Start page / Plug-In Development / ContentCreator Extensions / Interactive Features / Page-Based Notifications
Page-Based Notifications
In order to display status information related to the current page in the preview, above and beyond the information given by element status and workflow displays (i.e. “Released page”, “Modified page”, and “In workflow”), developers may implement a plugin component which allows a highly customizable and visible notification about some status to be displayed to ContentCreator users. Such status notes should provide up-to-date, important status information about the page currently displayed in the preview.
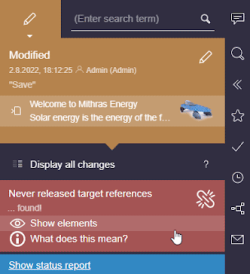
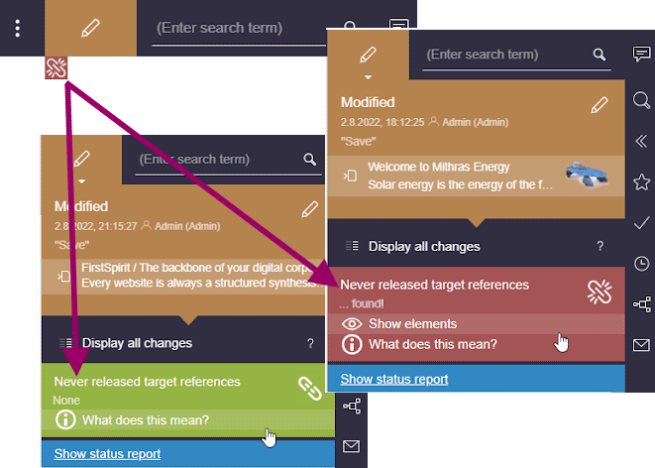
Any single note will be displayed in the flyout menu associated with the page status display in the ContentCreator toolbar. Optionally, a status note may be displayed prominently below the page status display immediately after navigating to a page.
Each status note may be configured with a title and a text indicating the page's current status, an icon and a color ideally identifying the status type, and one or several optional action items (see below) that allow users to act upon the page status.
 |
Note that in this context “page” relates to a single web page being shown in the ContentCreator preview. This may be a page reference, a dataset, or any other FirstSpirit store element of the type IDProvider, and the page-based notification plugin may be used for either of these element types. |
The Plugin Interface
FirstSpirit Access API Interface: de.espirit.firstspirit.webedit.plugin.status.WebeditStatusNotePlugin
Access API Documentation: WebeditStatusNotePlugin
A class implementing WebeditStatusNotePlugin is the central component (advertised in the module.xml file as a <public> component) for a page-based status plugin and may provide one or more status note objects (type WebeditStatusNote) that will be displayed.
The method List<WebeditStatusNote> getStatusNotes(@NotNull WebeditStatusNoteContext context) is responsible for returning a list of individual status note objects (type WebeditStatusNote). The method receives a WebeditStatusNoteContext object as a parameter, which indicates the current environment for which the page-based notification component is executed (such as current element shown in the ContentCreator preview and the project language this element is being rendered as), and provides access to a WebeditStatusNoteBuilder object which facilitates configuration and creation of single status note objects.
Generating Status Notifications
FirstSpirit Access API Interface: de.espirit.firstspirit.webedit.plugin.status.WebeditStatusNoteBuilder
Access API Documentation: WebeditStatusNoteBuilder
The WebeditStatusNoteBuilder object offers a builder pattern that is used to configure and create individual status note objects. It is accessed via the method WebeditStatusNoteContext#createNote() and configures the information given by the note itself (such as title, text, icon, and color), if the note should be displayed immediately upon loading a preview, and if any action items should be made available for the status note.
A WebeditStatusNoteBuilder object provides the following methods. With the exception of WebeditStatusNoteBuilder#create(), each of the methods listed below returns the WebeditStatusNoteBuilder object itself such that these configuration methods may be called in rapid succession.
Title and Text
WebeditStatusNoteBuilder title(@NotNull String title)
WebeditStatusNoteBuilder text(@Nullable String text)
These methods set short, concise title and descriptive text information that will be shown in the status note snippet.
Icon
WebeditStatusNoteBuilder icon(@Nullable Image<?> icon)
This method sets an optional icon that will be shown in the status note snippet as well as in the optional notification shown under the page status display. Use the ImageAgent object to generate an Image object (see Accessing FirstSpirit Functionality for information about obtaining agent objects).
Color
WebeditStatusNoteBuilder color(@Nullable WebeditColor color)
This method sets an optional spot color that is used to provide to users a visual hint about the status note's logical type. The color given here must be selected from a color palette defined in WebeditColor.
Visibility Outside of the Page Status Flyout
WebeditStatusNoteBuilder visibleOnLoad(boolean visibleOnLoad)
This method specifies whether the status note should be displayed under the page status display of the ContentCreator toolbar once the preview is loaded as well as in the page status flyout (parameter visibleOnLoad is true) or it should only be displayed in the page status flyout (parameter visibleOnLoad is false; default).
Action Items
WebeditStatusNoteBuilder addItem(@NotNull WebeditStatusNoteItem item)
WebeditStatusNoteBuilder setItems(@NotNull Collection<? extends WebeditStatusNoteItem> items)
These methods may be used to add actions to the status note being configured, allowing users to perform tasks relevant to the page status. A class representing a status note action item must implement both the interface WebeditStatusNoteItem as well as one of the following interfaces:
- WebeditExecutablePluginItem
Allows provision of Java code that will be executed on the server side. - ClientScriptProvidingItem
Allows provision of JavaScript code that will be executed on the client side.
Creating a Status Note Object
WebeditStatusNote create()
This method delivers a WebeditStatusNote object configured with the data given in preceding calls of the other WebeditStatusNoteBuilder methods.
/**
* Example configuration and creation of a WebeditStatusNote object.
*
* The object "context" is of type WebeditStatusNoteContext.
*/
WebeditStatusNote demoStatusNote = context.createNote()
.title("Demo WebeditStatusNote")
.text("For demonstration purposes only.")
.color(WebeditColor.CHERRY)
.visibleOnLoad(true)
.create();