Vorlagenentwicklung in WebEdit

WebEdit wurde ergänzend zum JavaClient entwickelt und ermöglicht dem Redakteur ein schnelles und direktes Bearbeiten von Website-Inhalten.
Die standardmäßig vorgegebenen Funktionen und das Aussehen der Vorschauseiten, die der Redakteur in WebEdit bearbeitet, können durch den Vorlagenentwickler modifiziert werden, indem beispielsweise nicht benötigte Funktionen oder solche, die dem Redakteur nicht zur Verfügung stehen sollen, ausgeblendet oder bearbeitbare Bereiche zusätzlich hervorgehoben werden.
Im Folgenden werden diese Möglichkeiten übersichtsartig vorgestellt. Eine detaillierte Erläuterung zur WebEdit-Vorlagenentwicklung sowie Beispiele werden auf eigenen Seiten dargestellt.
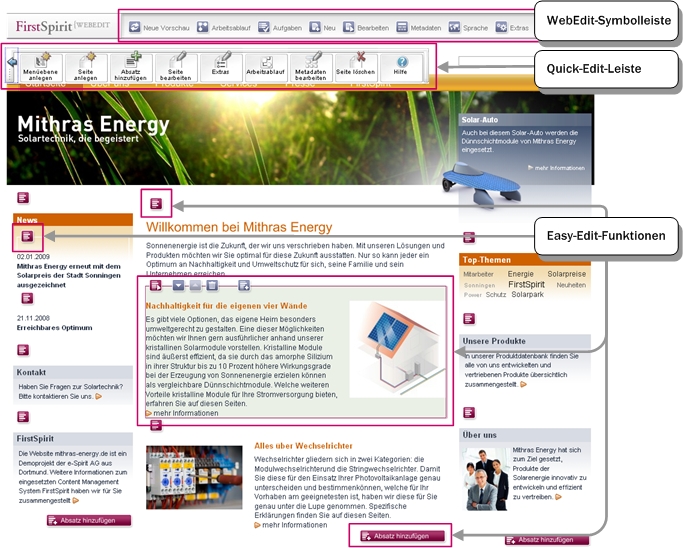
WebEdit-Symbolleiste
Die WebEdit-Symbolleiste befindet sich oberhalb der Vorschau der Webseite. Sie stellt je nach Kontext folgende Funktionen zur Verfügung:
- Anzeige der Projekt-Startseite
- Neue Vorschau der aktuellen Seite berechnen / Vorschau aktualisieren
- Arbeitsablauf für die Seite oder Seitenreferenz starten / weiterschalten
- Aufgabenliste öffnen
- Anlegen eines neuen Objektes (Seite, Seitenreferenz, Absatz, Datensatz)
- Bearbeiten eines Objektes (Seite, Absatz, Datensatz)
- Bearbeiten von Metadaten
- Auswahl der Projektsprache
- Öffnen der Baumstruktur der einzelnen Verwaltungen (bis auf Vorlagen-Verwaltung) zum Bearbeiten weiterer Webseiten-Inhalte
- Anmelden/Abmelden
Konfigurationsmöglichkeiten | Erläuterung | Weiterführende Verweise |
|---|---|---|
Einblenden von bis zu drei Skript-Buttons | An diese Buttons können Skripte gebunden werden, die beim Betätigen des Buttons durch den Redakteur ausgeführt werden. | siehe WebEdit-Formatvorlage WEBeditScripts |
Easy-Edit
Ziel von Easy-Edit ist eine möglichst direkte Bearbeitung von Seiten-, Absatz- und Datensatz-Inhalten in der Vorschauseite. Die Verwendung von Popup-Fenstern ist dabei gegenüber dem normalen WebEdit-Modus reduziert. Bearbeitbare Bereiche werden zusätzlich farbig hervorgehoben. Folgende Bearbeitungsmöglichkeiten bietet Easy-Edit für den Redakteur:
- Ändern
- Hinzufügen
- Löschen
- Verschieben
von so genannten Easy-Edit-Bereichen.
