Maintenance outside the data store
The FS_DATASET input component can be used in order to edit the media gallery function outside the data store so that the editor himself can determine the position of his gallery in the project, for instance. This input component is used to reference a data record from the data store or to create new (media) data records in the gallery table. For instance, it can be used in the page store (in pages or sections), in metadata or in the project settings.
To maintain the aggregation between the gallery and media tables, it is critical that access is available to the gallery table in the described model using FS_DATASET and not to the media table, i.e.
<SOURCES> <CONTENT name="galleries"/> </SOURCES>
To allow the editor to choose whether to use the data (i.e. name, description, teaser picture(s)) of a selected gallery from the gallery table or custom data such as data to be managed in a section, a section template with two tabs is provided. If the editor enters the data in the “Section-bound gallery settings” tab, this data is output on the website. If the tab remains empty, the data of the “Gallery” tab is output.
 |
The following examples clarify the difference between the “section-based data” and the data from the gallery table by appending _SECTION for section-based data and _TABLE for data selected from the gallery table via the FS_DATASET input component. |
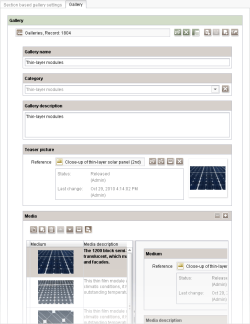
Section template form example
The section template contains input components for maintaining the gallery name, a description and a teaser picture in addition to the referencing option related to the gallery table.
<CMS_MODULE>
<CMS_GROUP tabs="top">
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="DE" label="Absatzgebundene Galerie-Einstellungen"/>
<LANGINFO lang="*" label="Section based gallery settings"/>
</LANGINFOS>
<CMS_INPUT_TEXT name="GALLERYNAME_SECTION" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="DE" label="Galerie-Name" description="Überschrift der Galerie"/>
<LANGINFO lang="*" label="Gallery Name" description="Set a name for the selected gallery"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
<CMS_INPUT_TEXTAREA name="GALLERYDESCRIPTION_SECTION" allowEmpty="yes" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="DE" label="Galeriebeschreibung" description="Galeriebeschreibung"/>
<LANGINFO lang="*" label="Gallery Description" description="Gallery Description"/>
</LANGINFOS>
</CMS_INPUT_TEXTAREA>
<FS_REFERENCE
name="TEASER_SECTION"
hFill="yes"
imagePreview="yes"
upload="yes"
useLanguages="no">
<FILTER>
<HIDE type="all"/>
<ALLOW type="picture"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="DE" label="Teaserbild" description="Teaserbild"/>
<LANGINFO lang="*" label="Teaser" description="Teaser"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
</CMS_GROUP>
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Gallery"/>
<LANGINFO lang="DE" label="Galerie"/>
</LANGINFOS>
<FS_DATASET
name="GALLERYDATA_TABLE"
allowChoose="yes"
allowEdit="yes"
allowdelete="no"
hFill="yes"
useLanguages="no">
<LANGINFOS>
<LANGINFO lang="DE" label="Galerie" description="Galerie wählen/hinzufügen/entfernen"/>
<LANGINFO lang="*" label="Gallery" description="Gallery select/add/remove"/>
</LANGINFOS>
<SOURCES>
<CONTENT name="REFERENCENAME_GALLERYTABLE"/>
</SOURCES>
</FS_DATASET>
</CMS_GROUP>
</CMS_GROUP>
</CMS_MODULE>
HTML output example
The FS_DATASET input component returns a DatasetContainer data type object. From this, the form fields inside are determined using the getFormData method. The data record selected via the GALLERYDATA_TABLE input component is stored in the _formData variable:
$CMS_SET(_formData,GALLERYDATA_TABLE.getDataset().getFormData())$
Use the following sample code first to check whether the “gallery name” field is populated in the section (GALLERYNAME_SECTION variable). If the field is populated in the “section-bound settings”, the entered value is used; if the field is empty, the name from the gallery table is used.
$CMS_IF(!GALLERYNAME_SECTION.isEmpty)$
$CMS_VALUE(GALLERYNAME_SECTION)$
$CMS_ELSE$
$CMS_VALUE(_formData.GALLERYNAME_TABLE)$
$CMS_END_IF$
This can also be applied to the gallery description and teaser.
The _formData is also accessed in order to output the images of the selected gallery:
$CMS_FOR(_picture, _formData.tt_medialist)$
<pre>
<img src="$CMS_REF(_picture.tt_media)$">
$CMS_VALUE(_picture.tt_gallery_media_description)$
</pre>
$CMS_END_FOR$
In this case, tt_medialist is the FS_LIST input component, which is used to select images to be associated with the gallery and which determines their order in the gallery, “tt_media” is the FS_REFERENCE input component used to select the images from the media store, and “tt_gallery_media_description” is a description that can be entered for each gallery image.
 |
In this media gallery configuration, the selected images are output using .getDataset().getFormData() in the order specified by the editor. In other configurations, it may be necessary to use the sort(Lambda) sorting method. |