#style
The system object #style can be used in the format templates for table rows and cells (tags "tr" and "td") and in style templates. You can use this system object to access
- the style template on the hand,
- the values stored in a cell of a so-called inline table (DOM Editor with table="yes") on the other hand
In contrast to other format templates style templates have a tab "Form". Input components for entering and maintaining layout attributes can be created on this tab.
Some predefined layout attributes (with reserved identifiers) have a direct impact on the layout of the table contents within the DOM Editor:
Input component / identifier | Description |
|---|---|
bgcolor | defines the background color of the table cell |
color | defines the font color of text within a table cell |
align | defines the alignment of a text in the table cell |
 |
The predefined identifier must be used for the layout options (background color, font color and horizontal alignment). They must be indicated always with name="identifier“ within the input component, e. g. <CMS_INPUT_TEXT name="bgcolor" .../>. |
The values which are entered in the input components by the editor can be output using the output channel of the style template (e. g. „HTML“). If the editor has not specified any value (properties) manually for a cell, the fallback values defined by the template developer will used instead.
For this purpose the name of the input component must be output using the instruction $CMS_VALUE(...)$:
$CMS_VALUE(if(!bgcolor.isEmpty, " bgcolor=" + bgcolor, ""))$
or
$CMS_IF(!bgcolor.isEmpty)$
$CMS_VALUE(bgcolor)$
$CMS_END_IF$
You can access the values which are assigned by the editor from outside of the style template, e. g. from the format template "td" (see below).
Creating table format templates
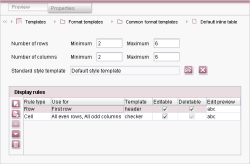
On the one hand, you can define in table format templates how many rows and columns the inline table created by the editor must have maximally and minimally. On the other hand, you can define rules for the layout of the table. In this way, layouts for tables with header and footer can be defined, for example, or for tables in which even and odd rows or columns have got different colors.
You can define rules for formatting special rows, columns and cells, on which different style templates are applied. The following figure shows a table format template which applies the style format "header" to the first row and the style template "checker" on cells in even rows and odd columns.
When evaluating the rules they are examined top down. If a rule applies to the current cell, the defined style template will be used. All following rules which would apply to this cell, too, will no more be use.
The standard style template will be used for all cells to which no rule does apply.
Example:
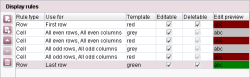
For preparing a table layout with "checkerboard pattern" and with header and footer line, the rules for header and footer must be located at the top of the list. In this way, they will be evaluated preferentially:
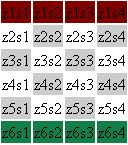
The output is, basing on the fallback values, like this:

Output (fallback values)
Compared to the case in which the rule for the footer row is at the last position:
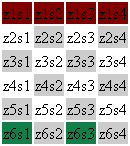
In this case, the rule for the footer row will not be applied to the whole last row. The output is now like this:

Output (fallback values)
 |
Conclusion: Please pay attention to the order of rules to get the desired format of rows, columns and cells when creating a table format template. |
Access to the style templates
You can output the content of a style template in the FirstSpirit standard format template for table cells (tag "td") for taking them into account on generating and previewing inline tables. For this purpose, you can access the HTML channel of the style template via the system object #style within the the format template "td":
<td$CMS_VALUE(#style)$
$CMS_VALUE(if(#cell.rowspan != 0, " rowspan='" + #cell.rowspan + "'"))$
$CMS_VALUE(if(#cell.colspan != 0, " colspan='" + #cell.colspan + "'"))$>
$CMS_VALUE(if(#content.isEmpty, " ", #content))$
</td>
If the editor or the template developer have assigned, for example, "#ff00ff" for the background color (bgcolor), "#00ddee" for the font color (color) and "center" for the text alignment (align), the source code of the table cell will be generated as follows:
<table>
<tr>
<td bgcolor="#ff00ff" align="center" color="#00ddee" rowspan='1' colspan='1'>This is a text.</td>
...
</tr>
</table>
 |
It is advisable to check if #style is set, because only then the format template "td" can be used correctly for DOM tables and inline tables: If #style is set, the content of the HTML channel of the style template will be output, if #style is not set, the content will be output like the table content of a DOM table: |
<td
$CMS_IF(#style.isNull)$
$CMS_VALUE(if(!#cell.color.isEmpty, " style='color:" + #cell.color + ";'"))$
$CMS_VALUE(if(!#cell.align.isEmpty, " align='" + if(#cell.align == "block", "justify", #cell.align) + "'"))$
$CMS_VALUE(if(!#cell.bgcolor.isEmpty, " bgcolor='" + #cell.bgcolor + "'"))$
$CMS_ELSE$
$CMS_VALUE(#style)$
$CMS_END_IF$
$CMS_VALUE(if(#cell.rowspan > 1, " rowspan='" + #cell.rowspan + "'"))$
$CMS_VALUE(if(#cell.colspan > 1, " colspan='" + #cell.colspan + "'"))$>
$CMS_VALUE(if(#content.isEmpty, " ", #content))$
</td>
Access to cell properties
Similar to the system object #cell, which accesses the cell properties of a DOM table, you can use the method invocation #style.attr("IDENTIFIER") to access the properties of an inline table. Here, the name of the input component is indicated for IDENTIFIER, e. g. bgcolor.
 |
For further information about the work with inline tables see FirstSpirit Manual for Editors (JavaClient), Chapter "Tables in the DOM Editor", and FirstSpirit Manual for Developers (Part 1: Basics), Chapters "Style templates " and "Table format templates". |