Easy-Edit
Die Funktionalität „Easy-Edit“ wurde eingeführt, um ein direktes Bearbeiten von Absätzen und Datensätzen innerhalb der Vorschauseite möglichst ohne die Verwendung von separaten Popup-Fenstern, in denen die Eingabekomponenten zur Bearbeitung der Inhalte enthalten sind, zu ermöglichen.
Begriff | Erläuterung |
|---|---|
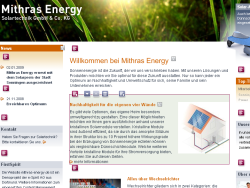
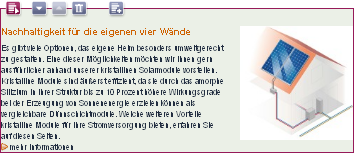
Easy-Edit-Bereich | Easy-Edit-Bereiche sind die editierbaren Bereiche auf der Vorschauseite, also die Bereiche, in denen der Redakteur Inhalte eingeben oder verändern kann. Sie werden beim Überfahren mit der Maus farblich sowie optional durch einen Rahmen hervorgehoben. Zusätzlich werden Icons eingeblendet, die zur Bearbeitung des Bereiches zur Verfügung stehen. Diese hängen von den Inhalten ab, die im jeweiligen Bereich bearbeitet werden können. |
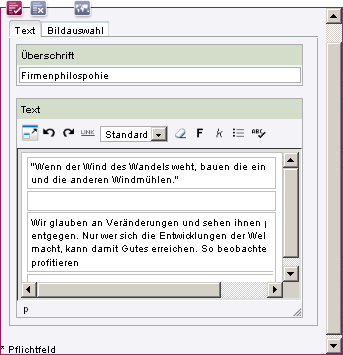
Bearbeitungsfenster | Nach dem Klick auf ein "Bearbeiten"-Icon oder ein "Datensatz anlegen"-Icon öffnet sich das Bearbeitungsfenster, in dem die Inhalte des Bereichs geändert bzw. ein neuer Datensatz angelegt werden kann. Es enthält die für den jeweiligen Bereich definierten Eingabekomponenten, und zwar:
|
Easy-Edit-Icons | Die Easy-Edit-Icons werden sowohl in den Easy-Edit-Bereichen als auch im geöffneten Bearbeitungsfenster verwendet. |
Die Easy-Edit-Formatvorlagen
Für die Easy-Edit-Funktionalität werden spezielle Formatvorlagen, die so genannten "Easy-Edit-Formatvorlagen", verwendet. Sie sind unabhängig von den WebEdit-Formatvorlagen, können aber auch zusammen mit ihnen verwendet werden.
 |
Es wird empfohlen, keine Schachtelungen von WebEdit- (speziell Formatvorlagen für die Quick-Edit-Funktionalität) und Easy-Edit-Formatvolagen vorzunehmen, da dies ungewünschte Auswirkungen auf das Layout der Vorschauseite haben kann. |
Ebenso wie die WebEdit-Formatvorlagen sind die Easy-Edit-Formatvolagen bereits im Lieferumfang von FirstSpirit enthalten und befinden sich in der Vorlagen-Verwaltung unterhalb des Knotens „WebClient Formatvorlagen (EasyEdit)“:
- WEBeditInplaceIncludeJS
- WEBeditInplaceEditContainer
- WEBeditInplaceEditBegin und WEBeditInplaceEditEnd
- WEBeditInplaceBody
Die Easy-Edit-Formatvorlagen müssen in die Seiten-, Absatz- und/oder Tabellenvorlagen eingefügt werden, in denen die Easy-Edit-Funktion verwendet werden soll, und zwar im WebEdit-Präsentationskanal (siehe auch Einsatz von WebEdit mit Anpassung von Vorlagen).
Sonderfall CMS_INPUT_CONTENTAREALIST und FS_LIST
Bei der Verwendung der Eingabekomponente CMS_INPUT_CONTENTAREALIST sowie FS_LIST muss darauf geachtet werden, dass die Easy-Edit-Icons nicht für die Absätze, die in der Eingabekomponente gepflegt wurden, ausgegeben werden, d.h. die Easy-Edit-Icons der in die Contentarealist bzw. FS_LIST eingefügten Absätze dürfen nicht angezeigt werden.
Fall A: Ausgabe von Inhalten über $CMS_VALUE(...)$
Bei der Ausgabe des Inhalts der Eingabekomponenten CMS_INPUT_CONTENTAREALIST und FS_LIST über eine $CMS_VALUE(...)$-Anweisung werden die entsprechenden Steuerelemente automatisch unterdrückt. Zum Beispiel:
$CMS_VALUE(BEZEICHNER_EINGABEKOMPONENTE)$
Fall B: Ausgabe von Inhalten über $CMS_FOR(...)$ / $CMS_VALUE(...)$:
Bei einer manuellen Ausgabe der Inhalte über eine $CMS_FOR(...)$- / $CMS_VALUE(...)$-Anweisung muss die Unterdrückung der Steuerelemente manuell in der Vorlage vorgenommen werden.
Dazu sollte im HTML-Kanal vor der Ausgabe der einzelnen Absätze der Eingabekomponente durch die $CMS_FOR(...)$-Anweisung folgende $CMS_SET(...)$-Anweisung eingefügt werden:
$CMS_SET(gv_void, #global.context.setVariableValue("#sectionList", BEZEICHNER_EINGABEKOMPONENTE))$Über diesen Aufruf wird die fehlende Variable "#sectionList" definiert und mit den kontextbezogenen Daten der Eingabekomponente befüllt, so dass die Auswertungen der WebEdit-Formatvorlagen auch in diesem Spezialfall korrekt funktionieren.
Die Variable muss nach der Ausgabe wieder entfernt werden, damit die Steuerelemente für nachfolgende Absätze wieder ausgegeben werden:
$CMS_SET(gv_void, #global.context.removeVariable("#sectionList"))$Beispiel HTML-Kanal:
$CMS_RENDER(template:"WEBeditInplaceEditBegin")$
$CMS_SET(gv_void, #global.context.setVariableValue("#sectionList", BEZEICHNER_EINGABEKOMPONENTE))$
$CMS_FOR(section, BEZEICHNER_EINGABEKOMPONENTE)$
$CMS_VALUE(section)$
$CMS_END_FOR$
$CMS_SET(gv_void, #global.context.removeVariable("#sectionList"))$
$CMS_RENDER(template:"WEBeditInplaceEditEnd")$