Formatvorlagen
FIRSTspirit unterstützt eine Vielzahl von Eingabekomponenten für unterschiedliche Arten redaktioneller Inhalte. Für umfangreiche Texteingaben werden die Eingabekomponenten DOM-Editor und DOM-Tabelle zur Verfügung gestellt. Diese Komponenten bieten dem Redakteur die Möglichkeit, Formatierungen zu verwenden.
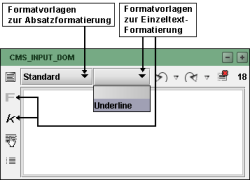
Wählt der Redakteur eine Absatzformatierung aus der linken Auswahlliste aus, wirkt sich die Formatierung auf den gesamten Absatz in der Eingabekomponente, bis zum nächsten Zeilenumbruch aus. Absatzformate können nur selektiert werden, wenn kein Text markiert ist.
Wählt der Redakteur dagegen eine Einzeltext-Formatierung aus der rechten Auswahlliste oder über einen Button aus, wirkt sich die Formatierung nur auf zuvor markierten Text aus.
Standard-Formatvorlagen
FIRSTspirit stellt eine Reihe von Standard-Formatvorlagen zur Verfügung. Die Standard-Formatvorlagen werden als Export-Datei zur Verfügung gestellt (weitere Informationen siehe FIRSTspirit Entwicklerhandbuch) und können unterhalb des Knotens "Formatvorlagen" in die Vorlagen-Verwaltung des Projekts importiert werden:
Standard-Formatvorlage | Beschreibung |
|---|---|
Bold | Markierter Text wird fett gestellt |
Italic | Markierter Text wird kursiv gestellt |
LineBreak | Zeilenumbruch durch die Tastenkombination |
Link | Formatierung für Verweise |
List | Formatierung für Listen |
List-Entry | Formatierung für Listeneinträge |
Preformatted | Markierter Text wird in diktengleicher Schrift dargestellt, das bedeutet, dass alle Buchstaben und Leerzeichen genau die gleiche Breite haben. Eignet sich besonders zur Darstellung von Codebeispielen. |
Standard | Formatierung für Standard-Absätze |
Table | Formatierung für Tabellen |
Table-Cell | Formatierung für Tabellenzellen |
Table-Row | Formatierung für Tabellenreihen |
Underline | Markierter Text wird unterstrichen dargestellt. |
Projektspezifische Formatvorlagen
Neben den zur Verfügung stehenden Standard-Formatvorlagen können durch den Vorlagenentwickler eigene, projektspezifische Formatierungen ergänzt werden. Neue Formatierungen können in der Vorlagen-Verwaltung unterhalb des Knotens "Formatvorlagen" angelegt werden.
Die Eigenschaften einer Formatvorlagen können über das Register "Eigenschaften" im Bearbeitungsbereich definiert werden. Die einzelnen Felder der Eingabemaske werden im Kapitel Eigenschaften erläutert.
Neben dem Register "Eigenschaften" werden weitere Register für jeden Ausgabekanal des Projektes angezeigt. Hier kann für jeden Ausgabekanal eine Konvertierungsregel festgelegt werden (siehe Kapitel Konvertierung).
Damit die formatierten Inhalte der DOM-Eingabekomponente im jeweiligen Ausgabekanal sichtbar sind, muss der Vorlagenentwickler die Ausgabe für jeden Ausgabekanal , im Bereich "Vorlagen" definieren (siehe Kapitel Ausgabe von formatierten Texten).
Die Formatvorlage kann anschließend in einer DOM-Eingabekomponente verwendet werden. Sie muss dazu im Formularbereich der gewünschten Seiten- oder Absatzvorlage angegeben werden (siehe Kapitel Verwendung von Formatvorlagen). Die neu angelegten Formatvorlagen stehen anschließend in den entsprechenden DOM-Eingabekomponenten zur Formatierung der redaktionellen Inhalte zur Verfügung.