JavaScript API: Common Functionality
| Contents |
JavaScript object: top.WE_API.Common
Access API documentation: Common
The JavaScript API's Common object provides basic functionality for interaction with the client's user interface:
- Displaying information
- Navigating in the preview
- Executing Java code
Displaying Information
Message Boxes
void showMessage(String text) displays a simple message box with an "OK" button.
The message text is configurable. The message box is always drawn as an "Information" message pop-up; its button configuration cannot be changed.
<script type="text/javascript">
top.WE_API.Common.showMessage("I am a sample message box.");
</script>
 The function void showMessage(String title, String text) may be used to configure the title of the message box in addition to the message text:
The function void showMessage(String title, String text) may be used to configure the title of the message box in addition to the message text:
<script type="text/javascript">
top.WE_API.Common.showMessage("Important message:", "I am a sample message box.");
</script>
Dialogs
Dialog frames provide a powerful means of interaction with ContentCreator users, as these frames allow display of custom HTML, including full-featured, interactive applications.
Dialog createDialog() obtains a configurable dialog object that is hidden by default.
<script type="text/javascript">
var myDialog = top.WE_API.Common.createDialog();
// The dialog is still hidden.
// Configuration and display is described in the section "Dialogs".
</script>
The Dialog object obtained in this code segment can be configured and finally displayed to the user. This object is described in detail in the section Dialogs.
Obtaining the Current Preview Element
FSID getPreviewElement() provides an object that indicates the store element associated with the current preview. This store element will in most cases be a PageRef or a Dataset element.
<script type="text/javascript">
var previewElement = top.WE_API.Common.getPreviewElement();
</script>
Obtaining Language Information
String getLocale() returns the current locale of the ContentCreator environment. This corresponds to the user interface language.
String getDisplayLanguage() returns the abbreviation of the current display language, i.e. the language in which information about FirstSpirit elements (such as display names) is shown in the ContentCreator user interface.
<script type="text/javascript">
var uiLocale = top.WE_API.Common.getLocale();
var displayLanguage = top.WE_API.Common.getDisplayLanguage();
</script>
Reacting to page navigation events
The method addPreviewElementListener(PreviewElementListener listener) provides a means to react to page navigation events in ContentCreator.
The listener receives events pertaining to changes of the current preview element in ContentCreator. If a page navigation event is detected, the listeners' onChanged(FSID) function will be called. Depending on the current preview element, the FSID of the page reference or the FSID of the content projection will be passed as a parameter.
Example:
<script type="text/javascript">
function handlePageReload(fsid) {
if (fsid.getContentId() != -1) {
// Page is based on a dataset
console.log("This page is based on a dataset with contentID " + fsid.getContentId() + " and content2ID " + fsid.getContent2());
} else {
// Page is based on a "normal" Pageref
console.log("This page has the pagerefID " + fsid.getPageref());
}
}
// Register function "handlePageReload" as a page reload listener
top.WE_API.Common.addPreviewElementListener(handlePageReload);
</script>
Reacting to site navigation changes
The method addNavigationChangeListener(NavigationChangeListener listener) provides a means to react when the site navigation / structure changes. More specifically this is when folders are moved in the site structure with the menu item “Contents”/“Edit navigation”, or when a new page is created, leading to the creation of new entries in the site structure.
An event is passing an object of type FSID to the callback function:
- When a new page is created this FSID corresponds to the new page's PageRef.
- When the site structure is changed the moved PageRefFolder's FSID is being passed.
Example:
<script type="text/javascript">
top.WE_API.Common.addNavigationChangeListener(function(fsid) {
console.log("navigationChanged: " + (fsid ? fsid.getStoreType() + ":" + fsid.getId() : "all"));
});
</script>
Reacting to Workflow events
The method addWorkflowTransitionListener(final WorkflowTransitionListener listener) provides a means to react when workflow steps are being executed in the current ContentCreator session.
In case of workflow events the callback function is provided with a list of information in the form of WorkflowTransitionInfo.
Example:
<script type="text/javascript">
top.WE_API.Common.addWorkflowTransitionListener(function(){
console.log("WorkflowTransition:\n"
+ "getWorkflowTarget: " + (workflowInfo.getWorkflowTarget() ? workflowInfo.getWorkflowTarget().getId() : "-") + "\n"
+ "isDeleted: " + workflowInfo.isDeleted() + "\n"
+ "isReleased: " + workflowInfo.isReleased() + "\n"
+ "isFirstTransition: " + workflowInfo.isFirstTransition() + "\n"
+ "getTransitionId: " + workflowInfo.getTransitionId() + "\n"
+ "getWorkflowId: " + workflowInfo.getWorkflowId() + "\n"
+ "isEndState: " + workflowInfo.isEndState() + "\n");
})
<script>
Navigating in the Preview
Two functions provide means to trigger navigation in the preview.
void jumpTo(FSID fsid) accepts an FSID object (obtained with the function getPreviewElement()) to navigate to that object in the preview.
void jumpTo(JavaScriptObject fsid) accepts a JSON-formatted object to navigate to that object in the preview:
<script type="text/javascript">
// Jump to a store element, in this case, a site store element with ID 47.
top.WE_API.Common.jumpTo({"id":47, "store":"SITESTORE"});
// Jump to a dataset with the content ID 128, using a page reference with ID 47.
top.WE_API.Common.jumpTo({"contentId":128, "pageref":47});
// Jump to a dataset with the content ID 128, using the preview page reference of a Content2 node with ID 243.
top.WE_API.Common.jumpTo({"contentId":128, "content2":243});
// Jump to a dataset with the content ID 128, using the preview page reference of a template with ID 17.
top.WE_API.Common.jumpTo({"contentId":128, "template":17});
</script>
void jumpTo(JavaScriptObject fsid, String language) also accepts a JSON-formatted object to navigate to that object in the preview. The parameter language contains the abbreviation of the project language which should be used to display the target element.