Konfigurationsmöglichkeiten | Erläuterung | Weiterführende Verweise |
|---|---|---|
Position von Easy-Edit-Bereichen und Bearbeitungsfenstern | Innerhalb der Render-Formatvorlagen WEBeditInplaceEditBegin und WEBeditInplaceEditEnd werden die Easy-Edit-Bereiche definiert. Damit kann über die Position dieser Formatvorlagen im Code des HTML-Kanals der Bereich definiert werden, der hervorgehoben werden soll, und die Position, an der sich das Bearbeitungsfenster öffnet. | siehe Easy-Edit-Formatvorlagen WEBeditInplaceEditBegin/End |
Beschriftung der Easy-Edit-Icons | Statt der standardmäßig verwendeten Tooltips für die Easy-Edit-Icons können individuelle Tooltips definiert werden. | siehe Easy-Edit-Formatvorlagen WEBeditInplaceIncludeJS und WEBeditInplaceBody |
Layout von Bearbeitungsfenstern | Größe und Aufklapprichtung der Bearbeitungsfenster können über die Render-Formatvorlage WEBeditInplaceEditBegin beeinflusst werden. | siehe Easy-Edit-Formatvorlage WEBeditInplaceEditBegin |
Animation | Beim Überfahren von bearbeitbaren Bereichen mit der Maus auf der Vorschauseite, Öffnen und Schließen von Bearbeitungsfenstern wird standardmäßig mit Überblendeffekten gearbeitet. Über die Render-Formatvorlage WEBeditInplaceIncludeJS können dabei z.B. verschiedene Animationsarten eingestellt werden. Hintergrund- und Rahmenfarbe für die Animation können über die Render-Formatvorlage WEBeditInplaceEditBegin konfiguriert werden. | siehe Easy-Edit-Formatvorlagen WEBeditInplaceIncludeJS und WEBeditInplaceEditBegin |
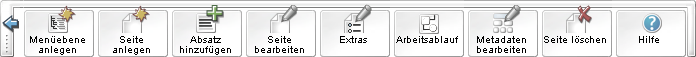
Quick-Edit-Leiste

Die Quick-Edit-Leiste stellt verschiedene Funktionen zur Bearbeitung von Inhalten zur Verfügung, je nach dem, ob es sich um ein Seiten- oder Absatzelement handelt. Einige dieser Funktionen werden bereits von Easy-Edit abgedeckt.
Folgende Funktionen bietet die Quick-Edit-Leiste zusätzlich zu den Easy-Edit-Funktionen:
- neue Seite oder Menüebene anlegen
- Seite löschen
- Arbeitsablauf starten oder weiterschalten
- Metadaten bearbeiten
- Seitengruppen, Seitenreferenz oder Menüebene bearbeiten
- Gelöschte Objekte wiederherstellen
- Versionshistorie
 |
Die Funktionen der Quick-Edit-Leiste auf Absatzebene werden komplett durch Easy-Edit und die WebEdit-Symbolleiste abgedeckt. Damit ist die Verwendung der Quick-Edit-Leiste auf Absatzebene nicht erforderlich. |
 |
Ab FirstSpirit-Version 5.0 wird die Quick-Edit-Leiste nicht mehr unterstützt und durch Easy-Edit abgelöst. |
Konfigurationsmöglichkeiten | Erläuterung | Weiterführende Verweise |
|---|---|---|
Ausblenden von Buttons | Die Buttons für „Seite anlegen“ und „Extras“ der Quick-Edit-Leiste können bei Bedarf ausgeblendet werden, so dass die Redakteure diese Funktionen nicht ausführen können. | siehe WebEdit-Formatvorlage WEBeditQuickBar |
Ausklappverhalten der Quick-Edit-Leiste | Standardmäßig ist die Quick-Edit-Leiste eingeklappt, so dass das gesamte Layout der Seite überblickt werden kann, und wird mit einem Klick ausgeklappt. Bei Bedarf kann jedoch eine Quick-Edit-Leiste auf einer Seite grundsätzlich geöffnet dargestellt werden. Zusätzlich kann die Ausklapprichtung der Leiste – je nach Position auf der Seite – nach links oder rechts gewählt werden. | siehe WebEdit-Formatvorlage WEBeditQuickBar |
