Absatzvorlagen erstellen
Absatzvorlagen werden verwendet, um Inhalte in das Grundgerüst einer Seite einzufügen. Innerhalb einer Absatzvorlage werden alle Eingabekomponenten definiert, die dynamische Inhalte der Seite (Text, Tabellen, Bilder, Datensätze,...) aufnehmen sollen. In jeden Inhaltsbereich einer Seite können beliebig viele Absätze eingehängt werden. Für die unterschiedlichen Inhalte werden meist auch unterschiedliche Absatzvorlagen im Projekt angeboten (weiterführende Informationen zu Absatzvorlagen siehe hier).
Im Beispiel unten wird für den linken Inhaltsbereich die Absatzvorlage „Teaser“ angeboten. Diese Vorlage soll nun im Import-Projekt angelegt werden.
![]() Dazu wird erneut die „Eintrag bearbeiten“-Ansicht auf der HTML-Datei geöffnet. Mit einem Klick auf den gewünschten HTML-Bereich öffnet sich das Overlay-Fenster. Der selektierte Absatz liegt im linken Inhaltsbereich der Seite. Die Einträge innerhalb des Overlay-Fensters zeigen daher auch den zuvor übernommenen Inhaltsbereich „content_left“ an. Das aktuelle Element wird innerhalb der Vorschau mit einem Rahmen hervorgehoben. Der Mauszeiger wandert nun solange weiter nach oben, bis der gewünschte Absatz in der Vorschau eingerahmt wird. Ist das richtige DIV-Element identifiziert, wird der entsprechende Eintrag im Overlay-Fenster angeklickt. Es öffnet sich der Dialog Komponente hinzufügen. Hier muss ein Name für die Komponente vergeben werden, z. B. „teaser“, und der gewünschte Typ, hier: „Absatzvorlage“, ausgewählt werden. Die Checkbox „Komplettes HTML-Tag ersetzen“ sollte deaktiviert bleiben (Standardverhalten).
Dazu wird erneut die „Eintrag bearbeiten“-Ansicht auf der HTML-Datei geöffnet. Mit einem Klick auf den gewünschten HTML-Bereich öffnet sich das Overlay-Fenster. Der selektierte Absatz liegt im linken Inhaltsbereich der Seite. Die Einträge innerhalb des Overlay-Fensters zeigen daher auch den zuvor übernommenen Inhaltsbereich „content_left“ an. Das aktuelle Element wird innerhalb der Vorschau mit einem Rahmen hervorgehoben. Der Mauszeiger wandert nun solange weiter nach oben, bis der gewünschte Absatz in der Vorschau eingerahmt wird. Ist das richtige DIV-Element identifiziert, wird der entsprechende Eintrag im Overlay-Fenster angeklickt. Es öffnet sich der Dialog Komponente hinzufügen. Hier muss ein Name für die Komponente vergeben werden, z. B. „teaser“, und der gewünschte Typ, hier: „Absatzvorlage“, ausgewählt werden. Die Checkbox „Komplettes HTML-Tag ersetzen“ sollte deaktiviert bleiben (Standardverhalten).
 Durch das Aktivieren der Checkbox wird das gesamte HTML-Tag durch eine FirstSpirit-spezifische Syntax ersetzt. Das ist nur in wenigen Anwendungsfällen notwendig, die Checkbox ist daher standardmäßig deaktiviert.
Durch das Aktivieren der Checkbox wird das gesamte HTML-Tag durch eine FirstSpirit-spezifische Syntax ersetzt. Das ist nur in wenigen Anwendungsfällen notwendig, die Checkbox ist daher standardmäßig deaktiviert.
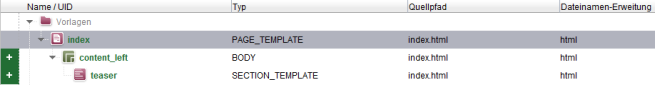
Beim Klick auf den Button Anlegen wird die neue Komponente in die Listenansicht im unteren Fensterbereich übernommen. Die Struktur der aufgelisteten Komponenten entspricht der hierarchischen Darstellung innerhalb der HTML-Struktur. Die Komponente „teaser“ (Absatzvorlage) liegt also unterhalb des zuvor angelegten Inhaltsbereiches „content_left“ (siehe Inhaltsbereiche anlegen).
