Output and navigation
In the present configuration (based on table templates), individual galleries have already been output. One option is to create a content projection in the page store. This is a page reference that is based on a page from the page store with an integrated content source. This projection contains all media, generally making it necessary for only one projection per project.
 |
Editorial maintenance of galleries based on a content projection is focused on the data store: this is where primarily existing galleries can be edited, i.e. images can be added or deleted, information can be added, the order of images can be changed, etc. However, if editors themselves are able to determine the position of the gallery in the project, for instance, the FS_DATASET input component can also be used. For more information about this, see the page on Maintenance outside the data store. |
Displaying individual galleries
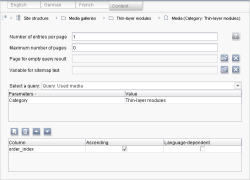
To display individual galleries, a content projection needs to be created that is based on the media table. Since only one image is to be output per page, the “number of entries per page” is set to 1.
The media table contains the media data records that are in all galleries. You can use a query to filter for media data records that are contained in a particular gallery:
<QUERY entityType="Gallery_Media">
<FILTERPARAM parameter="Gallery_ID" datatype="java.lang.Integer" value="Gallery-ID"/>
<EQ attribute="gallery.fs_id" parameter="Gallery_ID"/>
</QUERY>
“Gallery_Media” is the table with the galleries and “Gallery-ID” is the ID of the gallery whose media are to be output. the ID column of the gallery table is added via EQ attribute="gallery.fs_id" (gallery is the foreign key attribute). The gallery ID can also be changed again later in the site store.
 |
For more information on queries, refer to the section on Database queries and the “Queries” section of the FirstSpirit Handbook for Developers (Basics). |
This query must be set under “Select a query” on the “Content” tab of the page reference with the content projection. Now only the media of the specified gallery will be included.
To output the images in the order defined by the editor in the gallery data record, sorting can be carried out based on the order_index attribute.
 |
For more information on the Content tab settings, refer to the “Content tab” section of the FirstSpirit Handbook for Editors (JavaClient). |
Navigation
The navigational method for browsing the gallery is also specified in the media table template using the PageGroup function (in the HTML channel) with the following basic structure:
<CMS_FUNCTION name="PageGroup" resultname="IDENTIFIER">
<CMS_CDATA_PARAM name="firstAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="firstNotAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="lastAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="lastNotAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextNotAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[VALUE]]></CMS_CDATA_PARAM>
</CMS_FUNCTION>
This makes it possible to choose, among other things, whether
- browsing media is possible within the gallery only or
- if the navigation function is to jump from the first or last medium back to the overview page
Example 1
If browsing is only to be possible within the gallery, simple navigation can be set up using the #nav system object and the pos, previous and next methods.
In addition to the current position of the gallery (pos) and the total number (of pages) in the gallery (groupSize), navigation elements (< or >) are offered for the previous and next pages of the gallery (previous and next).
The previousAvailable and nextAvailable parameters are used to check if there is another page to the left or right (using a medium from the selected gallery) to which to navigate. If no previous or next page is available, only an unlinked < or > will be displayed:

In this example, the user starts at the first of four positions in the gallery. Navigation “to the left” is not possible, but it is possible to navigate “to the right”.
PageGroup function definition:
<CMS_HEADER>
<CMS_FUNCTION name="PageGroup" resultname="IDENTIFIER">
<CMS_CDATA_PARAM name="previousAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$"><</a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[<]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$">></a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextNotAvailable"><![CDATA[>]]></CMS_CDATA_PARAM>
</CMS_FUNCTION>
</CMS_HEADER>
Output example:
$CMS_VALUE(IDENTIFIER.previous)$
$CMS_VALUE(IDENTIFIER.pos)$ / $CMS_VALUE(IDENTIFIER.groupSize)$
$CMS_VALUE(IDENTIFIER.next)$
Example 2
If navigation is to be possible from the gallery to the overview page, the previousNotAvailable and nextNotAvailable parameters can be used to specify a reference to the gallery overview page (“galleries” in the sample code below):

In this example, the user starts at the first of four positions in the gallery. Navigation “to the left” takes the user to the overview page; navigation “to the right” takes the user to the next page.
PageGroup function definition:
<CMS_HEADER>
<CMS_FUNCTION name="PageGroup" resultname="IDENTIFIER">
<CMS_CDATA_PARAM name="previousAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$"><</a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[<a href="$CMS_REF(pageref:"galleries")$"><</a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="nextAvailable"><![CDATA[<a href="$CMS_REF(#nav.ref)$">></a>]]></CMS_CDATA_PARAM>
<CMS_CDATA_PARAM name="previousNotAvailable"><![CDATA[<a href="$CMS_REF(pageref:"galleries")$"><</a>]]></CMS_CDATA_PARAM><CMS_CDATA_PARAM name="nextNotAvailable"><![CDATA[>]]></CMS_CDATA_PARAM>
</CMS_FUNCTION>
</CMS_HEADER>
The output may be similar to example 1.
Displaying gallery overviews
If categories have been specified and assigned by the editor, galleries can be filtered by them for output. The following query can be added to do this:
<QUERY entityType="Gallery">
<FILTERPARAM parameter="Category" datatype="java.lang.String" value="CATEGORY_A"/>
<EQ attribute="gallery_Categories.name_EN" parameter="CATEGORY"/>
</QUERY>
CATEGORY_A is the name of a category, gallery_Categories.name_EN is the column with the category name of the category table.
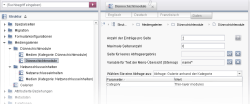
A menu level with a content projection must be created for each category. Unlike an individual gallery, the gallery table must be used for this content projection.
The query added above is then selected on the “Content” tab of the page reference with the content projection and the name of the desired category is entered for the CATEGORY parameter (e.g. “Thin-layer modules”).