Start page / Plug-In Development / ContentCreator Extensions / Interactive Features / InlineEdit Buttons / Functional Overview
InlineEdit Buttons: Functional Overview
Plug-ins may define custom actions that tie into the button bar displayed as the mouse pointer hovers over a page's contents in the ContentCreator preview pane. These InlineEdit buttons may be placed on any content that is marked up with an Editor ID in the ContentCreator output channel.
When pressed, the button triggers an action written in Java code that operates within the context of the FirstSpirit element the button bar is associated with.
Functionality
Custom buttons are integrated into the button bar that is shown as the user hovers the mouse pointer above the rectangle of a rendered FirstSpirit object. Each of these buttons may define its own icon graphic as well as a title, which is shown in the button's tool tip.
The code action triggered by click this button will be able to work directly with the FirstSpirit object the bar is associated with. Both internal actions (e.g. moving a section to a special "Trash" page in the Page Store) and actions that require interaction with the user (e.g. a spell check in which the section's contents are displayed in a dialog with error mark-up) may be implemented.
Example Implementation
The ContentCreator Examples module source code includes two implementations of an InlineEdit button plug-in:
- SectionLifespanWebeditInlineEditItemsPlugin
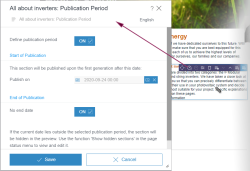
provides two InlineEdit buttons that will be visible on section button bars in the preview: - The button "Edit Publication Period" uses an executable action to draw a custom form dialog that enables users to define or edit the dates between which the section should be rendered in the page's generated output.
- The button "Display Publication Period" draws a message box using a script action, displaying the section's publication start and end dates, if available.
- StartWorkflowWebeditInlineEditItemsPlugin
provides one InlineEdit button that will be shown in button bars attached to datasets. When clicked, it will start the workflow referenced by UID in the web.xml's context parameter webedit.action.workflow on the dataset.
Both of these examples are located in the module's package de.espirit.firstspirit.opt.example.webedit.inlineedit.
Code Example
The InlineEdit Button Code Example introduces and documents the implementation workflow and points out general considerations in designing button plug-ins.