Änderungen ins Import-Projekt übernehmen
Werden die Änderungen in der HTML-Vorschauansicht mit einem Klick auf den Button ![]() gespeichert, wird die neu angelegte Komponente auch in das Register „Übersicht“ übernommen:
gespeichert, wird die neu angelegte Komponente auch in das Register „Übersicht“ übernommen:
Das Element wird mit dem Status „Neu“ gekennzeichnet (siehe Statusinformationen).
Auf diese Weise können jetzt weitere Absatzvorlagen im Template Wizard identifiziert und angelegt werden. Im nächsten Schritt können der Absatzvorlage dann Eingabekomponenten hinzugefügt werden (siehe Anlegen von Eingabekomponenten).
Varianten erkennen
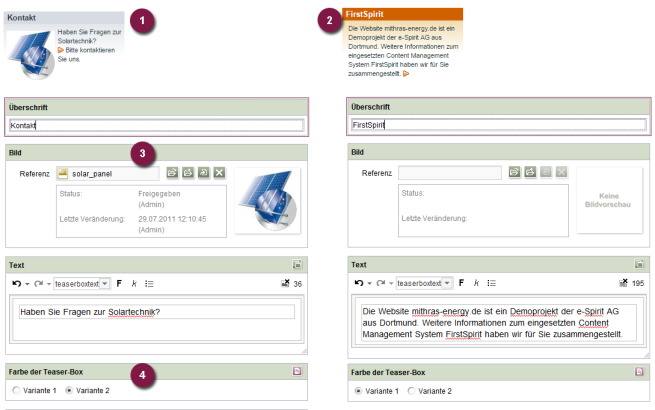
Die Darstellung von Absätzen kann über Gestaltungselemente innerhalb der Vorlagen variiert werden. Absätze können also unterschiedlich aussehen, obwohl sie auf derselben Vorlage beruhen und dieselben Formularelemente verwenden. Im unten gezeigten Beispiel enthält die Absatzvorlage „teaser“ beispielsweise zusätzliche Eingabekomponenten, über die ein Redakteur die Darstellung eines Absatzes individueller anpassen kann:
Eingabekomponenten können über die Vorlage als optional oder als verpflichtend definiert werden. Im Beispiel muss der Redakteur für die Eingabekomponente „Überschrift“ einen Wert angeben, die Angabe eines Bildes (3) ist aber optional. In Variante „teaser“ (1) wird ein Bild referenziert, in Variante „teaser“ (2) nicht.
Über einen Radiobutton (4) kann zudem die Farbe der Teaserbox verändert werden. Der entsprechende Schalter im Vorlagensatz muss innerhalb der Vorlage angelegt werden (z. B. per $CMS_IF....$).
Der Template Wizard ist in der Lage unterschiedliche Varianten einer Vorlage anzulegen. Dazu muss innerhalb des Registers Einstellungen das Formular-Template VARIANT vorhanden sein (Standardeinstellung).
Wird nun eine Absatzvorlage „teaser“ mit den Eingabekomponenten „st_headline“ und „st_text“ angelegt (siehe Eingabekomponenten anlegen). Und eine weitere Absatzvorlage „teaser“ mit den Eingabekomponenten „st_headline“, „st_text“ und „st_picture“, so werden beim Importieren dieser Inhalte ins FirstSpirit-Projekt nicht zwei unterschiedliche Absatzvorlagen angelegt, sondern eine Absatzvorlage, die unterschiedliche Inhalte (z. B. optionale Eingabekomponenten) und unterschiedliche Gestaltung (z. B. Hintergrundfarben, Ausrichtung) berücksichtigt.
Voraussetzung für das Erkennen einer Variante:
- Komponente muss den gleichen Typ (z. B. Absatzvorlage) und den gleichen Namen (Unique Identifier) besitzen.
- das Formular-Template VARIANT muss im Register Einstellungen vorhanden sein
Neben den Eingabekomponenten, die über den Template Wizard angelegt wurden (hier: „st_headline“, „st_text“ und „st_picture“), enthält das Formular dieser Absatzvorlage nach dem Importieren ins FirstSpirit-Projekt die zusätzliche Eingabekomponente <CMS_INPUT_COMBOBOX name="variant">. Über die Combobox kann innerhalb des Formulars zwischen den unterschiedlichen Darstellungsvarianten umgeschaltet werden.