The JavaScriptObject parameter always specifies two key/value pairs.
This combination defines either the store element or the dataset that should be displayed in the preview; in the case of datasets, it also specifies which page reference should be used to display the dataset.
Store elements
Required keys:
- id specifies the target store element's unique ID as a long
- store specifies the element's store in capital letters (see Store.Type)
Datasets
Required key:
- contentId specifies the ID of the dataset
Additionally, one of these keys must be specified:
- content2 specifies the data source, based on which a preview page reference is identified
- pageref specifies the page reference that should be used to display the dataset
- template specifies a table template which provides the preview page reference
Executing Scripts and Executables
void execute(String executable, JavaScriptObject parameters, JavaScriptObject callback) causes execution of the referenced FirstSpirit script (stored in the Templates store) or a class, supplied by a FirstSpirit Module, which implements the FirstSpirit Access API interface Executable, supplying optional parameters to that script or executable. The given script or executable is executed asynchronously, so any return value is passed to a JavaScript callback function.
Parameter Reference
- String executable references a FirstSpirit script or an executable class supplied by a FirstSpirit Module.
- Use the value format script:<SCRIPT_UID> to reference a script in the FirstSpirit Templates store by its UID.
- Use the value format class:<FULLY_QUALIFIED_CLASS_NAME> to reference a class which implements the Access API interface Executable.
- JavaScriptObject parameters supplies a map in JSON format with one or more key-value pairs, e.g. {"param1":"value1", "param2":"value2"}. These parameters will be supplied to the script or the executable.
- JavaScriptObject callback supplies the name of a JavaScript function or a complete JavaScript function object which accepts one parameter to process the script's or executable's return value in the preview document.
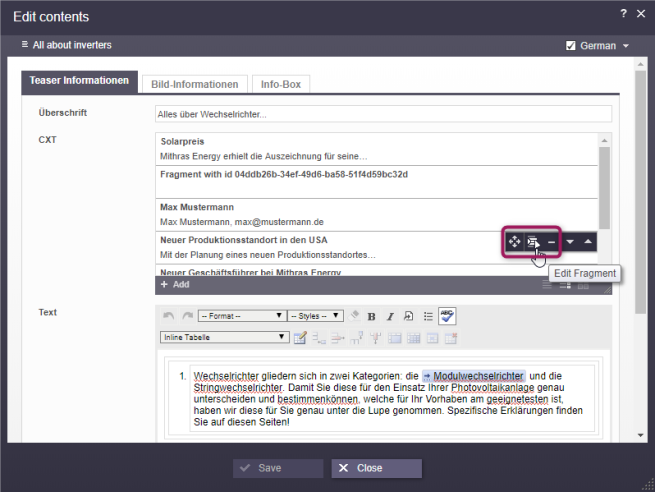
Hotspot for actions on FS_INDEX entries
It is possible to create a hotspot with actions for entries from FS_INDEX input components. These actions can be determined via JavaScript on the client side.
Creating actions
A contextual action consists of the following classes and methods:
- ClientItem: Can be created via the ClientItemContext.
As an example:
var clientItem = context.createItem(
"ICON_URL",
"TITLE",
function clientItemPerformable() {}
);
- ClientItemPerformable: Parameter-less function in JavaScript, is passed into createItem as “Runnable”. See the example above.
- ClientItemConstants: This class contains all available properties as well as the context types (in the context of FS_INDEX: index).
- ClientItemContext: The context for which actions are determined. The following methods are available:
- ClientItemContext#createItem: creation of a ClientItem
- ClientItemContext#getProperty: accessing of the context properties (see ClientItemConstants, above)
- ClientItemContext#refresh: optional reloading of the contextual view
- ClientItemsPlugin: Can be implemented as a JavaScript function. Is invoked with the ClientItemContext and a callback function for receiving ClientItem(s).
As an example:
function(context, receiver) {
// context: de.espirit.firstspirit.webedit.client.api.ClientItemContext
// receiver: function(
// Array<de.espirit.firstspirit.webedit.client.api.ClientItem> items
// )
}The above classes are found in the FirstSpirit Access API, package de.espirit.firstspirit.webedit.client.api.
Registering actions in the ContentCreator session
A contextual action is registered within the ContentCreator session via the function addItemsPlugin of the WE_API object Common:
- method addItemsPlugin in the class Common: This is where the actions are registered.
As an example:
WE_API.Common.addItemsPlugin(
"index",
function clientItemsPlugin(context, receiver) {
var items = [];
items.push(
context.createItem("ICON_URL", "TITLE", function clientItemPerformable() {}));
receiver(items);
}
);