Medien-Galerien in FirstSpirit
| Inhaltsverzeichnis |
• Freigabe |
Medien aus der Medien-Verwaltung können in FirstSpirit in einer Galerieansicht zusammengestellt werden.
Eine Galerie besteht aus:
- mehreren Medien (z.B. Bildern, Videos) und
- (optional) weiteren Informationen beispielsweise einer Beschreibung zu den einzelnen Bildern, Teasertexten, u.a.
Die Darstellung und Ausgabe der Galerien auf der Website kann im Projekt individuell angepasst werden.
Projektspezifische Darstellung von Mediengalerien
Galerien
Galerien (als Sammlung von Medien) werden in der Regel in Rastern oder Listen präsentiert:
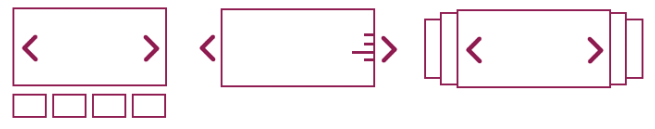
Slider und Carousels
Sie können aber auch als Slideshow oder Carousel mit:
- Navigation (Schieberegler, Prev/Next- oder Stop/Play-Buttons, Punkte, etc.) und
- Effekten (Coverflow, Accordion, etc.)
im Projekt präsentiert werden (siehe Abbildung: Slideshow mit Thumbnails, Paginierung, Coverflow-Effekt):
Dabei wird immer nur ein Slide (Bild und zusätzliche Informationen) gleichzeitig angezeigt. Die Inhalte der Slideshow werden linear durchlaufen und sind teilweise mit einer Paginierung (siehe Beispiel Mitte - im rechten Bereich) versehen.
Ein Beispiel für die projektspezifische Umsetzung einer Mediengalerie (als Carousel mit Paginierung) zeigt das Projekt „Smart Living“:
Konfiguration im Projekt (Vorlagen)
Die Bilder, die in Galerien verwendet werden sollen, müssen zunächst (wie alle anderen Medien auch) in der Medien-Verwaltung vorliegen.
Damit Medien mehrfach (in mehreren Galerien) mit jeweils unterschiedlichen Attributen (Bildname, Beschreibungstexte usw.) verwendet werden können, wird für das hier vorgestellte Modell die Datenbankfunktion genutzt: Medien werden dazu in einer Datenbanktabelle („Medien-Tabelle“) gespeichert. Dabei ist ein Medium der Medien-Tabelle immer nur ein Verweis auf das jeweilige Objekt in der Medien-Verwaltung. Das Löschen eines Mediums aus der Medien-Tabelle löscht nicht das betreffende Medium aus der Medien-Verwaltung.
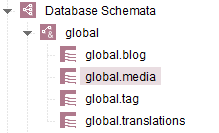
1) Datenbank-Schema anlegen
In der Vorlagen-Verwaltung muss zunächst ein Datenbank-Schema für die Galerie erstellt werden, z. B. mit folgender Medien-Tabelle:
Im Beispiel werden in der Medien-Tabelle „media“ Spalten zur Speicherung:
- eines Mediums (Spaltenname „media_ref“) und
- eines Beschreibungstexts zu diesem Medium (Spaltenname „media_description“) verwaltet.
Weitere Informationen zur Erstellung von Datenbank-Schemata siehe entsprechendes Grundlagen-Kapitel.
2) Tabellenvorlage erstellen
Unterhalb des Datenbank-Schemas muss nun die erforderliche Tabellenvorlage (hier: „global.media“) mit Eingabekomponenten für die im Datenbank-Schema angelegten Tabellenspalten erstellt werden.
Register: Formular (FS_REFERENCE)

In dieser Tabellenvorlage („global.media“) werden die Eingabekomponenten zur Pflege der Medien einer Galerie definiert, z. B.
- FS_REFERENCE: Auswahl von Medien aus der Medien-Verwaltung (im Beispiel Bezeichner „tt_media“ )
- CMS_INPUT_TEXT (optional): Eingabe von Beschreibungstexten zu den Medien (im Beispiel Bezeichner „tt_media_description“)
Beispiel: Formular (Tabellenvorlage)
<CMS_MODULE>
<FS_REFERENCE name="tt_media" hFill="yes" imagePreview="yes" upload="yes" useLanguages="no">
<FILTER>
<HIDE type="file"/>
<ALLOW type="picture"/>
</FILTER>
<LANGINFOS>
<LANGINFO lang="*" label="Medium" description="Please choose a medium"/>
<LANGINFO lang="DE" label="Medium" description="Bitte wählen Sie ein Medium aus"/>
</LANGINFOS>
<PROJECTS>
<LOCAL name=".">
<SOURCES>
<FOLDER name="root" uplaodFolder="images" store="mediastore"/>
</SOURCES>
</LOCAL>
</PROJECTS>
</FS_REFERENCE>
<CMS_INPUT_TEXT name="tt_media_description" hFill="yes" useLanguages="yes">
<LANGINFOS>
<LANGINFO lang="*" label="Media description" description="Media description"/>
<LANGINFO lang="DE" label="Medienbeschreibung" description="Medienbeschreibung"/>
</LANGINFOS>
</CMS_INPUT_TEXT>
</CMS_MODULE>
Register: Mapping
Die Eingabekomponenten müssen auf die entsprechenden Spalten der Medien-Tabelle (im Beispiel mit dem Bezeichner „tt_media“ und dem Bezeichner „tt_media_description)“ gemappt werden (siehe Register Mapping).
