Inhaltsbereiche identifizieren und übernehmen
In FirstSpirit hat jede Seite einen oder mehrere Inhaltsbereiche. In diese Bereiche werden nach dem Anlegen einer FirstSpirit-Seite Absätze eingehängt. Im unten gezeigten Beispiel sind drei Inhaltsbereiche (linker Bereich, rechter Bereich, mittlerer Bereich) vorhanden, welche die Zuordnung der Absätze auf einzelne Bereiche der HTML-Seite regeln (Weiterführende Informationen zu Inhaltsbereichen siehe hier).
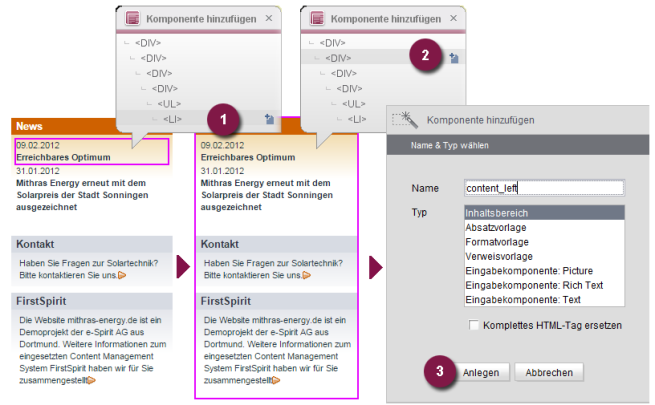
Um der vorhandenen Seitenvorlage im Template Wizard Inhaltsbereiche hinzuzufügen, sollte der entsprechende HTML-DIV-Container innerhalb der Vorschau ausgewählt werden. Mit einem Klick auf den Bereich öffnet sich das Overlay-Fenster mit der HTML-Struktur des Bereichs (1). Dabei werden ausgehend von der angeklickten Stelle alle hierarchisch übergeordneten HTML-Elemente bis zum Wurzelknoten angezeigt. Das aktuelle Element wird innerhalb der Vorschau mit einem Rahmen hervorgehoben. Der Mauszeiger wandert nun solange weiter nach oben, bis der gesamte Inhaltsbereich in der Vorschau eingerahmt wird (2). Ist das richtige DIV-Element identifiziert, wird der entsprechende Eintrag im Overlay-Fenster angeklickt. Es öffnet sich der Dialog Komponente hinzufügen (3). Hier muss ein Name für die Komponente vergeben, z. B. „content left“, und der gewünschte Typ, hier: „Body“, ausgewählt werden. Die Checkbox „Komplettes HTML-Tag ersetzen“ sollte deaktiviert bleiben (Standardverhalten).
 Durch das Aktivieren der Checkbox wird das gesamte HTML-Tag durch eine FirstSpirit-spezifische Syntax ersetzt. Das ist nur in wenigen Anwendungsfällen notwendig, die Checkbox ist daher standardmäßig deaktiviert.
Durch das Aktivieren der Checkbox wird das gesamte HTML-Tag durch eine FirstSpirit-spezifische Syntax ersetzt. Das ist nur in wenigen Anwendungsfällen notwendig, die Checkbox ist daher standardmäßig deaktiviert.
Erläuterung:
Das Original-HTML-Tag für den Inhaltsbereich lautet: <div class="leftCol">.....</div>.
1) Beim Importieren der Vorlage über den Template Wizard (ohne Aktivieren der Option „Komplettes HTML-Tag ersetzen“) wird nur der Inhalt des Tags durch FirstSpirit-Syntax ersetzt (1): <div class="leftCol">$CMS_VALUE(#global.page.body("content_left"))$</div>
2) Wird hier die Option „Komplettes HTML-Tag ersetzen“ aktiviert, wird der gesamte Div-Container entfernt und nur die Inhalte durch FirstSpirit-Syntax ersetzt (2):
$CMS_VALUE(#global.page.body("content_left"))$.
Für das gezeigte Beispiel ginge so die Zuordnung der Inhalte zum linken Bereich der HTML-Struktur verloren.