Hervorhebung von Seitenbereichen | Um deutlicher zu machen, welche Qucik-Edit-Leiste zu einem Absatz gehört, können Seitenbereiche bzw. Abschnitte besonders hervorgehoben werden. | siehe WebEdit-Formatvorlage WEBeditQuickBar |
Empfehlungen für Arbeitsabläufe | Wird in einem Projekt mit Arbeitsabläufen gearbeitet, kann für die verschiedenen Objekt-Stati ("neu", "geändert" , "gelöscht") jeweils ein Arbeitsablauf empfohlen werden. Zusätzlich kann die sofortige Ausführung des empfohlenen Arbeitsablaufes erzwungen werden. | siehe WebEdit-Formatvorlage WEBeditQuickBar |
DeepLinks
WebEdit kann über so genannte DeepLinks von "außen", d.h. von Internetseiten, die keine WebEdit-Vorschauseiten sind, aufgerufen werden. Dies ist z.B. der Fall, wenn Live-Webseiten aus Portal-Systemen, z.B. einem Intranet, über WebEdit bearbeitet werden sollen.
 |
Detaillierte Informationen zur Erstellung von DeepLinks siehe WebEdit-Formatvorlagen WEBeditSwitch2 und WEBeditSwitch. |
Bearbeitung auf Attribut-Ebene
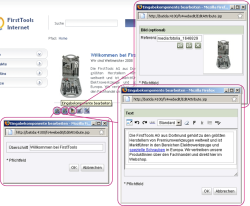
Icons zur Bearbeitung auf Attribut-Ebene
Neben der Bearbeitung von Objekten über die Quick-Edit-Leiste können Objekte auch über einzelne Icons bearbeitet werden, die direkt neben den einzelnen Objekten auf der aktuellen Vorschauseite angezeigt werden. Diese Icons werden teilweise auch als "WebEdit-Icons" bezeichnet. Über diese Icons können bestehende Inhalte auf Absatz- oder Seitenebene bearbeitet, aber keine neuen Inhalte hinzugefügt werden.
Icon / Funktionalität | Erläuterung | Weiterführende Verweise |
|---|---|---|
Eingabekomponente bearbeiten | Durch einen Klick auf dieses Icon öffnet sich die entsprechende Eingabekomponente mit dem auf der Vorschauseite angezeigten Inhalt, z.B. CMS_INPUT_DOM. Über diese Funktion werden Inhalte nicht auf Absatzebene (vgl. Icon "Absatzeingabekomponenten bearbeiten"), sondern auf der so genannten Attribut-Ebene bearbeitet. | siehe WebEdit-Formatvorlage WEBeditEditAttribute |
Bild auswählen | Durch einen Klick auf dieses Icon öffnet sich ein Eingabefenster mir der Eingabekomponente CMS_INPUT_PICTURE, über das ein neues Bild für den jeweiligen Absatz ausgewählt werden kann. | siehe WebEdit-Formatvorlage WEBeditSelectPicture |
Datensatz bearbeiten | Durch einen Klick auf dieses Icon öffnet sich ein Datenerfassungsfenster aus der Datenquellen-Verwaltung, in dem die Inhalte des ausgewählten Datensatzes bearbeitet werden können. | siehe WebEdit-Formatvorlage WEBeditEditContent |
Absatzeingabekomponenten bearbeiten | Durch einen Klick auf dieses Icon öffnet sich ein Eingabefenster mit allen Eingabekomponenten des Absatzes. Die Inhalte des gesamten Absatzes können gleichzeitig bearbeitet werden. | siehe WebEdit-Formatvorlage WEBeditEditSectionAttributes |
 |
Die Bearbeitungsfunktionalitäten auf Attribut-Ebene werden durch die Funktionen der Quick-Edit-Leiste und des Easy-Edit-Modus abgelöst und entfallen mit FirstSpirit-Version 5.0. |