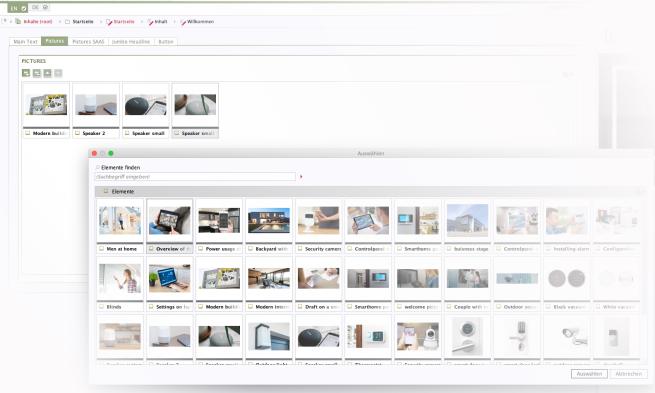
Register: Eigenschaften (Drop-Editor definieren)
Wird auf dem Register „Eigenschaften“ der Tabellenvorlage im Feld „Drop Editor“ die FS_REFERENCE-Komponente ausgewählt (im beschriebenen Beispiel: „tt_media“), können im SiteArchitect Bilder (z. B. aus der Medienverwaltung oder vom lokalen Dateisystem) in das geöffnete Formular der Tabellenvorlage gedroppt werden.
Im beschriebenen Beispiel erlaubt die Komponente (aufgrund des Attributs upload="yes") nicht nur das Auswählen bereits im Projekt vorhandener Bilder, sondern auch das Hochladen neuer Bilder.
Hinweis: Für das Hochladen neuer Bilder per Drag-and-drop kann der Parameter uploadFolder mit einem gültigen Ordnernamen aus der Medien-Verwaltung angegeben werden, damit das Bild, das über die Eingabekomponente hinzugefügt wird, direkt in dem angegebenen Ordner angelegt bzw. hochgeladen werden kann. (Bei nicht angegebenem Parameter oder ungültigem Namen muss der Zielordner aus der Medien-Verwaltung vor der Auswahl des Mediums manuell ausgewählt werden.)
Mit jedem Drop eines Bildes wird ein neuer Eintrag in der FS_INDEX-Komponente erstellt, in dem das Bild referenziert wird. Gleichzeitig wird in der referenzierten Tabelle ein Datensatz mit dem gedroppten Bild angelegt. Gibt es im anzulegenden Datensatz Pflichtfelder, die von der bearbeitenden Person ausgefüllt werden müssen, oder speicherverhindernde Regelverletzungen, öffnet sich nach dem Loslassen der Maustaste das Bearbeitungsfenster mit den zur Verfügung stehenden Eingabekomponenten.
 |
Einschränkung: Drag-und-drop von mehreren Bildern gleichzeitig wird aktuell nicht unterstützt. |
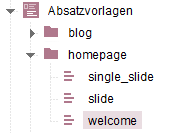
3) Absatzvorlage erstellen
Für die Positionierung und Pflege der Galerie im Projekt kann eine Eingabekomponente vom Typ FS_INDEX mit dem standardmäßig mitgelieferten DatasetDataAccessPlugin (Tag SOURCE) verwendet werden.
Über die FS_INDEX-Eingabekomponente werden die einzelnen (Medien-)Datensätze zu einer Galerie zusammengefasst. Sie kann beispielsweise in der Inhalte-Verwaltung (in Seiten oder Absätzen), in der Datenquellen-Verwaltung, in Metadaten oder in den Projekteinstellungen verwendet werden.
Register Formular (FS_INDEX)

In diesem Beispiel wird die Eingabekomponente (hier: „st_gallery“) innerhalb einer Absatzvorlage (hier: „welcome“) definiert. Bearbeitende Personen können über die entsprechenden Absätze dann Bilder auswählen, die zur Galerie gehören sollen und die zugehörigen Beschreibungstexte ergänzen.
Dabei gibt das Attribut uid im Tag TEMPLATE den Referenznamen der Tabellenvorlage (im Beispiel: „global.media“) an, in der die Medien (und die zugehörigen Beschreibungstexte) gespeichert werden.