Listenansicht der angelegten Komponenten
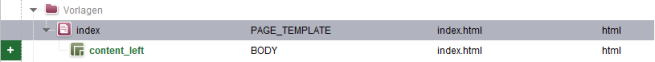
Beim Klick auf den Button Anlegen (3) wird die neue Komponente in die Listenansicht im unteren Fensterbereich übernommen:
Änderungen ins Import-Projekt übernehmen
Werden die Änderungen in der HTML-Vorschauansicht mit einem Klick auf den Button ![]() gespeichert, wird die neu angelegte Komponente auch in das Register „Übersicht“ übernommen:
gespeichert, wird die neu angelegte Komponente auch in das Register „Übersicht“ übernommen:
Das Element wird mit dem Status „Neu“ gekennzeichnet (siehe Statusinformationen).
Auf diese Weise können jetzt weitere Inhaltsbereiche im Template Wizard identifiziert und angelegt werden. Im nächsten Schritt können dann Absatzvorlagen im Import-Projekt angelegt werden (siehe Erstellen von Absatzvorlagen).
 |
Wird über den Template Wizard kein Inhaltsbereich definiert, wird der neuen Seitenvorlage ein Standard-Inhaltsbereich mit dem Namen „body“ hinzugefügt. |
Multiselektion in der Template Wizard Vorschau
In einigen Anwendungsfällen deckt sich die vorhandene HTML-Struktur nicht mit der gewünschten FirstSpirit-Vorlagenstruktur. Fehlt in der HTML-Struktur z. B. ein gruppierendes <div>, können Inhaltsbereiche nicht wie erwartet über das Overlay-Menü ausgewählt werden.
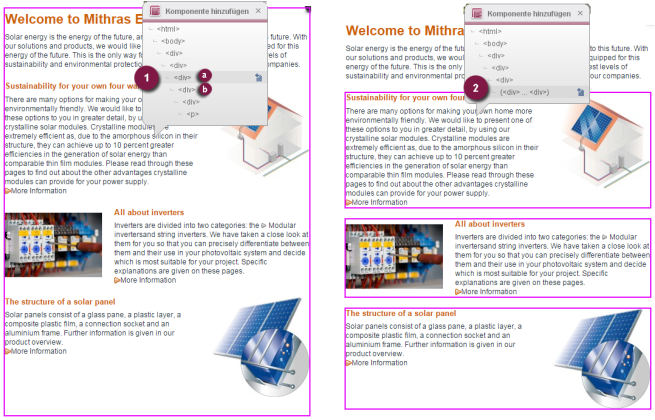
Im Beispiel fehlt im mittleren Inhaltsbereich ein gruppierendes Element. Die Hauptüberschrift „Welcome to ...“ und der Text darunter sollen der Seitenvorlage zugeordnet werden, während die darunter liegenden Text/Bild-Absätze Bestandteil der Absatzvorlage werden sollen. Über das Overlay-Menü ist diese Zuordnung aufgrund des fehlenden <div>-Containers zunächst nicht möglich. Wird das <div>-Element (1a) ausgewählt wird der gesamte Bereich markiert und wird das <div>-Element (1b) ausgewählt wird nur ein einzelner Absatz markiert.
Solche Probleme mit fehlerhaften oder unvollständigen HTML-Strukturen können im Template Wizard über die Multiselektion umgangen werden. Die Multiselektion kann in Kombination mit der Taste Strg aufgerufen werden. So können, unabhängig von fehlenden Strukturierungselementen in der HTML-Vorlage, genau die gewünschten Elemente in den Inhaltsbereich übernommen werden:
Wird die unter 2 - Mehrfachselektion getroffenen Auswahl nun als Inhaltsbereich „center“ gespeichert, sind die Hauptüberschrift („Welcome to ...“) und der Text darunter („Solar energy is ...“) keine Elemente dieses Inhaltsbereiches mehr (im Gegensatz zu 1 - Einfachselektion). Werden die entsprechenden Eingabekomponenten zu diesen beiden HTML-Bereichen angelegt (siehe Eingabekomponenten anlegen), so werden diese Komponenten anschließend automatisch der Seitenvorlage zugeordnet.