The first input components
The input components for holding editorial content are defined in the template area form, so you will need to select the Form tab in the editing area.
Currently the page template in the “Form” tab consists of an empty <CMS_MODULE> tag, which means that no input component have been added yet.
The test project requires an input component for the title in the browser and an input component for the page title. The CMS_INPUT_TEXT input component, which provides a single line text field, is suitable for each.
Since entries are required for different areas of the page, it is possible to subdivide the two areas into two different groups. The CMS_GROUP design element is available for this purpose.
In order to define the input components, the source code is inserted within the <CMS_MODULE> tags. The source code and associated explanations for
are described in the following sections.
The entire content for the “Form” tab is summarized again at the end of the page.
A list of all input components and design tools for forms is located in the “Template development” area under Forms.
Text input component for the page title
The source code of a single line text input component for the page title in our example should be:
<CMS_INPUT_TEXT name="pt_headline" hFill="yes" maxInputLength="40" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Headline" description="Insert your headline for that page"/>
<LANGINFO lang="DE" label="Überschrift" description="Überschrift der Seite"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Clicking on the Save icon ![]() in the tool bar shows the appearance of the first input component immediately in the integrated preview.
in the tool bar shows the appearance of the first input component immediately in the integrated preview.
Explanations covering the first CMS_INPUT_TEXT input component
CMS_INPUT_TEXT | Calls the input component for single line text input |
name="pt_headline" | Unique name of the input component. This name can be used later to access the content stored in the component. |
hFill="yes" | An input component is displayed in the full display width. |
length="40" | Specifies the maximum number of characters for this input component. |
singleLine="no" | The input component is to be displayed on two lines with a boarder. |
useLanguages="yes" | Different values are stored for the different languages. |
LANGINFO lang="*" | Specifies the information for
. |
label="Headline" | Text of the input component in the page or data store for the specified language. |
description="Insert your headline for that page" | A description used to display a tool tip (mouseover). |
Text input component for the browser title
The source code of a single line text input component for the browser title in our example should be:
<CMS_INPUT_TEXT name="pt_title" allowEmpty="yes" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
Clicking on the Save icon ![]() in the tool bar shows the appearance of the second input component immediately in the integrated preview.
in the tool bar shows the appearance of the second input component immediately in the integrated preview.
Information about the second CMS_INPUT_TEXT input component
CMS_INPUT_TEXT | Calls the input component for single line text input |
name="pt_title" | Unique name of the input component. This name can be used later to access the component. |
allowEmpty="yes" | Nothing has to be entered here. |
hFill="yes" | An input component is displayed in the full display width. |
singleLine="no" | The input component is to be displayed on two lines with a border. |
useLanguages="yes" | Different values are stored for the different languages. |
LANGINFO lang="*" | Specifies the language information for
. |
label="Browser title" | Text of the input component in the page or data store for the specified language. |
description="Insert your title for that page" | A description used to display a tool tip (mouseover). |
Component for grouping input components
The source code for grouping two input areas is:
<CMS_GROUP tabs="top">
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Page information" description="Fill the page components"/>
<LANGINFO lang="DE" label="Seiteninformationen" description="Geben Sie ihre Seiteninformationen ein"/>
</LANGINFOS>
(PAGE TITLE <CMS_INPUT_TEXT>)
</CMS_GROUP>
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
(BROWSER TITLE <CMS_INPUT_TEXT>)
</CMS_GROUP>
</CMS_GROUP>
For the first “page information” input area, the source code for the page title should be inserted where you see PAGE TITLE <CMS_INPUT_TEXT>.
For the second “browser title line” input area, the source code for the browser title should be inserted where you see BROWSER TITLE <CMS_INPUT_TEXT>.
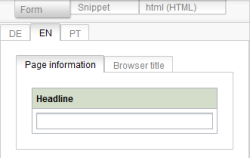
Clicking on the Save icon ![]() in the tool bar will also display the two input components in the integrated preview in their input areas.
in the tool bar will also display the two input components in the integrated preview in their input areas.
Description of the CMS_GROUPS input component elements
CMS_GROUP | Calls up the component for graphical grouping of multiple input components. |
tabs="top" | Specifies the orientation of the tabs in the form. |
Second CMS_GROUP call | Calls up the first group for page information. |
CMS_INPUT_TEXT | Defines the individual input components of the group. |
LANGINFO lang="*" | Specifies the language information for
. |
label="Page information" | Text of the input component in the page or data store for the specified language. |
description="Fill the ..." | A description used to display a tool tip (mouseover). |
Third CMS_GROUP call | Calls up the second group for browser information. |
CMS_INPUT_TEXT | The individual input components of the group are defined. |
Entire form area
<CMS_MODULE>
<CMS_GROUP tabs="top">
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Page information" description="Fill the page components"/>
<LANGINFO lang="DE" label="Seiteninformationen" description="Geben Sie ihre Seiteninformationen ein"/>
</LANGINFOS>
<CMS_INPUT_TEXT name="pt_headline" hFill="yes" maxInputLength="40" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Headline" description="Insert your headline for that page"/>
<LANGINFO lang="DE" label="Überschrift" description="Überschrift der Seite"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_GROUP>
<CMS_GROUP>
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
<CMS_INPUT_TEXT name="pt_title" allowEmpty="yes" hFill="yes" singleLine="no" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Browser title" description="Insert your title for that page"/>
<LANGINFO lang="DE" label="Browser-Titelzeile" description="Titel der Seite für die Anzeige im Browserfenster"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_GROUP>
</CMS_GROUP>
</CMS_MODULE>