Hinweis: Damit die Bilder in der betreffenden Tabelle gespeichert werden, muss in der Tabellenvorlage eine FS_REFERENCE-Komponente (hier: tt_media) definiert sein (vgl. Punkt 2: Tabellenvorlagen).
 |
Alternativ können Galerien (FS_INDEX mit DatasetDataAccessPlugin (Tag SOURCE) über die Access-API mit Bildern befüllt werden (siehe Zugriff auf FS_INDEX). |
Drop in der Vorschau ermöglichen (FS_BUTTON):
Die FS_INDEX-Komponente ermöglicht den Drop von Bildern in das geöffnete Formular. Sollen Bilder direkt in die Vorschau (im ContentCreator) gedropped werden, kann dazu die Komponente FS_BUTTON mit NewListEntryExecutable verwendet werden (siehe Dokumentation zu FS_BUTTON Handler-Klassen).
Beispiel: Formular (Absatzvorlage)
<CMS_MODULE>
(...)
<FS_INDEX name="st_gallery" height="3" viewMode="symbols">
<LANGINFOS>
<LANGINFO lang="*" label="Pictures"/>
<LANGINFO lang="DE" label="Bilder"/>
</LANGINFOS>
<SOURCE name="DatasetDataAccessPlugin">
<TEMPLATE uid="global.media"/>
</SOURCE>
</FS_INDEX>
<FS_BUTTON name="pt_createIndexElement" hidden="yes" icon="fs:new" onDrop="class:de.espirit.firstspirit.webedit.server.executables.NewListEntryExecutable" style="firstspirit" useLanguages="no">
<LANGINFOS>
<LANGINFO lang="*" label="Create mediaelement"/>
</LANGINFOS>
</FS_BUTTON>
(...)
</CMS_MODULE>
Register Regeln (FS_INDEX)
Die Mehrfachnutzung von Medien-Datensätzen in mehreren Medien-Galerien kann problematisch sein. Ändert ein Redaktionsmitglied den Beschreibungstext zu einem Galeriebild, das bereits in anderen Galerien verwendet wird, so passt der neue Text möglicherweise nicht mehr in den Kontext der ursprünglichen Verwendungen.
Mehrfachnutzung von Medien-Datensätzen unterbinden: Um die erneute Verwendung eines Medien-Datensatzes zu unterbinden, kann die Auswahl über die FS_INDEX-Komponente über eine Regel unterbunden werden.
Beispiel: Regeln (Absatzvorlage)
<RULES>
<RULE when="ONLOCK">
<WITH>
<FALSE/>
</WITH>
<DO>
<PROPERTY name="ADD" source="st_gallery"/>
</DO>
</RULE>
</RULES>
In diesem Beispiel können über die Funktion „NEW“ zwar weiterhin Medien-Datensätze angelegt und zur Medien-Galerie hinzugefügt werden. Bestehende Medien-Datensätze können (über die Funktion „ADD“) aber nicht hinzugefügt werden.
Ausgabe: HTML-Ausgabe der Galerie (Absatzvorlage)
(...)
<div>
$CMS_SET(set_media_style, "welcome")$
$CMS_FOR(for_gallery_picture,st_gallery.values)$
<!-- COLUMNS $CMS_VALUE(#for.index +1)$ -->
$CMS_VALUE(for_gallery_picture.formData)$
$CMS_END_FOR$
</div>
<span$CMS_VALUE(
fsbutton(
editorName:"pt_createIndexElement",
parameter:{"editorId": editorId(editorName:"st_gallery", json: true)}
)
)$></span>
(...)
Redaktionelle Verwendung und Pflege im Projekt
Absätze (FS_INDEX))
Die redaktionelle Pflege der Medien-Galerie kann jetzt über die Absatzvorlage (hier: „welcome“) mit der FS_INDEX-Eingabekomponente (hier: „st_gallery“) erfolgen. Die Mitglieder der Redaktion können über die Eingabekomponente neue Medien hochladen und auswählen, diese mit den gewünschten Texten versehen und zu einer Galerie zusammenfügen.
Datenquellen und Abfragen (FS_REFERENCE)

Die Datenbankinhalte der Mediengalerie werden im SiteArchitect und im ContentCreator über eine Datenquelle (hier: „media“) dargestellt.
Die Datenquelle basiert auf dem Datenbankschema („media“ - siehe Punkt 1) und der Tabellenvorlage („global.media“ - siehe Punkt 2).
Die redaktionelle Pflege der Medien-Datensätze über die Eingabekomponenten der Tabellenvorlage (FS_REFERENCE und optional CMS_INPUT_TEXT) ist zwar möglich, wird aber nicht empfohlen, da die Pflege hier umständlicher und anfälliger für eine Fehlbenutzung ist.
Freigabe
Um neu angelegte oder bearbeitete Galerien sowie die zugehörigen Medien und Beschreibungstexte aus der Medien-Tabelle freigeben zu können, muss der betreffende Arbeitsablauf um ein entsprechendes Skript für eine abhängige Freigabe ergänzt werden.
Das Skript muss dabei sowohl:
- die Freigabe für die entsprechenden Datensätze aus der Medien-Tabelle (Datenquellen-Verwaltung) berücksichtigen als auch
- die abhängige Freigabe für die in den (Medien-)Datensätzen referenzierten Medien (aus der Medien-Verwaltung).
Einstiegspunkt für eine abhängige Freigabe ist das Interface ReleaseOperation (FirstSpirit-Access-API).