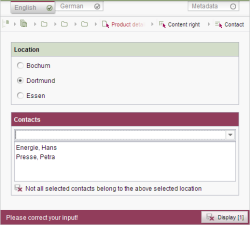
This example focuses on the selected entries of a CMS_INPUT_LIST input component (“st_contact”), which are populated with values from a database table (“Products.contacts”) and compared with the current value of a radio button component (“st_city”). The table contains contact information that includes a first name, a last name, and a location. The rule definition is used to check whether the selected contacts/people belong to the location selected via the radio button. If a selected contact does not match up with the selected location, the following message appears: “Not all selected contacts belong to the above selected location”.
<RULES>
<RULE>
<WITH>
<NOT>
<CONTAINS source="st_contact">
<PROPERTY name="ENTRY" source="st_city"/>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="st_contact"/>
<MESSAGE lang="*" text="Not all selected contacts belong to the above selected location"/>
</VALIDATION>
</DO>
</RULE>
</RULES>
In this example, the table column that is set for the KEY tag in the <CMS_INCLUDE_OPTIONS> definition is the one that is used to maintain the location, e.g.:
<CMS_INPUT_LIST name="st_contact" useLanguages="no">
<CMS_INCLUDE_OPTIONS type="database">
<LABELS>
<LABEL lang="*">#item.Lastname+", "+#item.Firstname</LABEL>
</LABELS>
<KEY>Standort</KEY>
<TABLE>Products.contacts</TABLE>
</CMS_INCLUDE_OPTIONS>
<LANGINFOS>
<LANGINFO lang="*" label="Contacts" description="Choose the contact."/>
<LANGINFO lang="DE" label="Kontakte" description="Wählen Sie die Kontaktdaten aus."/>
</LANGINFOS>
</CMS_INPUT_LIST>
5) Comparing a selected value (FS_CATALOG) with a constant test value
The following example sets the state of the FS_CATALOG component “articles” to invalid if a section of the template type with the UID “technical_article” was entered.
The selected entries are therefore compared against a fixed text (<TEXT/>) that has been defined within the rule definition. If the values are the same, the input component is highlighted with color in the workspace and the note “Incorrect template selected” is shown. The form cannot be saved:
<RULE>
<WITH>
<NOT>
<CONTAINS source="articles">
<TEXT>technical_article</TEXT>
</CONTAINS>
</NOT>
</WITH>
<DO>
<VALIDATION scope="SAVE">
<PROPERTY name="VALID" source="articles"/>
<MESSAGE lang="*" text="Incorrect template selected"/>
</VALIDATION>
</DO>
</RULE>